1. Pop up window as a sub component
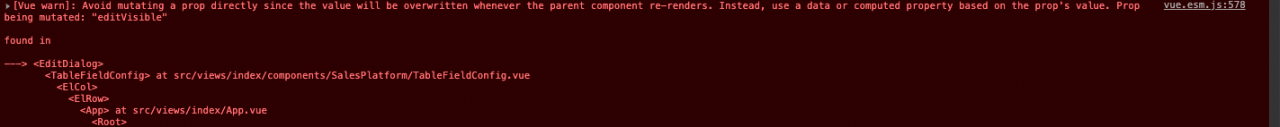
The parent component opens the pop-up window by clicking the event. However, when clicking the blank area outside the window or the upper right corner fork in the pop-up window, it always reports an error:

Translation: avoid changing a prop directly, because when the parent component re renders, this value will be covered. Instead, use data or calculate properties based on the prop value. “Visible” is happening
2. Cause analysis
From the perspective of translation, the data passed by the parent component cannot be changed directly in the child component, and then the data passed by the parent component will be copied again in both data and computed according to the prompt, and the same error will still be reported.
3. Solutions
Finally, through a line of code successfully solved, in the pop-up window with: before close method successfully solved!
Analyze the reason again:
when closing the pop-up window by this method, you can change the closing directly through the parent component. This method is a callback function before closing the pop-up window. If you do not change the pop-up window status in the child component, you will not report an error!
// Parent Component
<editDialog :edit-visible.sync="editVisible">
</editDialog>
// Sub-components
<el-dialog
title="My Clue"
:visible.sync="editVisible"
:before-close="handleClose"
top="5vh"
width="80%">
</el-dialog>
props: {
editVisible: {
type: Boolean,
default: false
},
};
handleClose() {
this.$emit("update:editVisible",!this.editVisible);
},
Such a simple problem, the road to solve twists and turns, I hope to help you, there are problems can be message exchange!
Read More:
- Yaml is installed, and the error YAMLLoadWarning is reported as soon as the code runs: calling yaml.load() without Loader=… is deprecated, as the default Loader is unsafe.
- ElementUI Error in callback for watcher “data”: “Error: [ElTable] prop row-key is required”
- Vue ElementUI el-dropdown Error: Uncaught TypeError: Cannot read property ‘disabled‘ of null
- Testlink 1.9.16 Error: Fatal error: Uncaught Error: Cannot use string offset as an array in D:\softe
- [How to Fix] manual close is not allowed over a Spring managed SqlSession
- MFC:: error C2065: “IDD_DIALOG1”: undeclared identifier Sending and handling custom messages in MFC threads
- Vue ElementUI el-pagination Error: Invalid prop: custom validator check failed for prop “pagerCount“
- [Solved] Failed to install the following Android SDK packages as some licences have not been accepted
- [Solved] void value not ignored as it ought to be
- AS: How to Fix “XML tag has empty body” Error
- Introduce wangeditor5 to run an error: You may need an appropriate loader to handle this file type (es6 compatibility issue)
- How to Solve QT Error: The build directory needs to be at the same level as the source directory.
- [Solved] Vscode Error: “export ‘default‘ (imported as ‘VueRouter‘) was not found in ‘vue-router‘
- [Solved] matlab error: try to write SCRIPT vl_sift is executed as a function
- [Solved] Android Studio Compile error: Cannot use connection to Gradle distribution . as it has been stopped.
- [Solved] zookeeper Startup Error: already running as process
- Oracle Start as DBA Error [How to Solve]
- [Solved] AS Warning: String literal in setText can not be translated. Use Android resources instead.
- [Solved] kubeflow pipeline visualization component Error: WARNING: Running pip as the ‘root’ user can result in broken permissions and conflicting behaviour with the system package manager…
- [Solved] ERROR: Attempting to operate on hdfs journalnode as rootERROR: but there is no HDFS_JOURNALNODE_USE