Install
Import
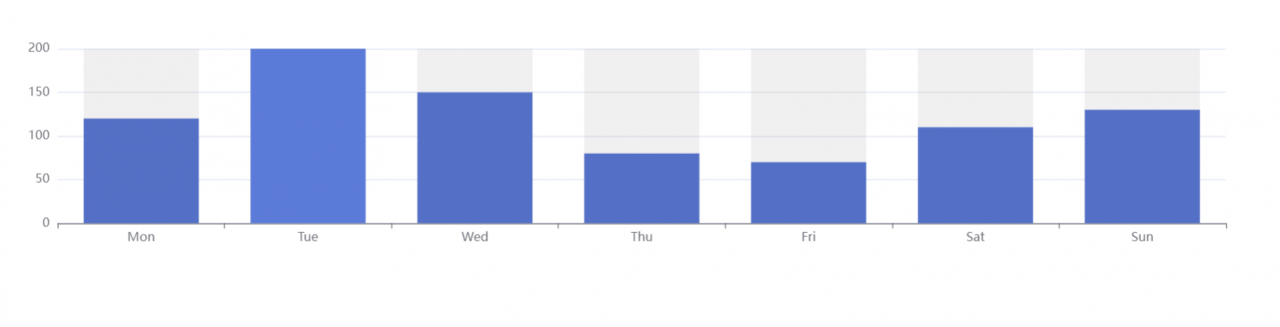
Example Codes:

Note:
The x-axis in the grid of the xAxis indicator
yAxis indicator coordinate system y-axis in grid
series series chart configuration He decides which type of chart to display
Install
Import
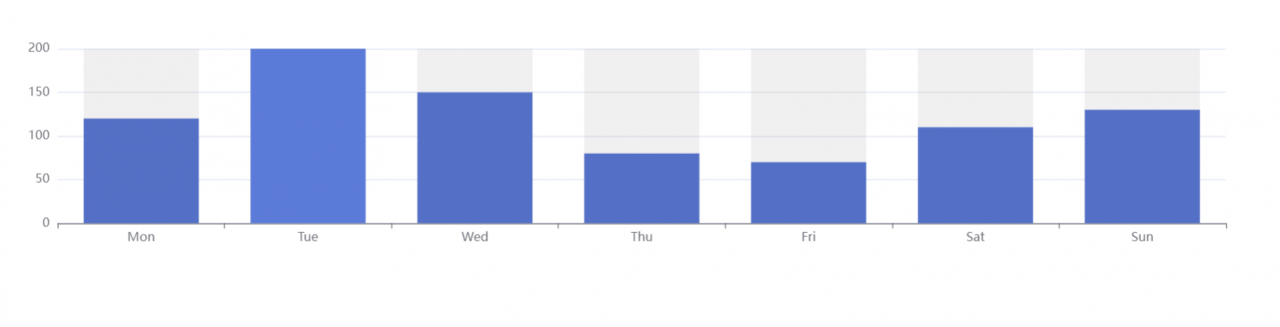
Example Codes:

Note:
The x-axis in the grid of the xAxis indicator
yAxis indicator coordinate system y-axis in grid
series series chart configuration He decides which type of chart to display