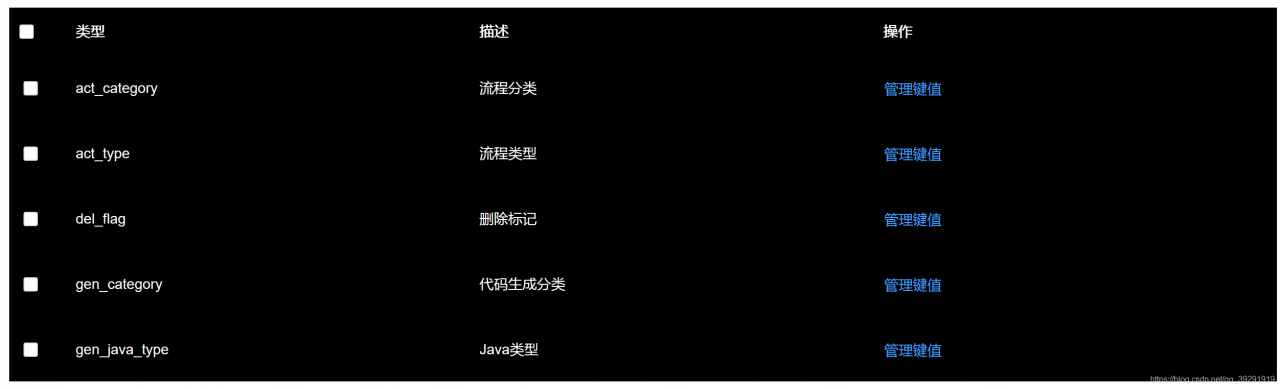
when using the Element UI to design a table, the style of the table might look something like this, if not specially decorated, but sometimes we need to add some style.

check the official documentation and we find the following properties. The style is controlled by the classification of row, cell, header-row and header-cell.
| parameter | description | type | optional value | 1 default value |
|---|---|---|---|---|
| 5 row-class-name | 7 row className callback method, can also use a string to set a fixed className for all rows. | Function({row, rowIndex})/String | / | / |
| row-style | 1 row style callback method, also can use a fixed Object to set the same style for all rows. | Function({row, rowIndex})/Object | / | / |
| cell-class-name | 1 cell className callback method. Td> | Function({row, column, rowIndex, columnIndex})/String | / | / |
| cell-style | 1 cell style callback method, can also use a fixed Object to set the same style for all cells. Td> | Function({row, column, rowIndex, columnIndex})/Object | / | / |
| header-row-class-name | 1 header rows can also be set to a fixed className using a string. | Function({row, rowIndex})/String | / | / |
| header-row-style | 1 style callback method. | Function({row, rowIndex})/Object | / | / |
| header-cell-class-name | 1 Td> | Function({row, column, rowIndex, columnIndex})/String | / | / |
| header-cell-style | 1 header cell style callback method, can also use a fixed Object to set the same style for all header cells. | Function({row, column, rowIndex, columnIndex})/Object | / | / |
add a black background to the table below, with white text darkening

adds the cell-style and header-cell-style properties to el-table and passes in the function, which is the same because the table header and table data are styled the same.
<el-table :cell-style="cellStyle" :header-cell-style="cellStyle">Below
is the function body
cellStyle() {
return {
background: "#000000",
color: "#ffffff",
};
},