Requirement: enter the ID in the input box to initiate the back-end request. When the back-end interface returns an error message, an error message will be prompted below the form
to achieve the effect shown in the figure below:
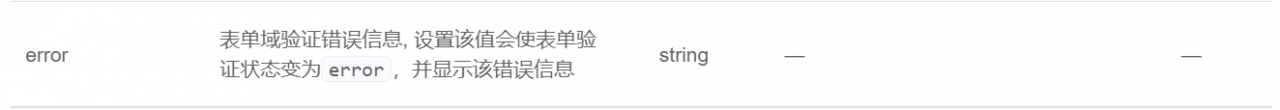
Solution: use the error attribute in El form item to bind an error msg. When an error is reported at the back end, assign a value to the error msg (note that the error msg should be cleared in the blue event, otherwise the same error will only be triggered once)

The code is as follows:
<el-form-item label="商品ID" prop="spuId" :error="errorMsg">
<el-input v-model="form.spuId" class="w300" @blur="getSku()" @input="form.spuId = form.spuId.replace(/[^\d]/g, '')" />
</el-form-item>
```javascript
getSku(val) {
this.errorMsg = ''
const spuId = val || Number(this.form.spuId)
if (!spuId) {
this.errorMsg = 'The item number you entered is incorrect, please re-enter'
return
}
this.options = []
getSkuDetail({ spuId: spuId }).then(res => {
this.skuVOS = res.data.skuVOS
}).catch(err => {
console.log(err)
this.errorMsg = 'The item number you entered is incorrect, please re-enter'
})
}
It’s not over yet. Another requirement is that there is no error prompt when the verification is not satisfied, but the red box should be displayed
at the beginning, I used the same method, but a space was passed in errormsg. The value of errormsg was also cleared in the blue method, but the red box could only be triggered once. Finally, after multiple attempts, add a timer to display it multiple times:
blurMethod(){
this.errorMsgOther = ''
if(somecode) {
setTimeout(()=>{
this.errorMsgOther = ' '
},300)
}
}```
Read More:
- The solution to the problem that the custom styles of UI components such as element-ui in the vue project do not take effect
- [Solved] Vue element UI form verification error: cannot read property ‘validate’ of undefined
- [Solved] Vue3 Import element UI error: Uncaught TypeError: Cannot read properties of underfined…
- [Solved] ERROR in ./node_modules/element-ui/lib/theme-chalk/fonts/element-icons.ttf
- [Solved] Vue Element Date plug-in reports an error in form validation
- [Vue error] the solution to the template root requires exactly one element error reporting
- Vue Import element-plus Error: Failed to resolve import “element-pluslibtheme-chalkindex.css“ from “src
- The date selector Report Null Error in element is cleared
- Element-plus Warning: ElementPlusError: [Util] binding value must be a string or number.
- [Solved] Element form method resetfields() error: vue.runtime.esm.js?2b0e:1888 TypeError: Cannot read properties of undefined (reading ‘indexOf’)
- error in ./node_modules/@lit/reactive-element/decorators/state.jsModule parse failed: Unexpected
- [Solved] Element Error: Error in render: TypeError: dateStr.match is not a function“
- Vue wran name Error: Unkown custom element [How to Solve]
- Use of $watch in Vue (solve rangeerror: maximum call stack size exceeded)
- [Solved] Vue3 Error: Cannot use ‘in‘ operator to search for ‘path‘ in undefined
- @requestbody: How to Use or Not Use
- [Solved] Hydration failed because the initial UI does not match what was rendered on the server
- [Solved] vant-weapp ui SwipeCell Error: Ignored attempt to cancel a touchmove event with cancelable=false…
- uniapp Use render Function Error: [Vue warn]: Error in beforeCreate hook: “TypeError: Cannot read property ‘_i‘ of
- Vue3.0 Use el-dialog visible Error: ‘.sync‘ modifier on ‘v-bind‘ directive is deprecated. Use ‘v-model:pro