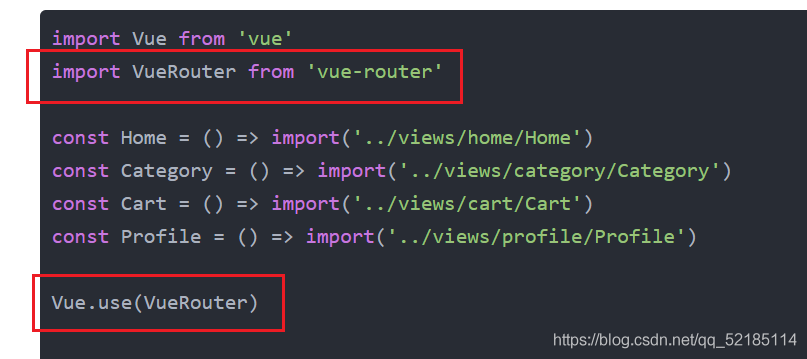
import Vue from 'vue'
import VueRouter from 'vue-router'
const Home = () => import('../views/home/Home')
const Category = () => import('../views/category/Category')
const Cart = () => import('../views/cart/Cart')
const Profile = () => import('../views/profile/Profile')
Vue.use(VueRouter)
const routes = [
{
Path: '',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/category',
component: Category
},
{
path: '/cart',
component: Cart
},
{
path: '/profile',
component: Profile
}
]
const router = new VueRouter({
routes,
mode: 'history'
})
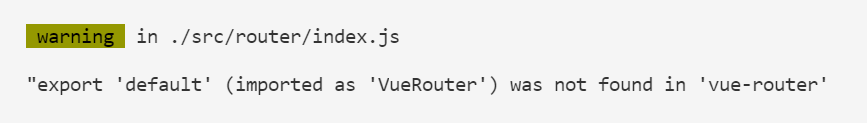
export default routerThere is no problem with using vue2 and vue3 in this code, but we are now vue4, and many things have changed. For example, for this routing problem, the error reported in the vscode terminal is: “export ‘default’ (imported as’ vuerouter ‘) was not found in’ Vue router ‘
The result of Baidu translation is that the default value of “export” cannot be found in “Vue router” (imported as “vuerouter”)

The errors reported in the browser are: Uncaught TypeError: Cannot read property ‘use’ of undefined
The result of Baidu translation is: uncapped typeerror: the undefined attribute “use” cannot be read
Let’s go to the terminal first. The main keys are “vuerouter” and “Vue router”, which we have imported and installed here

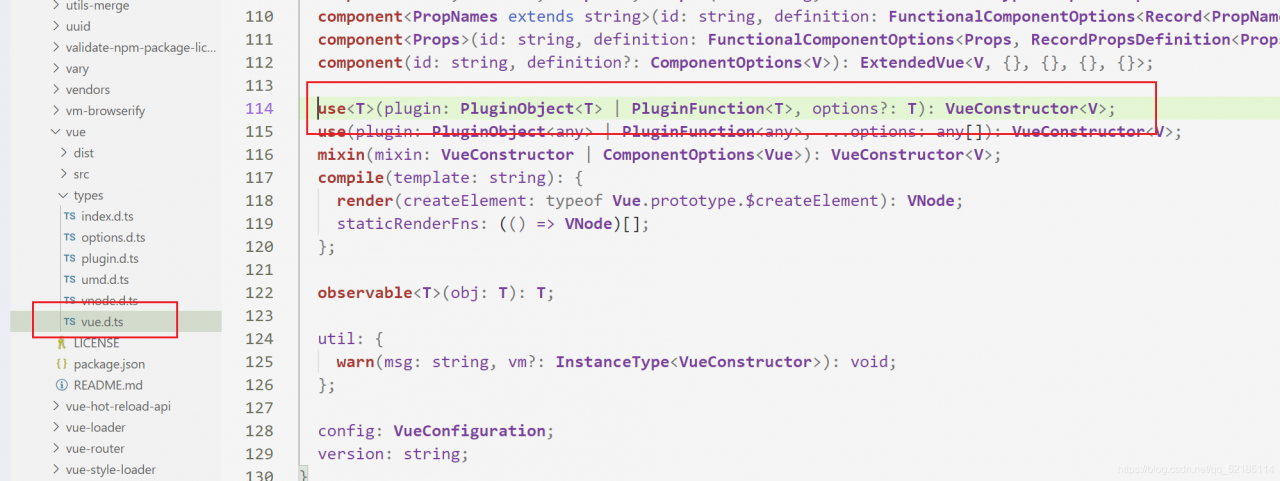
Then the problem may not be here. Next, let’s look at the problem on the browser. Its key is “use”. According to our understanding, “use” should be a function defined in Vue. Then we press and hold Ctrl and left click in vscode to find its definition. The result is no response, so the problem may appear here, We can also go to the folder and look for it. Here I provide vue2 and the folder where we have problems
This is vue2’s

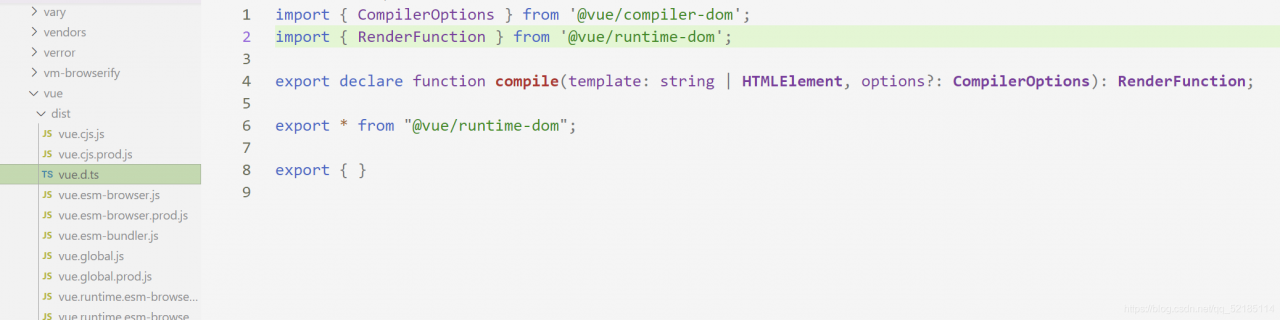
This is a problem

If you have an idea, you can also look in the two imported files. There is no definition, which is the reason for the error. The solution is to use another method to use routing.
import {createRouter, createWebHistory} from "vue-router";
const Home = () => import('../views/home/Home')
const Category = () => import('../views/category/Category')
const Cart = () => import('../views/cart/Cart')
const Profile = () => import('../views/profile/Profile')
const routes = [
{
Path: '',
redirect: '/home'
},
{
path: '/home',
component: Home
},
{
path: '/category',
component: Category
},
{
path: '/cart',
component: Cart
},
{
path: '/profile',
component: Profile
}
]
const router = createRouter({
history: createWebHistory(),
routes
})
export default routerThis level is solved.