My code:
computed: {
handleTimestamp() {
let endData = this.activityList[0].end
}
}
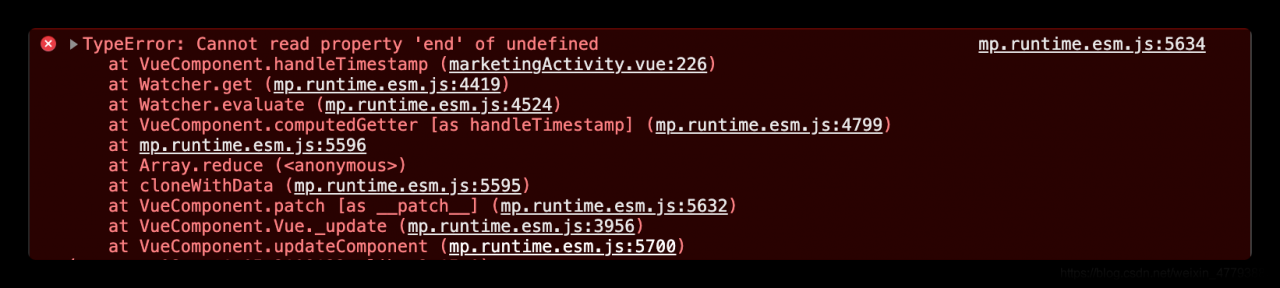
The error message is as follows: 
but when I print this.activitylist, it has value
The reason for the error here is:
the page has not rendered data at the beginning. At this time, the activitylist is still empty. Of course, you can’t get its value in the calculated method
Solution:
at the beginning of the method, judge the length of the activitylist. If it is empty, the execution will not continue. If it is not empty, the following code will be executed:
computed: {
handleTimestamp() {
if(!this.activityList.length) return
let endData = this.activityList[0].end
}
}
That’s it~~~
Read More:
- Vue error in render: “typeerror: cannot read property ‘name’ of undefined”
- Vue error resolution: TypeError: Cannot read property’_t’ of undefined”
- Vue error resolution: typeerror: cannot read property ‘_ t’ of undefined”
- In Vue, use echorts to report an error: “typeerror: cannot read property ‘init’ of undefined” error reporting reason and solution
- [Solved] TYPEERROR: CANNOT READ PROPERTY ‘REDUCE‘ OF UNDEFINED
- TypeError: Cannot read property thisCompilation of undefined
- TypeError: Cannot read property ‘username‘ of undefined
- Error in created hook: “typeerror: cannot read property ‘cm’ of undefined”
- Cannot read property ‘substring’ of undefined in Vue
- Datatable plug-in error: uncaught typeerror: cannot read property ‘style’ of undefined
- Vue: cannot read property ‘substring’ of undefined“
- Uni-app Error when assigning a value to a component: [system] TypeError: Cannot read property ‘name‘ of undefined
- [Solved] Syntax Error: TypeError: Cannot read property ‘parseComponent‘ of undefined
- [Solved] Syntax Error: TypeError: Cannot read property ‘parseComponent‘ of undefined
- [Solved] electron Error: Uncaught TypeError: Cannot read property ‘BrowserWindow‘ of undefined
- Echarts Partially introduced error: TypeError: Cannot read property ‘findAxisModel’ of undefined
- Error in mounted hook: “TypeError: Cannot read property ‘init‘ of undefined“
- Vue cannot read property ‘xxx’ of undefined solutions
- [Solved] Install The Latest Version of Jest Error: TypeError: Cannot read property ‘instrument‘ of undefined
- [Solved] vue.esm.js?efeb:591 [Vue warn]: Error in event handler for “click“: “TypeError: Cannot read property