Preface
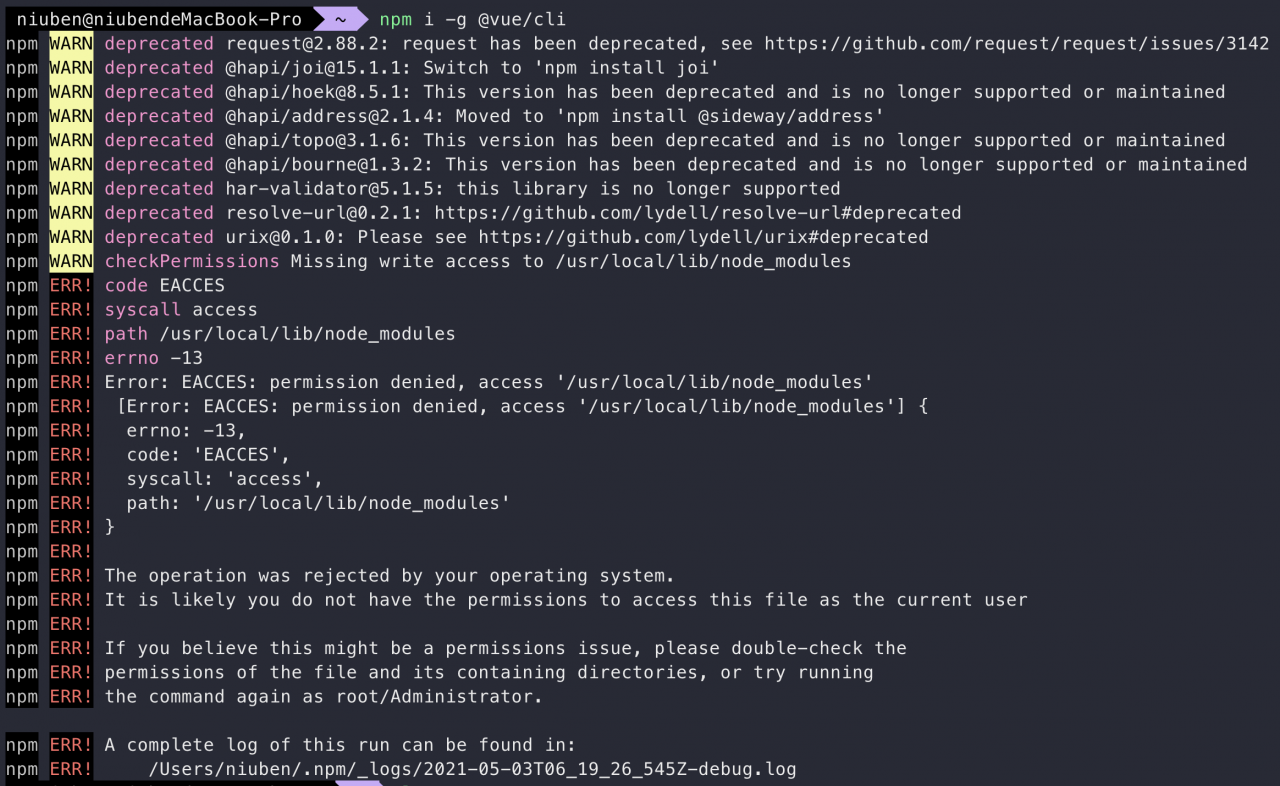
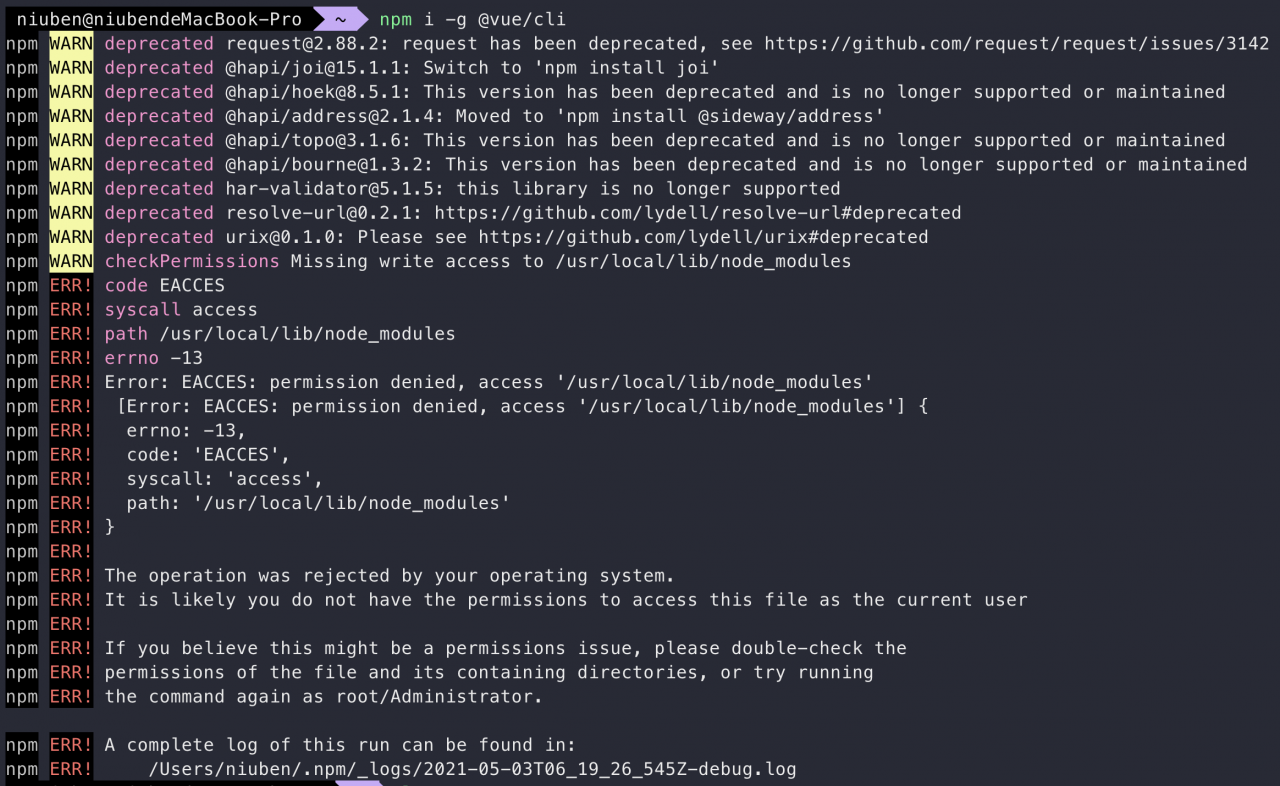
In the installation vue, when scaffolding errorError: EACCES: permission denied
# install Vue CLI 3.x
npm i -g @vue/cli

solve
It can be solved by executing the following command
sudo npm install -g --unsafe-perm=true --allow-rootIn the installation vue, when scaffolding errorError: EACCES: permission denied
# install Vue CLI 3.x
npm i -g @vue/cli

It can be solved by executing the following command
sudo npm install -g --unsafe-perm=true --allow-root[Vue warn]: Unknown custom element: did you register the component correctly? For recursive components, make sure to provide the "name" option.
The cause of the problem is: related components are used, but not introduced
First find the relevant code caused the error, see if there is use similar components, such as the use radio-groupand radioassembly, but not introduced, this time above error occurs
<el-form-item label="状态:">
<el-radio-group v-model="formData.status">
<el-radio :key="item.value"
:label="item.value"
v-for="item in statusOptions" >{{item.label}}</el-radio>
</el-radio-group>
</el-form-item>
Found in the project directory main.js, and then import {} fromintroduced into related components, re- Vue.use()use. For example:
import {
Radio,
RadioGroup,
} from 'element-ui';
Vue.use(Radio);
Vue.use(RadioGroup);
This completes the global introduction of components
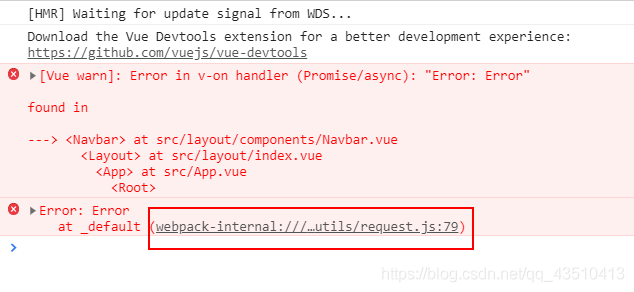
The error message is as follows
[Vue warn]: Error in v-on handler (Promise/async): "Error: Error"
found in
---> <Navbar> at src/layout/components/Navbar.vue
<Layout> at src/layout/index.vue
<App> at src/App.vue
<Root>
The solution is as follows
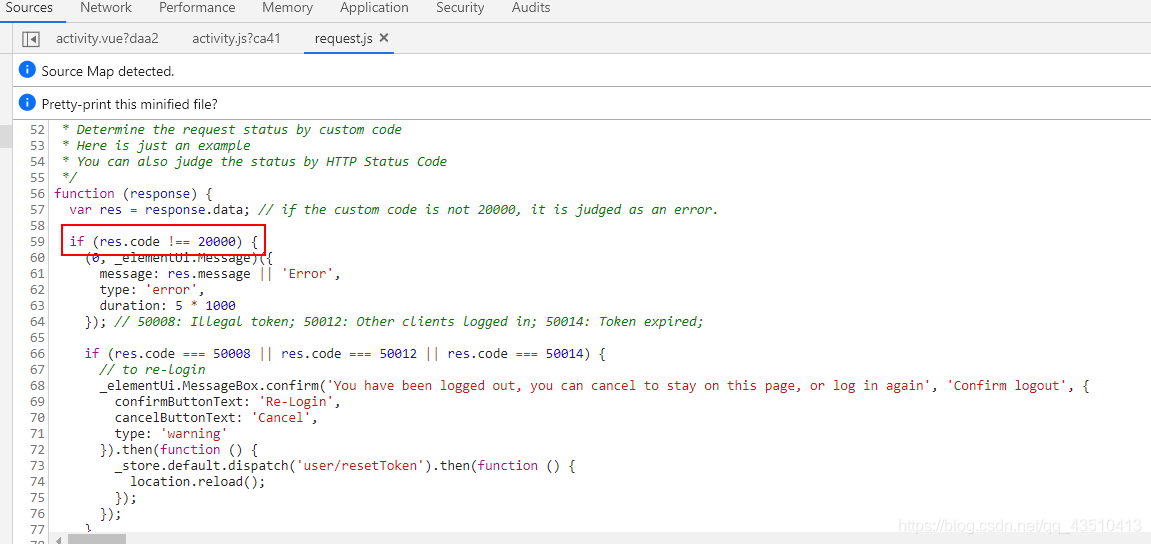
1. F12 enter the developer mode and click the area in the box

2. Check the response code, which is the value on the right side of res.code

3. Add code to easy mock

What to do if you get an error with’v-slot’ directive doesn’t support any modifier.
[vue/valid-v-slot]
‘v-slot’ directive doesn’t support any modifier.
With Eslint error
<template v-slot:item.name="{ item }">
Without error:
<template v-slot:[`item.name`]="{ item }">
Done
Here is a simple method on how to solve error: Computed property “menuList” was assigned to but it has no setter.
|
1
2
3
4
5
6
7
8
9
10
11
12
|
// How to Solvecomputed: { heandletState: { get() { return this.$store.getters.heandletState; }, // Write it out not to achieve set(val) { console.log("vid", val); } }}, |
When writing the vue project interface today, there was an Uncaught (in promise) error error.
![]()
I took a closer look, the interface is ok,

Me where the problem seems to have nothing, why the console which will be reported this wrong?
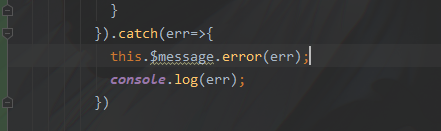
Later I found out that I did not write catch and he forcibly threw the error, so I changed the code to the following.

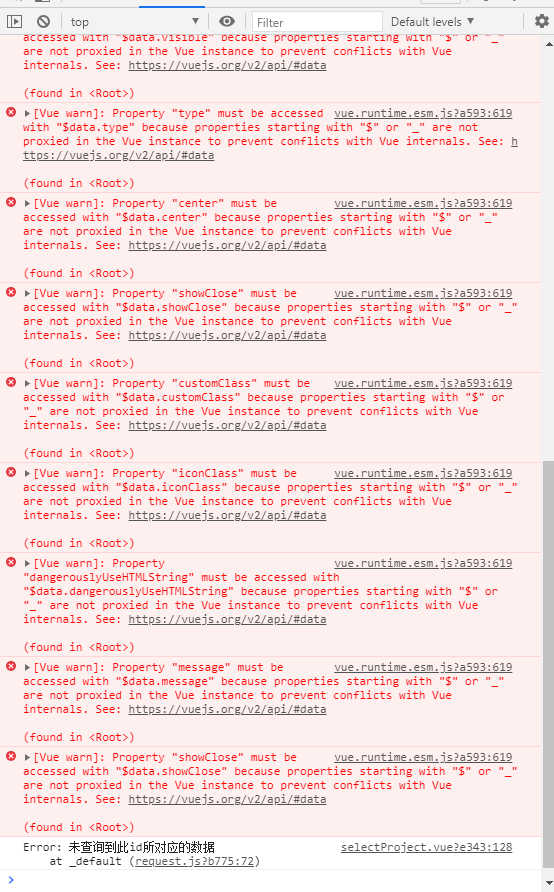
But after the change, it did not report the Uncaught (in promise) error error, and the other errors were reported, and a bunch of such errors were reported ↓

Reported so many mistakes, almost forced me. (But don’t panic, raise Erlang’s legs, drink a glass of water, and continue to look down)
.catch(err=>{
this.$message.error(err.message);
console.log(err);
})
Just write message after err.
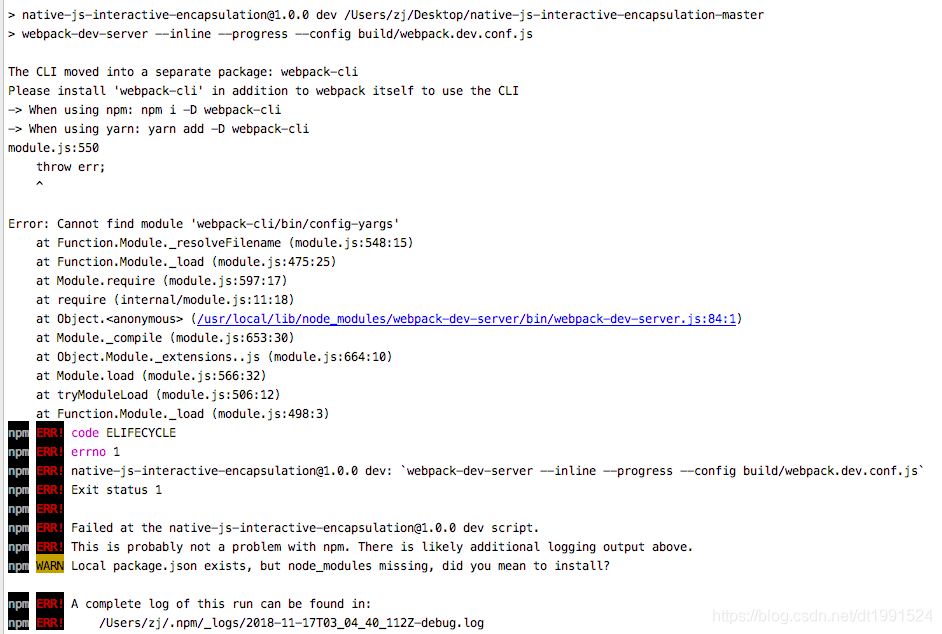
For a Vue project downloaded from the Internet, when the terminal executes NPM run dev, an error is reported, as shown in the figure below:

As can be seen from the above error report, webpack cli needs to be installed
Terminal input: NPM install webpack cli
Then execute: NPM run dev OK! It’s ready to run!
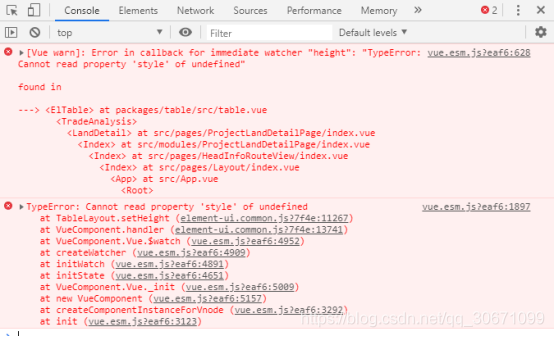
Vue error vue.esm.js?eaf6 :628 [Vue warn]: Error in callback for immediate watcher “height”: “TypeError: Cannot read property ‘style’ of undefined”
TypeError: Cannot read property ‘style’ of undefined
As follows:




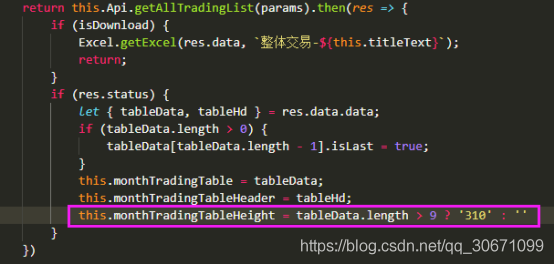
The error is because tabledata is an empty array this.monthTradingTableHeight This is empty
solve:
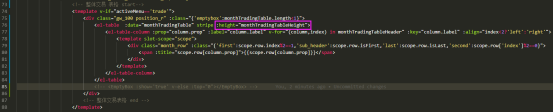
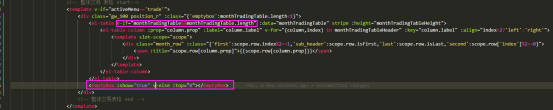
1. Do not render when there is no data, and add a style with no data
code:

effect:

2. Or HTML code unchanged, modify JS, and give it when there is no data this.monthTradingTableHeight If you assign a value or ‘auto’, you will not report an error
code:
this.monthTradingTableHeight = tableData.length > 9 ? '310' : 'auto'effect:

Here I choose the first solution, which is to add a style with no data.
After Vue router is upgraded to 3.1. X, when repeatedly clicking the navigation, the console will report an error. Although it does not affect the use of the function, it can not be ignored.
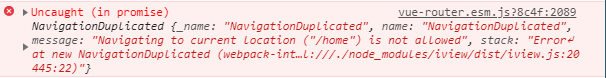
Error information

Cause of error
After Vue router ≥ v3.1, the callback form is changed to promise API, and promise is returned. If no error is caught, the console will always display the warning as shown in the figure above.
How to Solve This Error
[method 1] reduce the version
npm i [email protected] -S[method 2] add the following code in the router folder
const routerPush = Router.prototype.push
Router.prototype.push = function push(location) {
return routerPush.call(this, location).catch(error=> error)
}[method 3] capture exception
// router.push error
this.$router.push(route).catch(err => {
console.log('outpur error',err)
})[method 4] complete the third parameter of router
// Completing the third argument of router.push()
this.$router.push(route, () => {}, (e) => {
console.log('output error',e)
})Vue: error in render: “typeerror: cannot read property ‘length’ of undefined”
There are usually two situations:
1. Using length to report an error on the HTML tag of the template
When length is used in Vue, an error is sometimes reported as follows:
<div class="item_list" v-if="form.checkVal.length > 0" >list 1</div>
<div class="item_list" v-else >list 2</div>
resolvent:
Change to: form.checkVal !== undefined && form.checkVal.length > 0
<div class="item_list" v-if="form.checkVal !== undefind && form.checkVal.length > 0" >list 1</div>
<div class="item_list" v-else >list 2</div>2. Use length in JS to report an error, as follows
if(res.Data.length == 1){
this.tableData1 = res.Data[0];
}
Error reason: at this time res.Data No data is undefined, so it cannot be found res.Data.length .
Solution: in addition to a layer of judgment, the first guarantee res.Data The existence is not null or undefined is changed to, as follows
if(res.Data){
if(res.Data.length == 1){
this.tableData1 = res.Data[0];
}
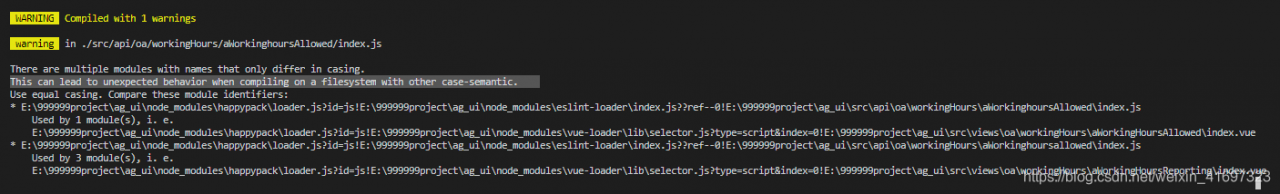
}There are multiple modules with names that only differ in casing.This can lead to unexpected........

cause: Inconsistent file name and reference, one uppercase letter, one lowercase letter. For example, the file name is app.js, but when you referenced it, you wrote app.js
. ‘@/API/oa/workingHours aWorkinghoursAllowed/index’; I have written the file name AworkingChina Allowed as AworkingChina Allowed, which is why the above warning appears
52:12-24 Critical dependency: the request of a dependency is an expression

the reason: not in the main. Js file directly defining methods and instance of the prototype and note the red box part is problem solving
just began to found the problem and made for a long time have no problem, also a lot of related articles, baidu is not yet finally settled gave up, first put the
there behind the project are not busy, just use the most stupid way all commented out the code at the beginning, then one line to the test, the result unexpectedly directly to find the problems in one fell swoop
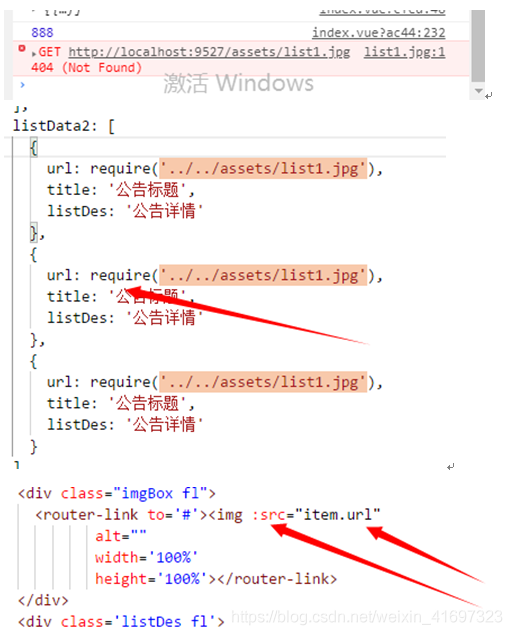
Image not found Return status code 404 (Not Found)

1- Write the URL in the data :require(‘./assets/images/logo.png ‘)
2- Write in the template
Request processing failed; nested exception is tk.mybatis.mapper.MapperException: The current entity class does not contain a property named rnable!

cause: front-background field names do not match
Error: listen EADDRNOTAVAIL 192.168.1.166:9527
at Object.exports._errnoException (util.js:1020:11)
at exports._exceptionWithHostPort (util.js:1043:20)
at Server._listen2 (net.js:1245:19)
at listen (net.js:1294:10)
at net.js:1404:9
at _combinedTickCallback (internal/process/next_tick.js:83:11)
at process._tickCallback (internal/process/next_tick.js:104:9)
at Module.runMain (module.js:606:11)
at run (bootstrap_node.js:389:7)
at startup (bootstrap_node.js:149:9)
at bootstrap_node.js:504:3
Reason: The server IP address has been changed
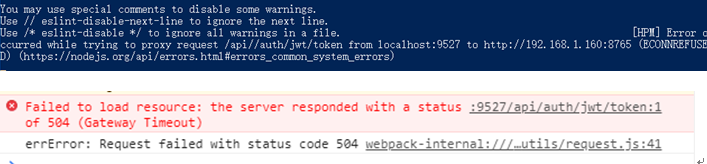
Error occured while trying to proxy to: localhost:9527/api//auth/jwt/token and returns the status code 500

Cause: The background server is not on or down
Use the vue – cli error creating project is reported as follows: the command failed: NPM install – loglevel error – registry=https://registry.npm.taobao.org – disturl=https://npm.taobao.org/dist
Summarizes the has the following solutions:
to ensure the vue – used in cli NPM, node and so on, the version. Then try the following methods:
1. NPM install chromedriver – chromedriver_cdnurl=http://cdn.npm.taobao.org/dist/chromedriver
2. NPM cache clean — force removal of NPM’s cache