Background: Recently, we made a management platform. For convenience, we used Vue-element-admin, but the overall theme of UI design is red. In order to facilitate maintenance and ease the workload of other pages, we decided to configure a global style to cover the original Element style.
1. Global component style, overwriting the original element style
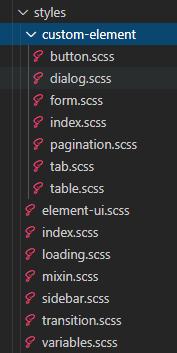
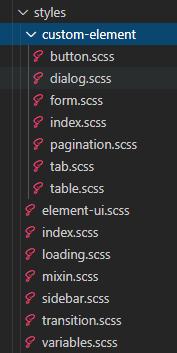
(1) Find the styles file, create a new customs-Element folder, create an index.CSS file, and introduce the required component styles, preferably one component and one file name

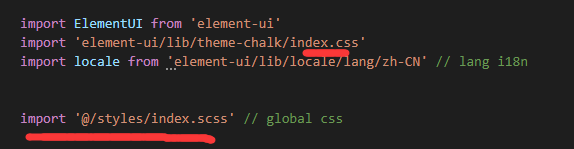
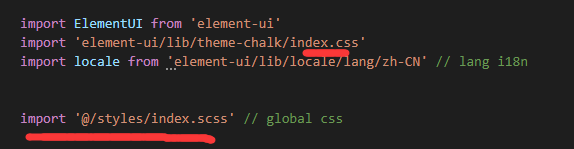
(2) Introduce index. SCSS into styles/index. SCSS, and introduce styles/index. SCSS into main.js

2. Global variable control of color is convenient for later maintenance and skin peeling
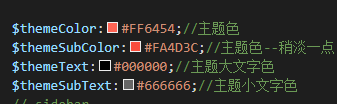
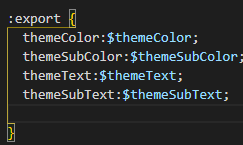
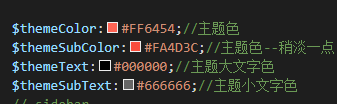
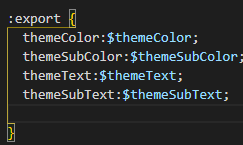
Declare variables in styles/variables. SCSS


How do we use it globally?In general, we declare the SCSS variable, and we need to import the file when we refer to it.
But you can do this by adding plug-ins, global configurations, even without references
Plug-in: Ass-Resources-Loader
1. Global component style, overwriting the original element style
(1) Find the styles file, create a new customs-Element folder, create an index.CSS file, and introduce the required component styles, preferably one component and one file name

(2) Introduce index. SCSS into styles/index. SCSS, and introduce styles/index. SCSS into main.js

2. Global variable control of color is convenient for later maintenance and skin peeling
Declare variables in styles/variables. SCSS


How do we use it globally?In general, we declare the SCSS variable, and we need to import the file when we refer to it.
But you can do this by adding plug-ins, global configurations, even without references
Plug-in: Ass-Resources-Loader
npm install --save-dev sass-resources-loaderFind the vue.config.js configuration file, add the following code in Module. exports, and restart to make a global reference without import
css: {
// Only files ending in *.module.[ext] will be treated as CSS Modules.
requireModuleExtension: true,
loaderOptions: {
// Use variables from variables.scss globally.
sass: {
prependData: `@import "@/styles/variables.scss";`
}
}
},Read More:
- Python global variables and global keywords
- Error: global variable is ambiguous (conflict between using namespace STD and global variable)
- Vue3 uses element plus package to solve the problem of occasionally disordered code on the icon after it goes online
- Error gyp verb ‘which’ failed error: not found: python2 using Vue admin template master
- Vue + element, SCSS plus / deep / style does not work
- Register global time filter in main.js in Vue
- Vue element UI uses this. $notify is not a function problem resolution using the notification box
- V-for styles individual elements
- The problem that the El icons icon cannot be displayed in vue3 + element plus + vite
- [Vue warn]: Failed to resolve component vue3 import element error
- Vue element El input search to achieve anti shake @ input event requests frequently
- Error c2951: template declaration can only be used at the global, namespace, or class scope. Error c2598: link specification must be at the global scope
- Element ‘dependency‘ cannot have character [children], because the type‘s content type is element-on
- The echots in Vue reports an error. After obtaining the DOM element, the chart can be displayed. The console still reports an error
- Node configuration environment variable and global installation of webapck
- Selenium reports an error and solves the problem of element not interactive exception, element not interactive
- Global variable error: unboundlocalerror: local variable ‘l’ referenced before assignment
- How to read JS file app.ux Global variables in
- Maven global configuration
- Using global timing task cronutil in hutool tool class