
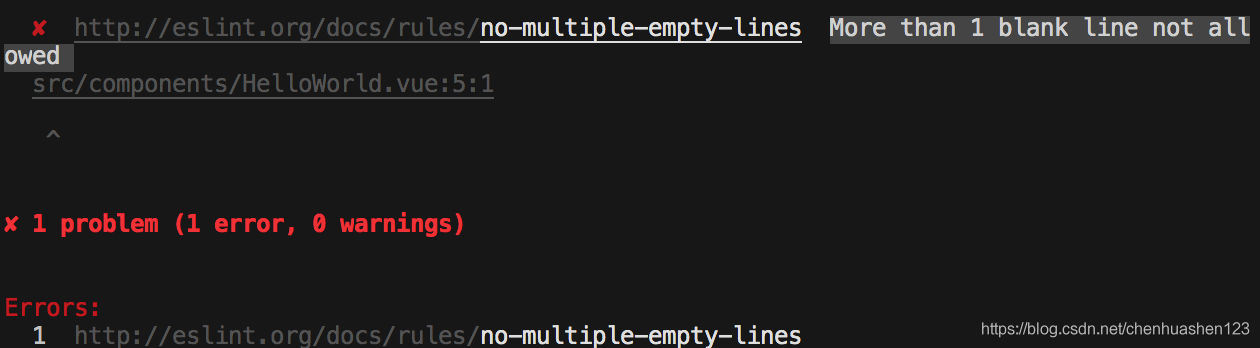
When you create a Vue project, you may encounter this prompt, which literally means that the code is not allowed to have more than one blank line. However, when you write a lot of code and ask for the running result, it is impossible to remove the blank line all the time. The reason is that
There are two solutions to the problem caused by eslint check syntax.
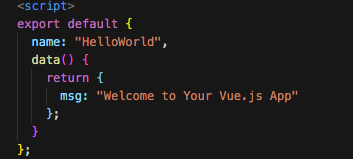
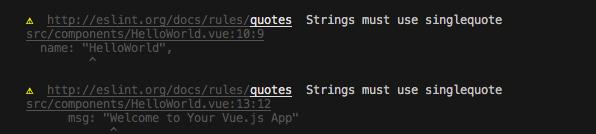
1. Format code: Shift + Alt + F, which can remove redundant blank lines. However, other problems will arise. You will find that after formatting, your string ‘hello word’ will change from single quotation marks to double quotation marks, and you will be warned
2


Warning means that the string must use single quotation marks
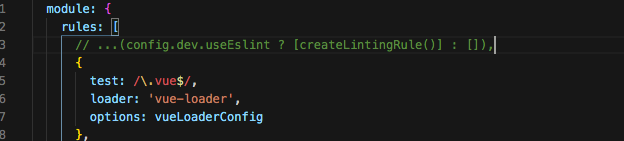
we can set it like this and find webpack.base.conf.js in build
Then comment out this line of code, and do not use the eslint verification rule
instead

2. If you don’t format the code, you can use the second way
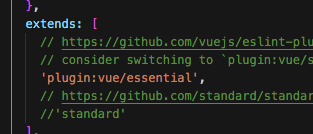
Find the file. Eslintrc. JS

Comment out standard and run it again