1. Pop up window as a sub component
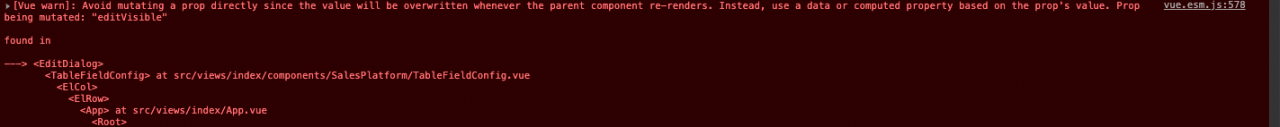
The parent component opens the pop-up window by clicking the event. However, when clicking the blank area outside the window or the upper right corner fork in the pop-up window, it always reports an error:

Translation: avoid changing a prop directly, because when the parent component re renders, this value will be covered. Instead, use data or calculate properties based on the prop value. “Visible” is happening
2. Cause analysis
From the perspective of translation, the data passed by the parent component cannot be changed directly in the child component, and then the data passed by the parent component will be copied again in both data and computed according to the prompt, and the same error will still be reported.
3. Solutions
Finally, through a line of code successfully solved, in the pop-up window with: before close method successfully solved!
Analyze the reason again:
when closing the pop-up window by this method, you can change the closing directly through the parent component. This method is a callback function before closing the pop-up window. If you do not change the pop-up window status in the child component, you will not report an error!
// Parent Component
<editDialog :edit-visible.sync="editVisible">
</editDialog>
// Sub-components
<el-dialog
title="My Clue"
:visible.sync="editVisible"
:before-close="handleClose"
top="5vh"
width="80%">
</el-dialog>
props: {
editVisible: {
type: Boolean,
default: false
},
};
handleClose() {
this.$emit("update:editVisible",!this.editVisible);
},
Such a simple problem, the road to solve twists and turns, I hope to help you, there are problems can be message exchange!