Props value transfer – International Language – error reporting problem
The calling component finds that the label is dead. Because it wants to be lazy, it plans to transfer the value of the label to the value assignment through props.
props: {
labelName: {
type: String,
default: this.$t('common_rpt_department')
}
},`
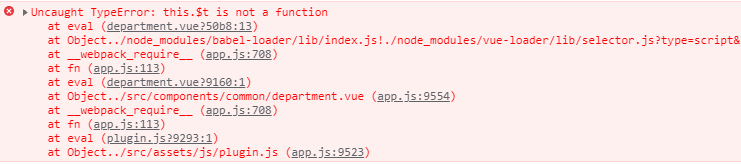
If you write directly at the beginning, an error is reported on the page

solution:
props: {
labelName: {
type: String,
default () {
return this.$t('common_rpt_department')
}
}
},
Done!