The or operator is used when the routing guard of the Vue item is in progress,
router.beforeEach((to,from,next) => {
store.commit('cookie/getToken')
let token = store.state.cookie.token
if(!token && to.name === 'PersonalHome'||'Edit'||'EditBlog'||'EditDraft') {
next('login')
} else {
next()
}
})
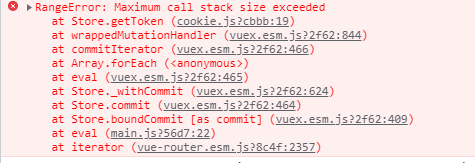
Browser error:

solution:
wrap or calculate with ()
if(!token && to.name === ('PersonalHome'||'Edit'||'EditBlog'||'EditDraft')) {
next('login')
} else {
next()
}
Read More:
- Solve gitbook rangeerror: maximum call stack size exceeded
- xxx.multipart.MaxUploadSizeExceededException: Maximum upload size of 52428800 exceeded;
- An error is reported when executing MVN. The diamond operator is not supported in source-1.5
- [development tool] solve the error reported by postman: error: maximum response size reached
- ERROR in static/js/app.xxxxxxx.js from UglifyJs Unexpected token: operator (>)
- An error is reported when the less file is introduced into main.js
- error Expected an assignment or function call and instead saw an expression
- After vscode installs ts, TSC compiles and generates JS, and an error is reported (repeated variables, etc.)
- When WebSphere deploys a project, an error is reported: error 500: javax.servlet.ServletException : SRVE0207E: Uncaught initialization
- The Vue project is packaged and deployed to tomcat, and an Error 404 is reported as soon as it is refreshed
- After node.js is installed, use the instruction node version in vscode to show that it is not an external or internal instruction. The solution is as follows:
- [screen recording] an error is reported in the screenrecord command: inaccessible or not found
- When installing pyaudio, an error is reported: failed error: portaudio. H: there is no such file or directory
- Vue router click the menu bar and the same module reports an error Vue router.esm.js? 2215:2065 Uncaught (in promise) Error
- Baidu editor echo JS error uncaught syntax error: invalid or unexpected token
- egg.js The frame post request reported an error of invalid CSRF token security verification, which has been solved
- [_ Note] Vue.js reported an error: Cannot read property’validate’ of undefined”
- When python installs pocketsphinx module (package), an error is reported: command ‘swig.exe’ failed: No such file or directory
- When MATLAB uses audioread, an error is reported: Error using which Must be a string scalar or character vector.
- After Vue is packaged, a blank page appears, an error is reported in the resource request, and there is no error handling scheme