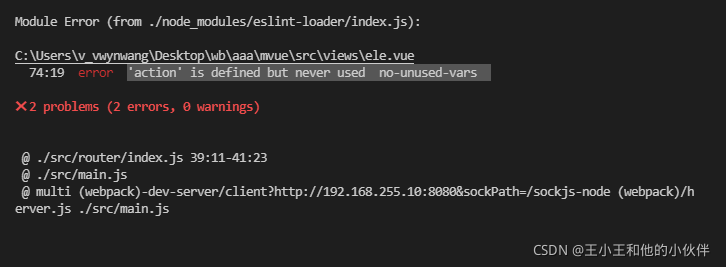
If there is an error, solve it: ‘action’ is defined but never used no unused vars

* * error reason: * * because the built Vue project selects the eslint verification specification -> The eslint specification is that you either don’t define a variable or you must use it if you define it
Solution:
Add the following code into the package.json file (restart the project after saving!!!)
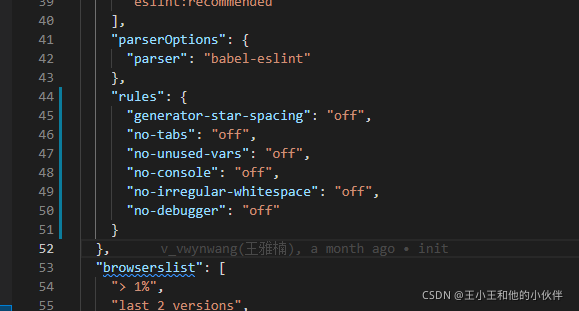
"rules": {
"generator-star-spacing": "off",
"no-tabs":"off",
"no-unused-vars":"off",
"no-console":"off",
"no-irregular-whitespace":"off",
"no-debugger": "off"
}