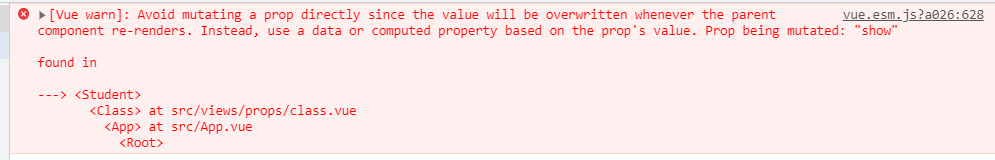
When doing a project, you will sometimes encounter this kind of error 
this sentence means to avoid changing the prop directly, because as long as the parent component is re rendered, the value will be overridden. Instead, use data or calculate properties based on the prop value
you can’t directly change the props passed by the parent component, so what can you do?You can use emit to trigger the events of the parent component
parent component
<template>
<div class="class">
<Student :show="isShow" @hideStudent="hideStudent" />
<button @click="showStudent">点我显示学生</button>
</div>
</template>
<script>
import Student from "./student";
export default {
name: "class",
components: { Student },
data() {
return {
isShow: false,
};
},
methods: {
showStudent() {
this.isShow = true;
},
hideStudent() {
this.isShow = false;
},
},
};
</script>
Subcomponents
<template>
<div class="student" v-show="show">
<nav>Mike</nav>
<button @click="close">点我关闭student</button>
</div>
</template>
<script>
export default {
name: "student",
props: {
show: {
type: Boolean,
default:false
},
},
methods: {
close() {
this.$emit("hideStudent");
},
},
};
</script>
Of course, subcomponents can also write like this, using watch to listen
<template>
<div class="student" v-show="showStudent">
<nav>Mike</nav>
<button @click="close">点我关闭student</button>
</div>
</template>
<script>
export default {
name: "student",
props: {
show: {
type: Boolean,
default:false
},
},
data() {
return {
showStudent:false
};
},
watch:{
show(){
this.showStudent=this.show
},
},
methods: {
close() {
this.$emit("hideStudent");
},
},
};
</script>
Finally, let’s take a look at the rendering


for more details about the value transmission of vueprops, see the value transmission of Vue parent-child components