bug bug bug
Once I initialized the puzzling bug of Webpack, And I did a half-day’s work, really a half-day’s work. I didn’t finish it from around 3:00 in the afternoon until I got off work. Finally, I got upset and had a headache, and then I made a big meal of noodles.
To start with the bug,
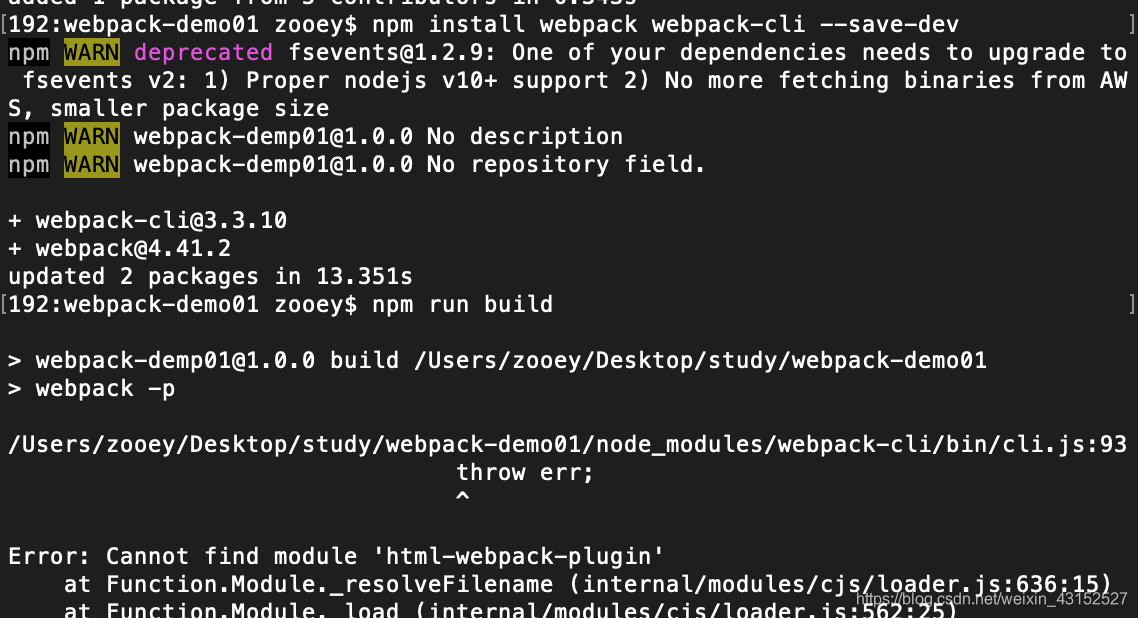
initializes a webpack project, runs the packaging command, and reports the following error:

encountered such a bug at first. As usual, I simply read the error message. The module html-webpack-plugin was not found. This package is not used in an initial project. Well, baidu asks baidu, and a bunch of them come out, all irrelevant answer. There is no way to check, again, is it the problem of NPM warning above?First check fsevents@1.2.9, baidu check, a lot of said node version problem, to change the node version, bang bang, installed 7+, 8+, 10+, 12+ four versions of Node, it will not work. Also, it takes too long to clean up the Node cache. Okay, let’s give it up.
look at the second warning node-pre-gyp WARN Using needle for node-pre-gyp HTTPS download some said that there is no permission when installing, OK add sudo –> No effect, sudo NPM install Node-pre-gyp-g OK did not alarm, but Webpack packaging still reported the same error before, well do it again, fsevents@1.2.9 sudo NPM install fsevents-g –> Invalid, warning as before, ok, HTML – Webpack-plugin can’t be found. NPM install HTML-Webpack-plugin –save-dev NPM install HTml-Webpack-plugin — G Dunima tries webpack packaging like a goddamn bug.
back and forth again and again, three times I wanted to write some code in the afternoon, but I was bothered by this puzzling bug. I thought it was because I didn’t eat enough and had low blood sugar at noon, so I submitted the code after work at 7 o ‘clock, and went home to replenish blood.
cooked a bowl of noodles to eat, wonder is it the company network reason?Well, I changed the Internet at home. Open webpack Chinese official website, according to the tutorial to re-initialize a project Webpack packaging still reported the same error in the afternoon, ok, new Baidu, go again not good, again think is taobao mirror source problem?Change the NPM source to switch to the official source, install Wabpack wabpack-CLI half installed still appear fsevents@1.2.9 warning, thought to estimate cool, installation speed with Taobao source is not compared, decisively end.

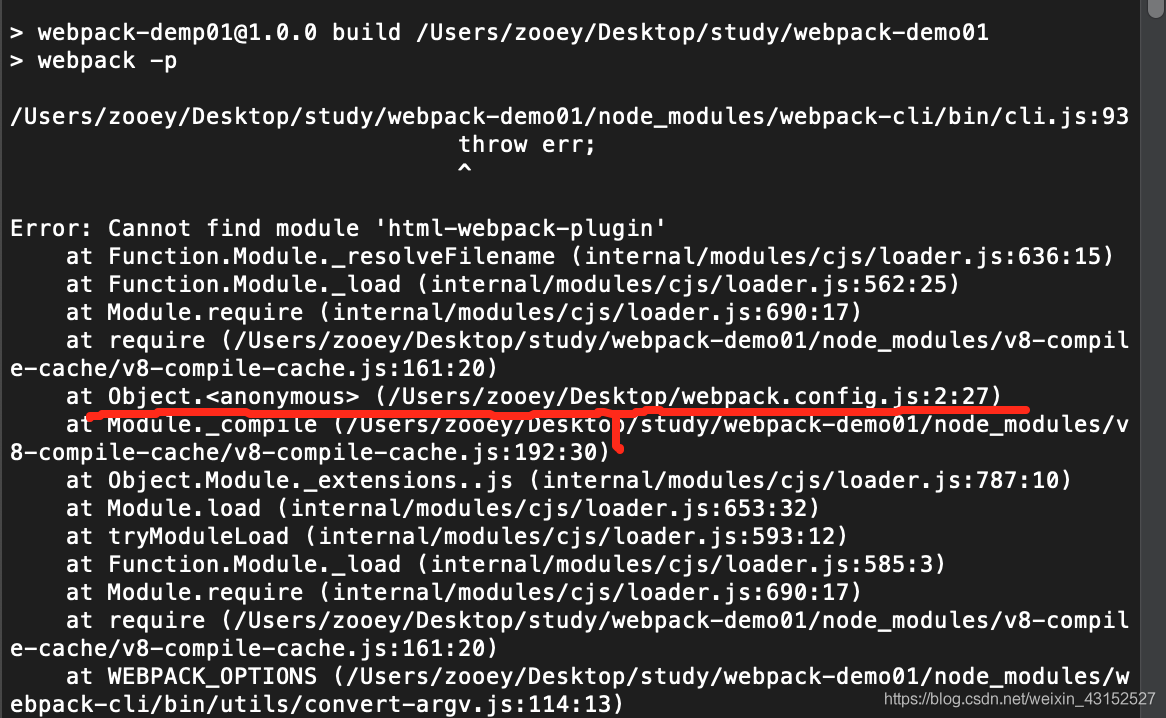
my project directory is not on the Desktop and there is no webpack configuration file in the initialized project. How can this Desktop path appear?
is thought to be broken, so it is estimated that there is a webpack.config.js file on the desktop. When webpack is packaged, it will automatically look for this file until it finds the file on the desktop, and then it will be packaged according to this configuration, and then it will report the error of html-webpack-plugin.
sure enough:

resolutely deleted, repackaged, everything is OK.
is really a bug check that makes me don’t know how to phrase it.
then decided to record here.
think carefully, if you carefully check the error message may not be so many annoying operation,
bug long to fix, I will be up and down to find out.
Read More:
- Has HTML webpack plugin been installed, or error: cannot find module ‘HTML webpack plugin’
- Run webpack error: Error: Cannot find module’webpack/lib/node/NodeTemplatePlugin’
- Cannot find module ‘webpack cli / bin / config yargs‘
- Error: Cannot find module ‘webpack/schemas/WebpackOptions.json’
- Solved – problem cannot find module ‘webpack / bin / config yargs’
- Error: Cannot find module’webpack/bin/config-yargs’ solution
- extract-text-webpack-plugin" loader is used without the corresponding plugin Error (Fixed)
- VUE Error: Cannot find module ‘webpack/bin/config-yargs’
- Error: Cannot find Module ‘Webpack-cli ‘- Solution
- When starting Vue project: cannot find module ‘webpack cli/bin/config yargs’ error [How to Fix]
- NPM run dev error: cannot find module ‘webpack cli / bin / config yargs‘
- [Solved] Error: Cannot find module ‘webpack/lib/RequestShortener’
- Error: solution to the problem of cannot find module ‘webpack / bin / config yargs’
- Error: cannot find module ‘webpack / lib / ruleset’_ solve
- Webpack Upgrade Error: webpack.NamedModulesPlugin is not a constructor
- Cannot read property ‘this compilation’ of undefined appears in copy webpack plugin
- Webpack error module build failed: typeerror: fileSystem.statSync is not a function
- Webpack 4 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- Webpack multi version incompatibility error
- Failed to load plugin jsdoc: Cannot find module ‘eslint-plugin-jsdoc‘