Background: the following problems occur when the project switches the interface through the menu bar. Although it does not affect the switching of the interface and the use of the system, it will affect the robustness of the system

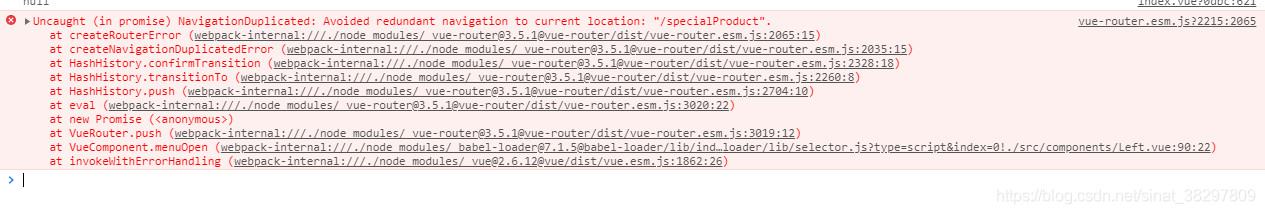
Reason: the problem shown in the screenshot above is the problem when the system switches routes, mainly due to the version of Vue router. The callback form of Vue router above 3.0 is in the form of promise API, and a promise is returned. If no error is caught, the console will always show the warning above.
Solutions:
1. Install a lower version of Vue router or catch throw in errors
2. Delete node_ Modules folder, and then use “cnpm install” to re install the dependency
3. If the Vue router installed is still the wrong version when downloading the dependency package again, how to solve it?The solution is also very simple. Run NPMI Vue in the project directory- [email protected] -S is enough
4. If you don’t want to change the version of Vue router or it’s still useless, add the following lines in main.js or router.js in SRC folder of project directory:
import Router from 'vue-router'
const originalPush = Router.prototype.push
Router.prototype.push = function push(location) {
return originalPush.call(this, location).catch(err => err)
}
If you have any questions or suggestions, you are welcome to leave a message in the comment area ([