preface
This article mainly records the solution of Vue eslint error component name “index” should always be multi word Vue/multi word component names.
1. Reason for error reporting
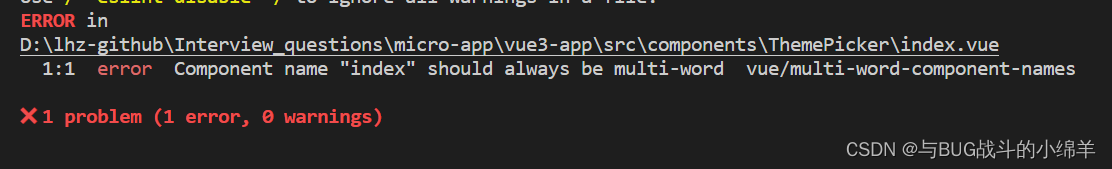
Create a project using the latest Vue-cli. When NPM run serve runs the project, an error is reported, as shown in the following figure.

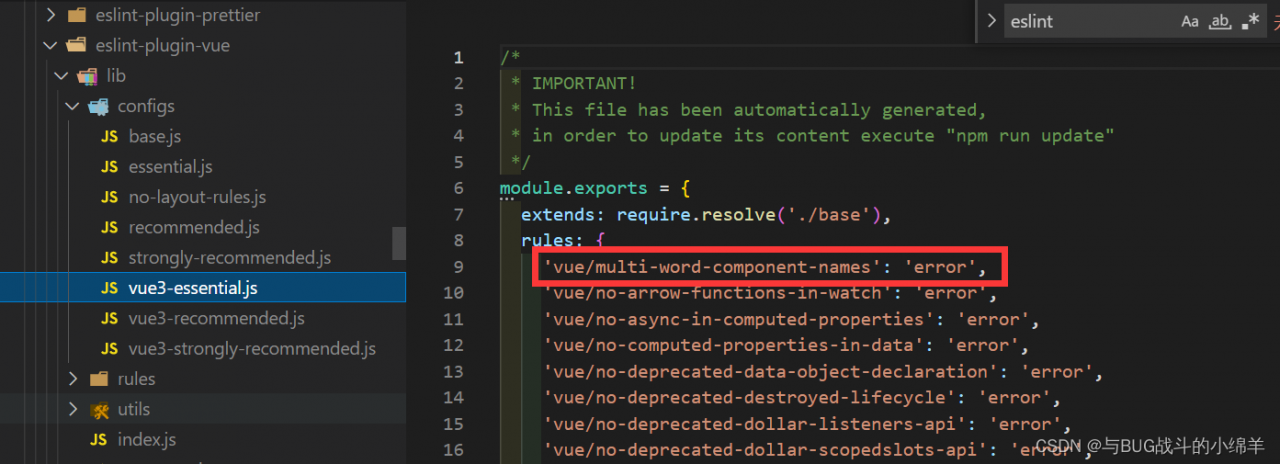
The reason is that the eslint-plugin-vue version has been updated, and compared to the previous version, there are many new rules in the @8 version, the first one is ‘vue/multi-word-component-names’: ‘error’, which requires component names to be named in camel format, so index.vue will report an error.

2. Solutions
- Follow the rules and use camel naming, e.g. AppHeader.vue
- Turn off the naming convention in the .eslintrc.js file
// .eslintrc.js
module.exports = {
root: true,
env: {
node: true,
},
extends: [
"plugin:vue/vue3-essential",
"eslint:recommended",
"@vue/typescript/recommended",
"plugin:prettier/recommended",
],
parserOptions: {
ecmaVersion: 2020,
},
rules: {
"vue/multi-word-component-names": [
"error",
{
ignores: ["index"], //Component names to be ignored
},
],
},
};