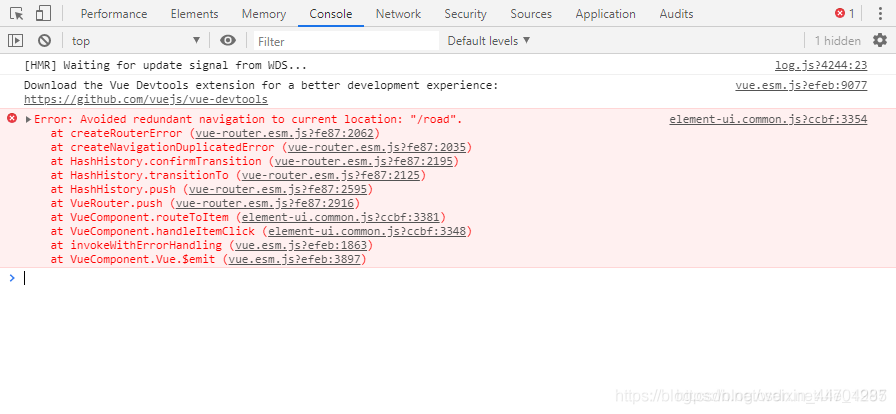
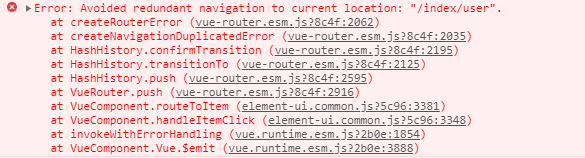
The error report shows that the route is repeated, which has no effect on the function, but obsessive-compulsive disorder looks uncomfortable.
Specific performance: repeatedly click the tab menu in the element UI, this error will be reported.
Solution:
Solve the problem that vue-router in the navigation bar of ElementUI reports an error when repeatedly clicking the menu in version 3.0 or above
const originalPush = VueRouter.prototype.push
VueRouter.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}
Router file index.js Add the above code in.
Note: router or vuerouter depends on the definition in your file.