1. Configure environment variables with cross Env and install cross env
npm install cross-env –save-dev
2. Create a new file in the config file testProd.env.js The contents are as follows
'use strict'
module.exports = {
NODE_ENV: '"testProd"',
ENV_CONFIG: '"testProd"'
}
3. Create a new file in the config file prod.env.js The contents are as follows
'use strict'
module.exports = {
NODE_ENV: '"production"',
ENV_CONFIG: '"prod"'
}
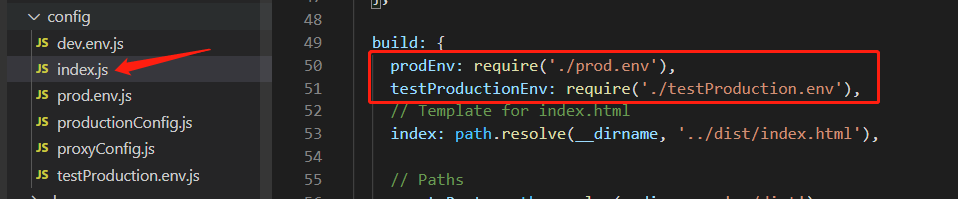
4. Modify the configuration/ index.js file
Add the following code:
prodEnv: require('./prod.env'),
testProdEnv: require('./testProd.env')

5. Modify bulid/ webpack.prod.conf . JS file
//const env = require('../config/prod.env'); //Annotate this line
const env = config.build[process.env.env_config + 'Env'] //change to this code
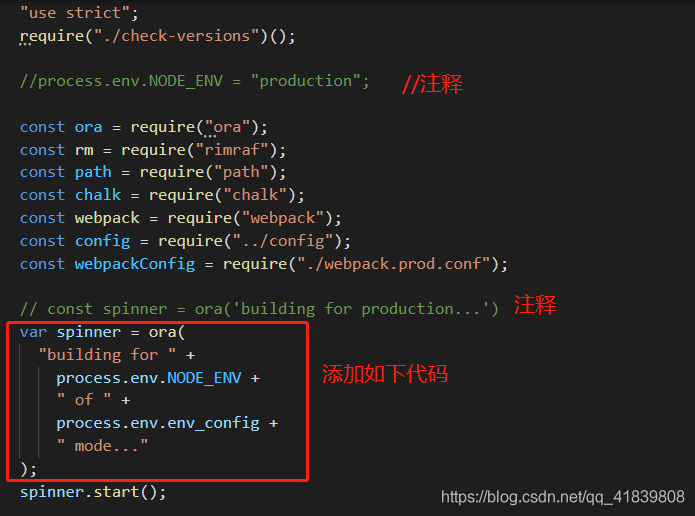
6. Modify build/ build.js file
//process.env.NODE_ENV = "production"; //Annotate this line
//const spinner = ora('building for production...') //Annotate this line and change to these codes below
var spinner = ora(
'building for ' +
process.env.NODE_ENV +
' of ' +
process.env.env_config +
' mode...'
)

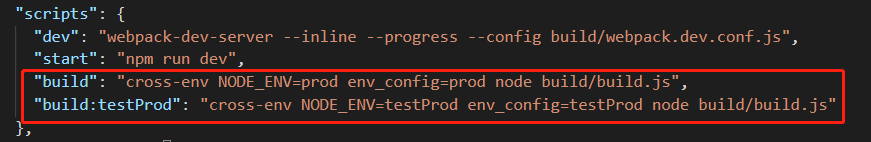
7. Modification package.json And packing command
"build": "cross-env NODE_ENV=prod env_config=prod node build/build.js",
"build:testProd": "cross-env NODE_ENV=testProd env_config=testProd node build/build.js"

Read More:
- package.json Scripts configuration environment variable distinguishes development environment from production environment
- [Solved] Vue-cli3 running or packaging error: JS memory overflow
- Vue item packaging error: errno 134 [How to Solve]
- [Solved] Vue item packaging error: Failed to load resource: the server responded with a status of 404 (Not Found)
- [Solved] Some chunks are bigger warning on vite packaging
- “Failed to load resource: net::ERR_FILE_NOT_FOUND” error. The project created by vue-cli 3.0 can run under dev, and an error is reported after packaging, and the page is blank.
- Solution to some map files in JS folder after Vue packaging (remove the map. JS file)
- [Solved] Vue project configurate test environment and package error
- [Solved] Error: Node Sass does not yet support your current environment
- NPM run dev runs the Vue project and reports an error: Node Sass does not yet support your current environment
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment:
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment: Windows 64-bit with
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment: OS X Unsupported archi
- React: How to Solve Web3 import error
- [Solved] error: Unexpected console statement (no-console)
- [Solved] vuecli2+axios Error: NotSameOriginAfterDefaultedToSameOriginByCoep
- vue.config.js build Package UglifyJsPlugin to clear console and print console.log Error: `warnings` is not a supported option
- npm ERR code ELIFECYCLE [How to Solve]
- Error: error:0308010C:digital envelope routines::unsupported [How to Solve]
- [Solved] Vue calls style loader error: Module build failed: CssSyntaxError