Requirement: click the corresponding button to highlight

Error code:
Demo is the style class name corresponding to the highlight
<NavLink activeClassName="demo" className="list-group-item" to="/about">About</NavLink>
<NavLink activeClassName="demo" className="list-group-item" to="/home">Home</NavLink>Error message:

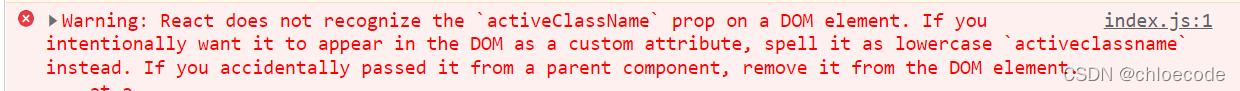
It is said that react does not recognize the activeclassname attribute of the small hump writing method. It is recommended to change it to lowercase. After changing it to lowercase activeclassname, no error will be reported, but the style does not take effect.
Later, I found out that my react router DOM version is the latest version: 6.0 2:

In the new version, the active classname attribute is no longer used to highlight naclink. Instead, it is implemented directly in the classname as a callback function.
Change to the following code:
<NavLink className={({isActive}) => 'list-group-item' + (isActive ?' demo' : '')} to="/about">About</NavLink>
<NavLink className={({isActive}) => 'list-group-item' + (isActive ?' demo' : '')} to="/home">Home</NavLink>Note: a space should be added before “demo”. Otherwise, when clicking the button to trigger the active state, it will return to “list group itemdemo” (string splicing, if no space is added, the front and rear class names will be connected together), resulting in the ineffective CSS style.
Read More:
- [Solved] react-router-dom Error: index.js:1 Warning: Functions are not valid as a React child.
- [Solved] React Error: ReactDOM.render is no longer supported in React 18.
- [Solved] React Invariant Violation: Minified React error #130
- [Solved] React Dependency Error: Invalid tag name “^np.0.2“ of package “react@^np.0.2“: Tags may not have an
- How to open a page in a new window by Vue router
- Vue-router import Dynamic Module Error [How to Solve]
- [Solved] React Click the Event to Modify the State Value Error
- [Solved] Vue-cli Error: Module not found: Error: Can‘t resolve ‘vue-router ‘
- [Solved] Vue-router Error: Navigation cancelled from “/course“ to “/user“ with a new navigation.
- React error boundary (What You Should Know & How to Solve)
- React Error: history is undefined [How to Solve]
- How to React page to achieve entry and exit animation
- [Solved] React Startup Error at the First time :SyntaxError: Unexpected token
- React: How to Solve Web3 import error
- How to Solve React devtools plug-in Error
- [Solved] Router Pinia error: getActivePinia was called with no active Pinia. Did you forget to install pinia
- [Solved] vite2+vue3 jsx Error: React is not defined
- Anti card limited Drag Based on react draggable drag
- [Solved] react-quill failed to install error: Could not resolve dependency
- React project is packaged and set as required Error [How to Solve]