1. Errors occurred:
1. Code display
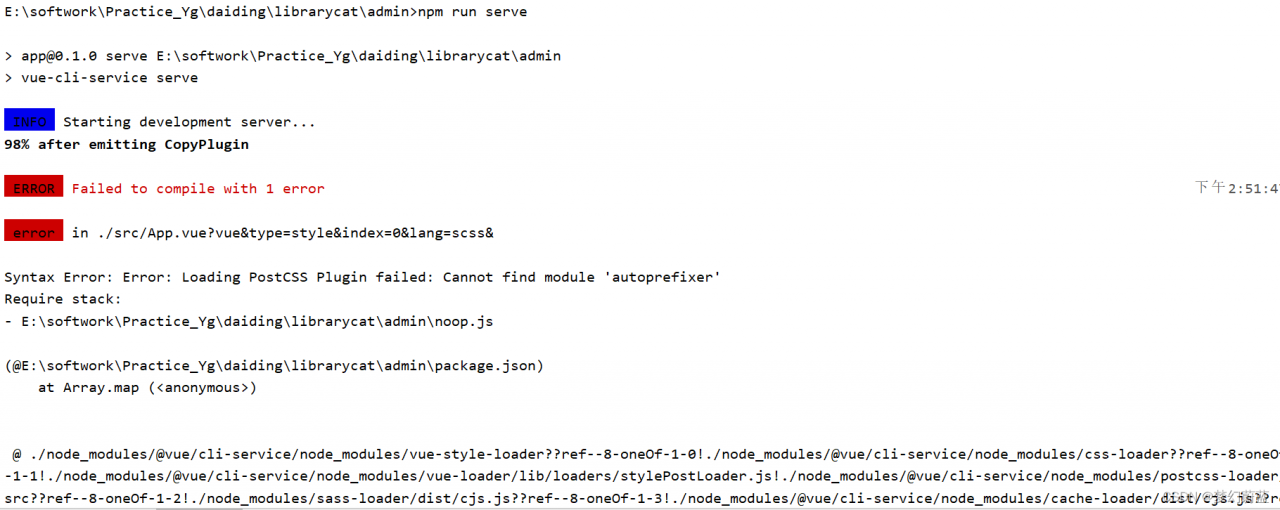
E:\librarycat\admin>npm run serve
> [email protected] serve E:\softwork\Practice_Yg\daiding\librarycat\admin
> vue-cli-service serve
INFO Starting development server...
98% after emitting CopyPlugin
ERROR Failed to compile with 1 error 下午2:51:47
error in ./src/App.vue?vue&type=style&index=0&lang=scss&
Syntax Error: Error: Loading PostCSS Plugin failed: Cannot find module 'autoprefixer'
Require stack:
- E:\softwork\Practice_Yg\daiding\librarycat\admin\noop.js
(@E:\softwork\Practice_Yg\daiding\librarycat\admin\package.json)
at Array.map (<anonymous>)
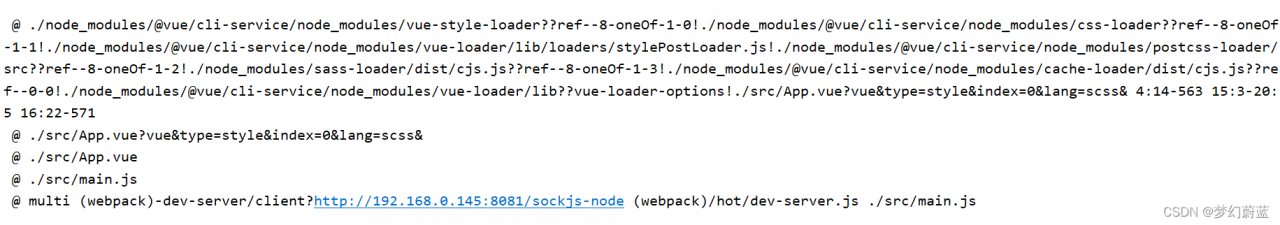
@ ./node_modules/@vue/cli-service/node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/@vue/cli-service/node_modules/css-loader??ref--8-oneOf
-1-1!./node_modules/@vue/cli-service/node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/@vue/cli-service/node_modules/postcss-loader/
src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/@vue/cli-service/node_modules/cache-loader/dist/cjs.js??re
f--0-0!./node_modules/@vue/cli-service/node_modules/vue-loader/lib??vue-loader-options!./src/App.vue?vue&type=style&index=0&lang=scss& 4:14-563 15:3-20:
5 16:22-571
@ ./src/App.vue?vue&type=style&index=0&lang=scss&
@ ./src/App.vue
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.0.145:8081/sockjs-node (webpack)/hot/dev-server.js ./src/main.js
2. Picture presentation questions:


2. Problem-solving process
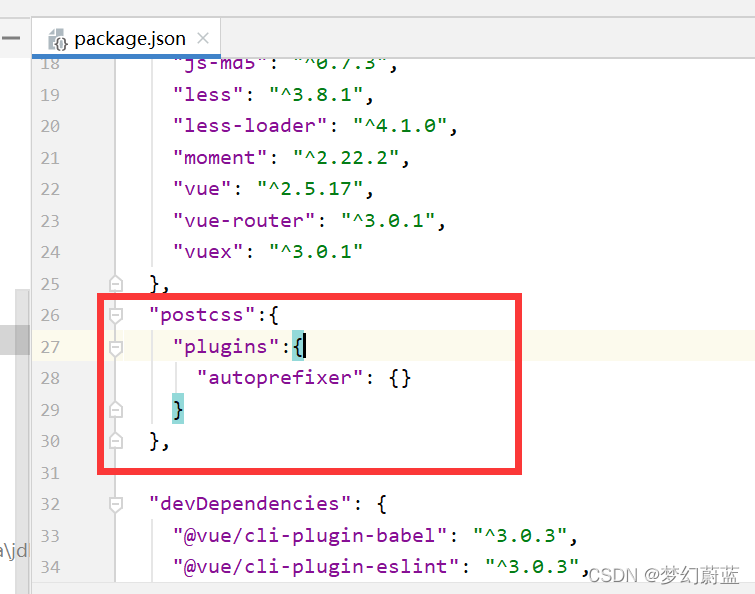
1. In package.json file
Delete the following
"postcss":{
"plugins":{
"autoprefixer": {}
}
},

2. Add a sentence to main.js
import 'amfe-flexible'
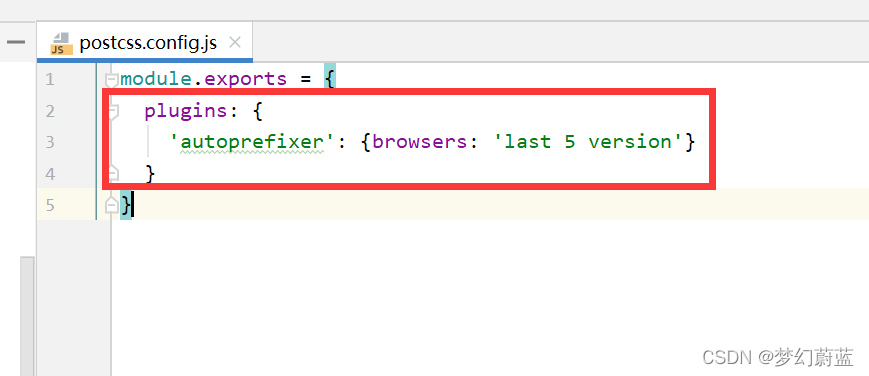
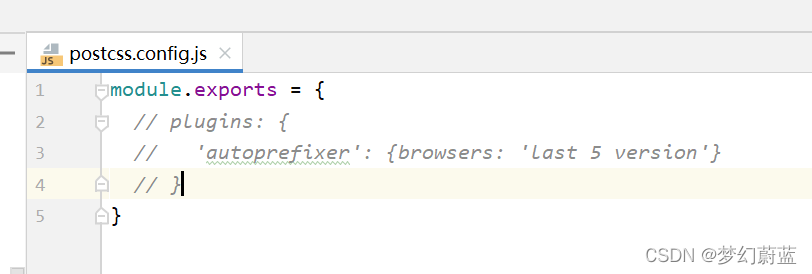
3. comment out the codes below:


Read More:
- [Solved] Vue installs postcss pxtorem Error: Syntax Error: Error: Loading PostCSS Plugin failed…
- [Solved] Failed to compile with 1 error. Syntax Error: Error: Loading PostCSS Plugin failed: Cannot find modul
- [Solved] Error: postcss plugin autoprefixer requires postcss 8 error report problem repair
- [Solved] Vue Error: Module build failed: Error: No PostCSS Config found in
- [Solved] Syntax Error: TypeError: this.getOptions is not a function
- [Solved] Syntax Error: Error: PostCSS received undefined instead of CSS string
- [Solved] Vue Error: Syntax Error: TypeError: Cannot set properties of undefined (setting ‘XXX’)
- Module build failed: Error: Couldn’t find preset “es2015” relative to directory
- [Solved] Uniapp project use vant icon Error: (module build failed from./node_modules/postcss loader/SRC/index)
- Vue project Run Error: Syntax Error: Error: Cannot find module ‘less‘
- Syntax Error: Error: PostCSS received undefined instead of CSS string
- [Solved] Vue Install loader Error: Syntax Error: Error: Cannot find module ‘less‘
- [Solved] Syntax Error: Error: Cannot find module ‘cache-loader‘
- Error: Cannot find module ‘./application‘ [How to Solve]
- [Solved] Vue package error: Syntax Error: Error: Cannot find module ‘mozjpeg’
- [Solved] ERROR Error: Cannot find module ‘vue-loader-v16/package.json‘
- Syntax Error: Error: Cannot find module ‘less‘ [How to Solve]
- [Solved] Vue Error: Module build failed Error Node Sass version 6.0.1 is incompatible with ^4.0.0.
- [Solved] Syntax Error: Error: Cannot find module ‘@vue/babel-preset-app‘
- Node.js Error: Error: Cannot find module ‘express‘ [How to Solve]