Install
Import
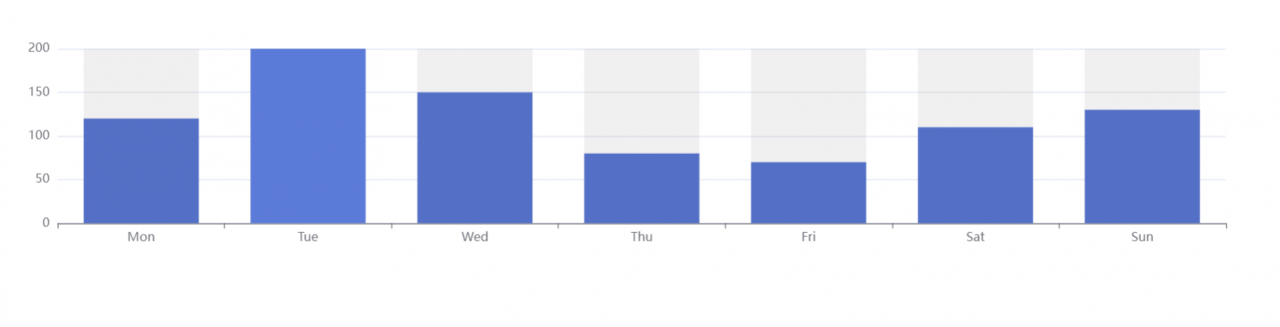
Example Codes:

Note:
The x-axis in the grid of the xAxis indicator
yAxis indicator coordinate system y-axis in grid
series series chart configuration He decides which type of chart to display
Read More:
- Hutool Excel Import & Export Example
- Matplotlib Draw 3D scatter Diagram Example
- Opentelemetry + Jaeger Python Version Cross Service Call Example
- Open CASCADE Technology 7.7.0 released
- Electron: How to Use BrowserWindow to Create a Window
- Android: How to Add Background Music for Activity with Service
- WCNSS_qcom_cfg.ini WIFI Configuration File Guide
- Docker: How to build a rabbitmq image cluster
- C#: How to Get details of the directory where the currently running program is located
- MAFIA: 1- OpenFlow statistics (Counters, Timestamps)(mafia-sdn/p4demos/demos/1-openflow/1.1-statistics/p4src/of.p4)
- Jquery use queue to implement Ajax request queue Simple Example
- Android: How to get the size of font you set (Example Code)
- go sync.Mutex Lock Examples
- Windows Core Audio APIs: How to Progress Loopback Recording and Generate WAV File
- File class details (get the file name, size, path, create, etc.)
- How to Use Printf in HAL Library
- Websocket Front-end Call Example
- Python: How to Create List by Comprehension (Example Codes)
- torch.max Example (How to Use)
- MultipartFile Upload an Image Example