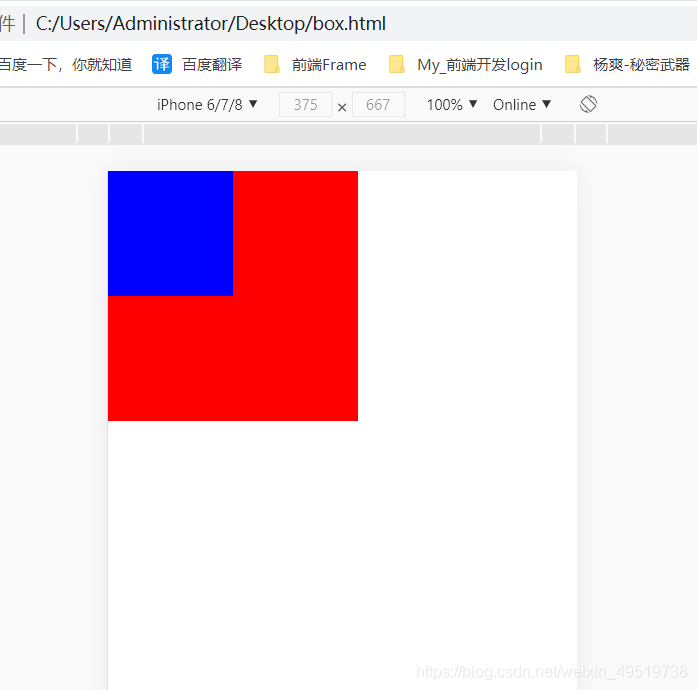
When we write CSS styles, when two boxes are nested together, the top of the inside box is placed on the top of the outside box, as shown in the figure below:

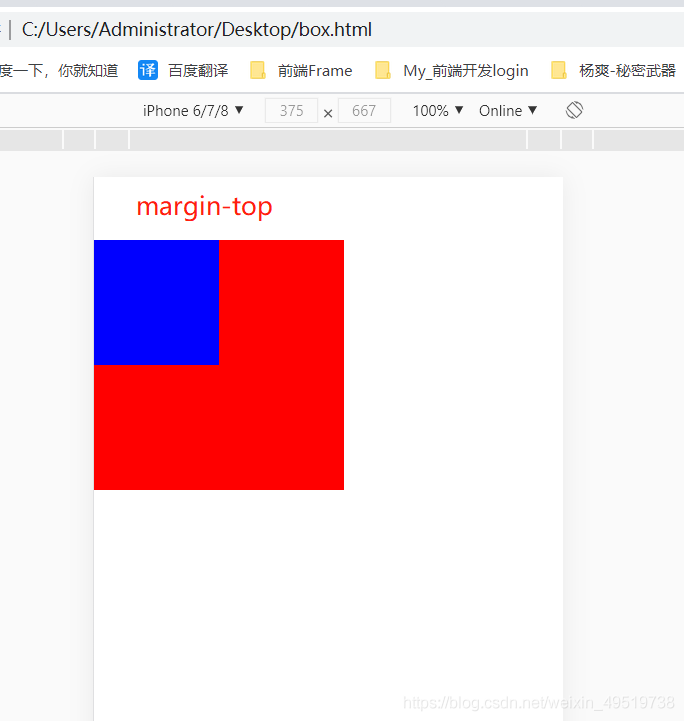
At this time, if the properties like margin-top are set for the inner box, there will be no space between the top of the inner box and the outer box, but the outer box is pushed down, as if margin-top property is set for the outer box.
set margin-top property for the inner box, as shown in the figure below:
<style>
* {
margin: 0;
padding: 0;
}
.wrap {
width: 200px;
height: 200px;
background-color: red;
}
.wrap .box {
width: 100px;
height: 100px;
background-color: blue;
margin-top: 50px;
}
</style>
<body>
<div class="wrap">
<div class="box"></div>
</div>
</body>

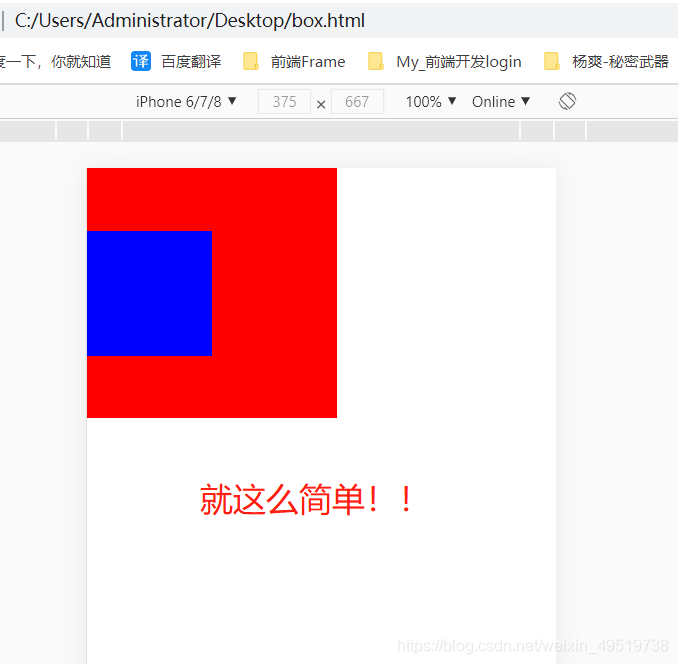
so the simplest way is to add a property to the outer box :
overflow: hidden;
The results are as follows: