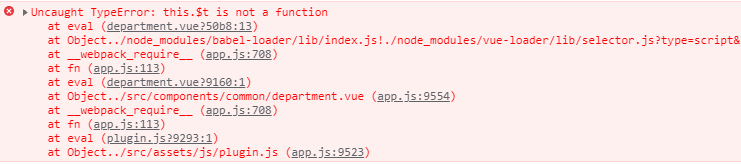
Props value transfer – International Language – error reporting problem
The calling component finds that the label is dead. Because it wants to be lazy, it plans to transfer the value of the label to the value assignment through props.
props: {
labelName: {
type: String,
default: this.$t('common_rpt_department')
}
},`
If you write directly at the beginning, an error is reported on the page

solution:
props: {
labelName: {
type: String,
default () {
return this.$t('common_rpt_department')
}
}
},
Done!
Read More:
- Vue modifies the value passed by props error: Avoid mutating a prop directly since the value will be overwritten whenever the par
- How to Solve VUE Error: Avoid mutating a prop directly since the value will be overwritten …
- React error boundary (What You Should Know & How to Solve)
- Please transfer a valid prop path to form item
- [Vue warn]Error in mounted hook: “Error: please transfer a valid prop path to form item“
- How to Solve Error: [Vue warn]: Missing required prop: “value”
- [Vue warn]: Error in callback for watcher “value“ (How to Solve)
- How to Solve Vue3 Import lodash error
- [Vue warn]: Error in mounted hook: “Error: please transfer a valid prop path to form item“
- Vue: How to Solve Eslint error
- How to Solve the error: initialize failed invalid dom
- How to Solve OffsetParent is not set error
- [Solved] Error in v-on handler: “Error: please transfer a valid prop path to form item
- Vue: How to Solve error avoided redundant navigation to current location: “/xxx”
- How to Solve Converting circular structure to JSON‘ Error
- How to Solve Uncaught (in promise) Error (Two Solutions)
- [Solved] Error in mounted hook: “Error: please transfer a valid prop
- JS: How to Solve split, join, toString Use error
- How to Solve Vue loading 3D model Error
- How to Solve Phantomjs prebuilt error