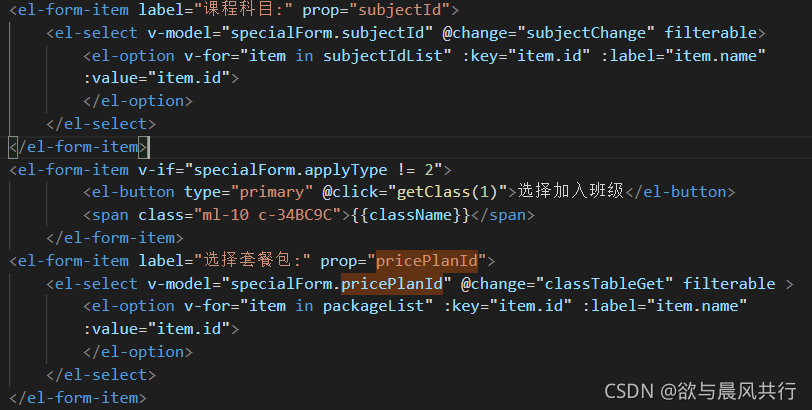
The reason is that the form item uses v-if control and appears to be between two normal el-form-items. As follows.

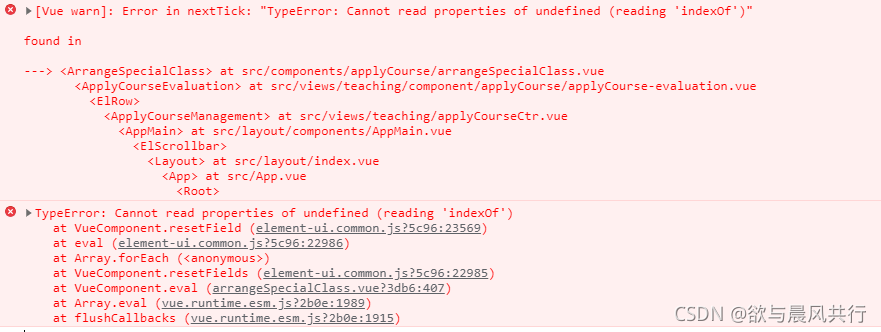
Then when you use this.$refs[“specialForm”].resetFields(); to reset the form, it reports an error:
Solution:
Wrap a div outside el-form-item and use it as an if judgment to avoid it.