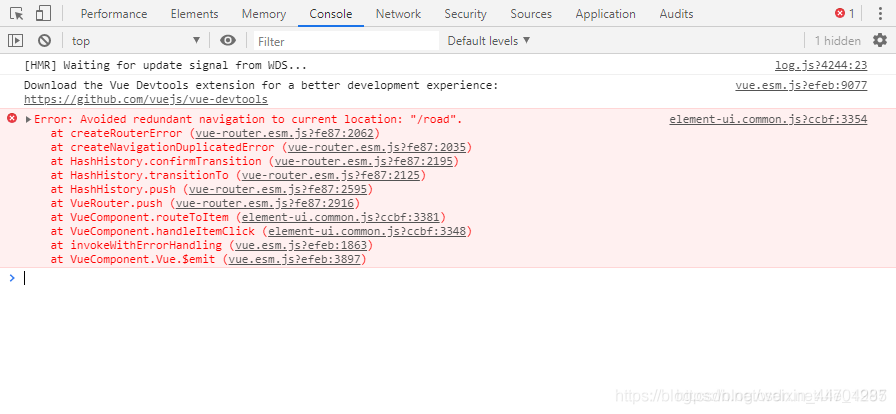
The solution of error: avoided redundant navigation to current location: “/ xxx” in the project

error reporting shows that the route is repeated, which has no impact on the function.
resolvent:
Router file index.js Add the following code to the
// Solve the problem that vue-router in the navigation bar of ElementUI reports an error when repeatedly clicking the menu in version 3.0 or above
const originalPush = Router.prototype.push
Router.prototype.push = function push (location) {
return originalPush.call(this, location).catch(err => err)
}