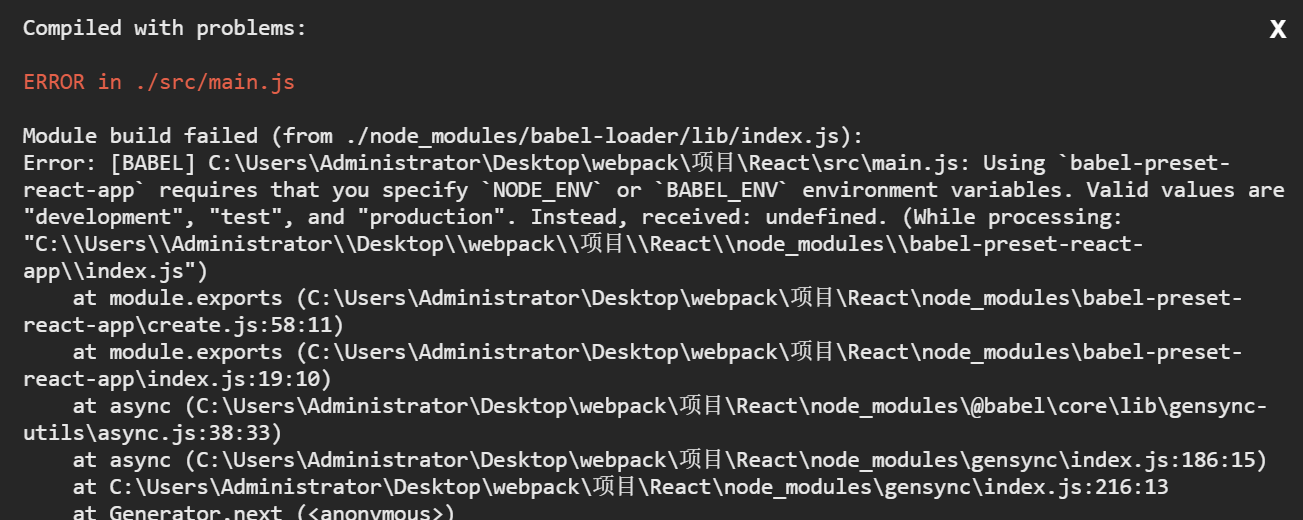
Running webpack gives the following error:

The reason for the bug is:
The environment variable is not configured properly. Although the mode: ‘development’ configuration item is configured in webpack.dev.js, this environment variable is the environment variable for code running, not the environment variable for babel running, so it needs to be defined.
solution:
// Download cross-env. A library dedicated to defining environment variables npm install --save-dev cross- env // Add the configuration in front of the webpage running command in package.json "scripts" : { "start": "npm run dev" , "dev": " cross-env NODE_ENV=development webpack serve --config ./config /webpack.dev.js" },