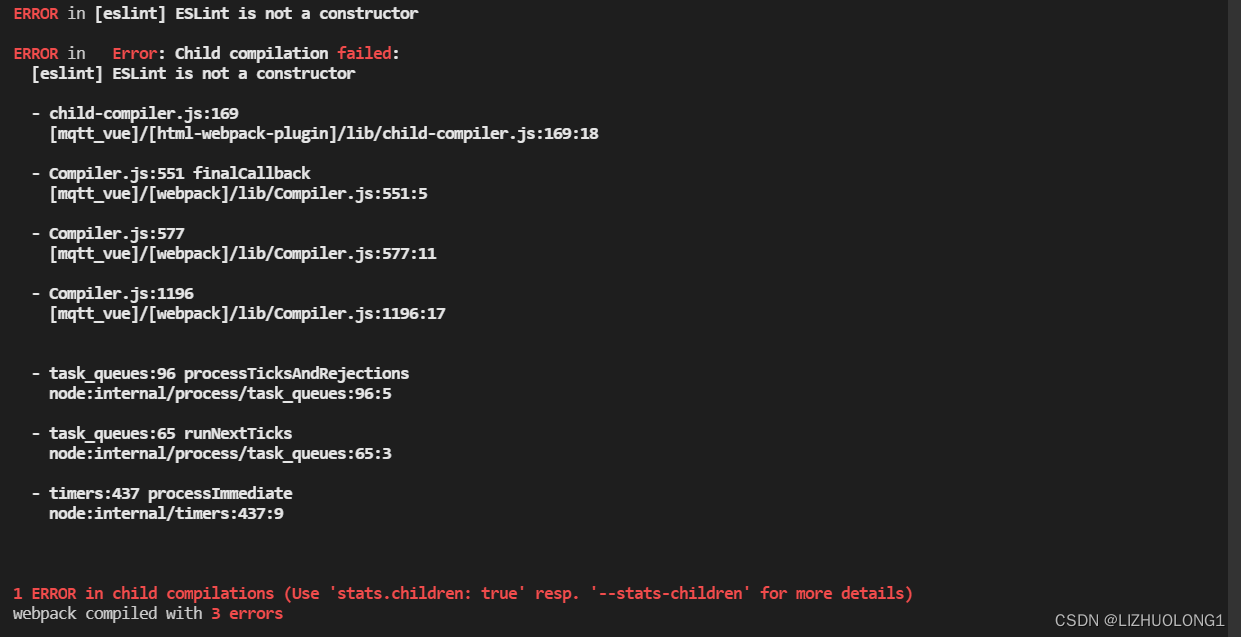
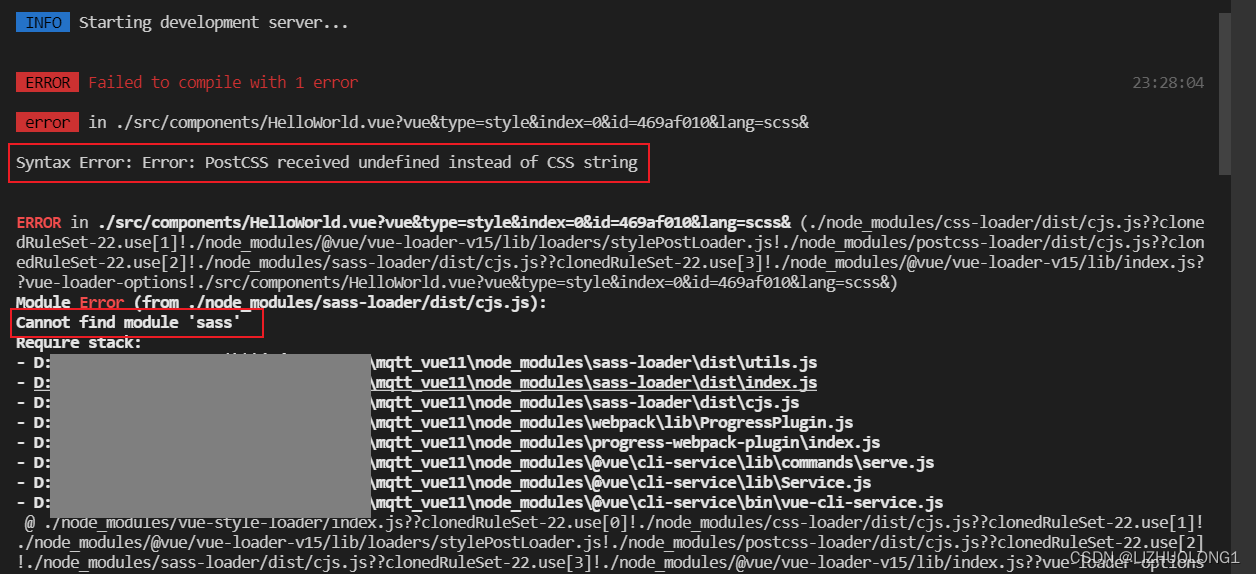
While developing a Vue.js 3.0 project using the vite tool, a configuration issue caused the project to run with the following error message:
16:17:27 [vite] page reload main.js
Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.
16:17:28 [vite] Internal server error: Failed to parse source for import analysis because the content contains invalid JS syntax. Install @vitejs/plugin-vue to handle .vue files.
Plugin: vite:import-analysis
File: /home/projects/vitejs-vite-der4uu/App.vue
We need to install the plug-in @@vitejs/plugin-vue that uses error prompts.
The solution steps are as follows:
1. Install dependent plug-ins first
npm install @vitejs/plugin-vue -D
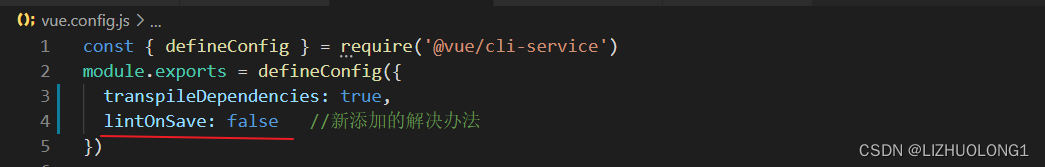
2. Then configure the vite project configuration file: vite.config.js
// vite.config.js
import { defineConfig } from 'vite';
import vue from '@vitejs/plugin-vue';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
});
In this way, we have configured the vite project to recognize the ability to parse single-file components with a .vue suffix.
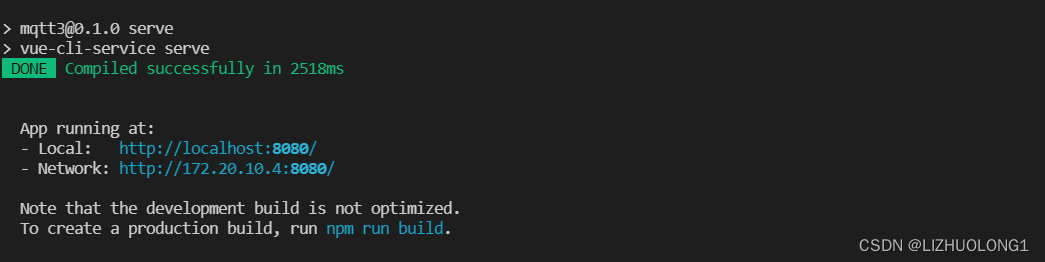
3. Rerun
npm run dev
This is the problem. It is solved perfectly.