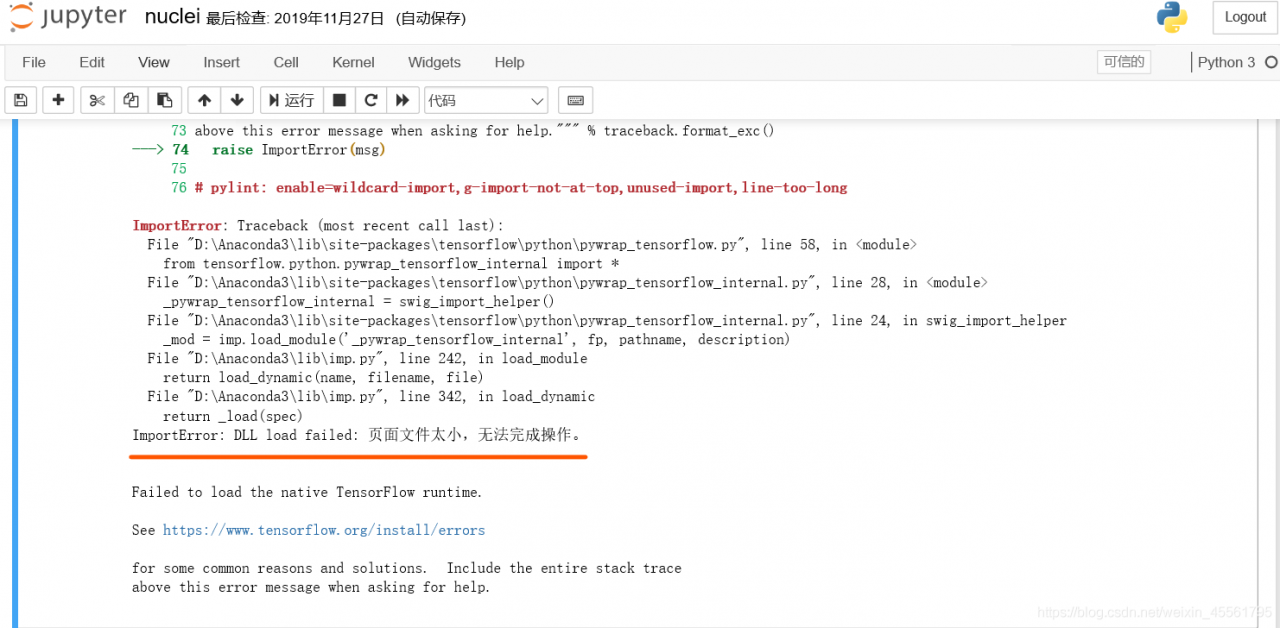
ImporError: DLL Load Failed: The page file is too small to complete operation.

Cause analysis,
2
2
2
2
2
2
2
2
2> Other programs are running, solution: wait for the other programs to finish running or close the other programs. Turn off all useless programs on your computer. Also, Python.ext should not be used by two programs at the same time. For example, if you are using PyDev + Anaconda, turn one off. *
Tag Archives: The image processing
VTK + QT + vs compilation and installation configuration
The VTK, (Visualization Toolkit) is an open source, free software system for 3D computer graphics, image processing, and visualization. VTK is designed and implemented on the basis of object-oriented principles, its kernel is built in C++, contains about 250,000 lines of code, more than 2000 classes, but also contains several conversion interface, so you can also use VTK freely through Java, Tcl/Tk and Python various languages. VTK will be scientific experimental data such as architecture, meteorology, medicine, biology or aerospace, on the body, surface, light source and so on realistic rendering, so as to help people understand those who take the complex and often large scale digital presentation of scientific concepts or results.
purpose
The purpose of this article is to build an application development environment for VTK+ Qt +VS.
Qt version: 5.7.0
VTK version: 7.1.1
VS Version: 2013 (VC12)
Precondition: Cmake are installed in your environment, QT5.7.0 and VS2013 already configured installation, installation configuration is very simple, if there is something wrong with the configuration can refer to http://blog.csdn.net/goodtomsheng/article/details/45719205
VTK compilation and installation
1. Download VTK7.1.1http://www.vtk.org/download/, at present the website is the latest version VTK8.0.1, conservative estimates I chose VTK7.1.1 version, the download file VTK – 7.1.1. Zip, VTKData – 7.1.1. Zip.
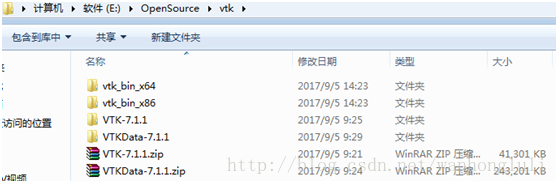
2. Create a directory named VTK (name whatever), unzip ctk-7.1.1.zip, vtkdata-7.1.1.zip into VTK directory, and create a vtk_bin_x64 directory to store the generated VTK project after CMake, the directory structure after unzip is shown in the figure.

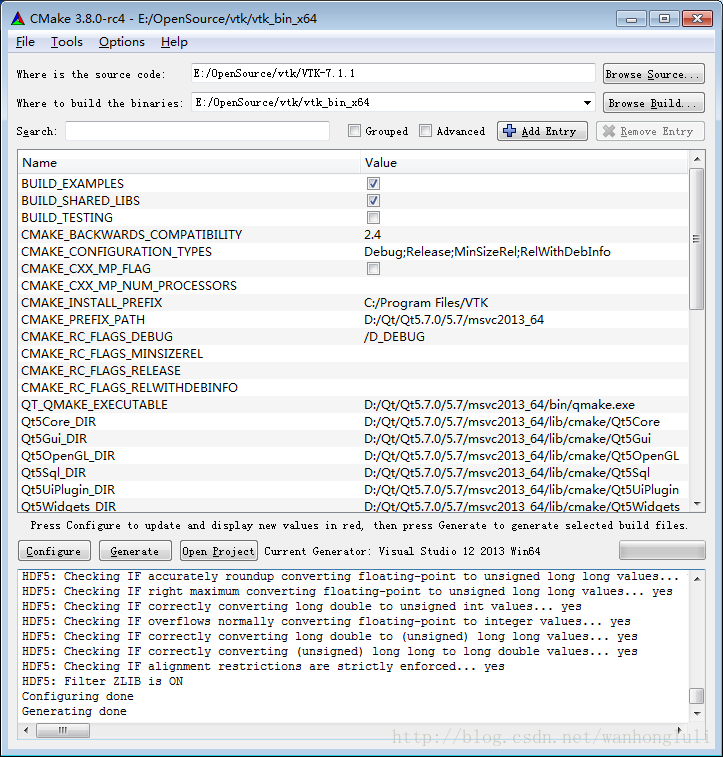
3. Open cmak-gui, select vtk-7.1.1 from Where is thesource code and vtk_bin_x64 from Where to build the binaries. Click Configure, select Visual Studio12 2013 in the pop-up dialog, and click Finish. After the Configue configuration is complete, there are several macros that need to be configured:
BUILD_SHARED_LIBS – Indicates whether to build a shared library or a static library. Default is the state selected for compilation. We want to build the shared library, so leave the default state.
BUILD_EXAMPLES – Indicates compilation of sample projects, selected here for easy learning.
CMAKE_INSTALL_PREFIX — After the VTK compilation is complete, the installation directory, bin, lib, include, etc., will be copied to its specified directory. The default installation directory for x64 compilation is “C:/ProgramFiles /VTK”, but the real macro is set by VTK7.1.1. INSTALL_BIN_DIR, INSTALL_INC_DIR, INSTALL_LIB_DIR, INSTALL_MAN_DIR, INSTALL_PKGCONFIG_DIR. If you are not an administrator, it will fail to install in the default directory because of permissions issues.
VTK_Group_Qt — Qt supported, not supported by default, we want to support Qt integrated development, so check this item. Also check the module_vtkguisupportQt and module_vtkguisupportQtopengl macros to support Qt.
VTK_QT_VERSION – QT version, I used to QT5 set to 5, so this option is not after the Configure, it doesn’t matter, such as the back after clicking the Generate reports QT version failed, after this time you can find this option and set to Generate was no problem.
VTK_DATA_STORE — VTK data storage location, is the previous from the VTK official website down the VTKData-7.1.1.zip, specified to decompress two layers under the directory, I here is “E:\OpenSource\ VTK \VTKData-7.1.1\VTK-7.1.1\.ExternalData”.
Module_vtkguisupportMFC – Specifies the library that will be generated to integrate with the MFC framework. I don’t need it here, so leave it unchecked.
Click Add Entry, Add CacheEntry, CMAKE_PREFIX_PATH, and set the Value to your Qt installation directory, “D:\Qt\Qt5.7.0\5.7\ MSVC2013_64”.
Click Generate when all of the above options are set. This will fail once due to the version of Qt, and it will be OK to regenerate after VTK_QT_VERSION is set correctly. After the CMAKE work is done, the interface is shown below, where the CMAKE work is finished.

4. After Generate is completed, click OpenProject to open the configured VS2013 project. Click the menu to generate ->; Batch build, select ALL_BUILD to build Debug and Release versions. After the build is complete, click on the color when the build ->; Batch build, select Install to build Debug, this will Debug version lib, bin, inlcude and other copies to the “C:/Program Files /VTK” directory set above.
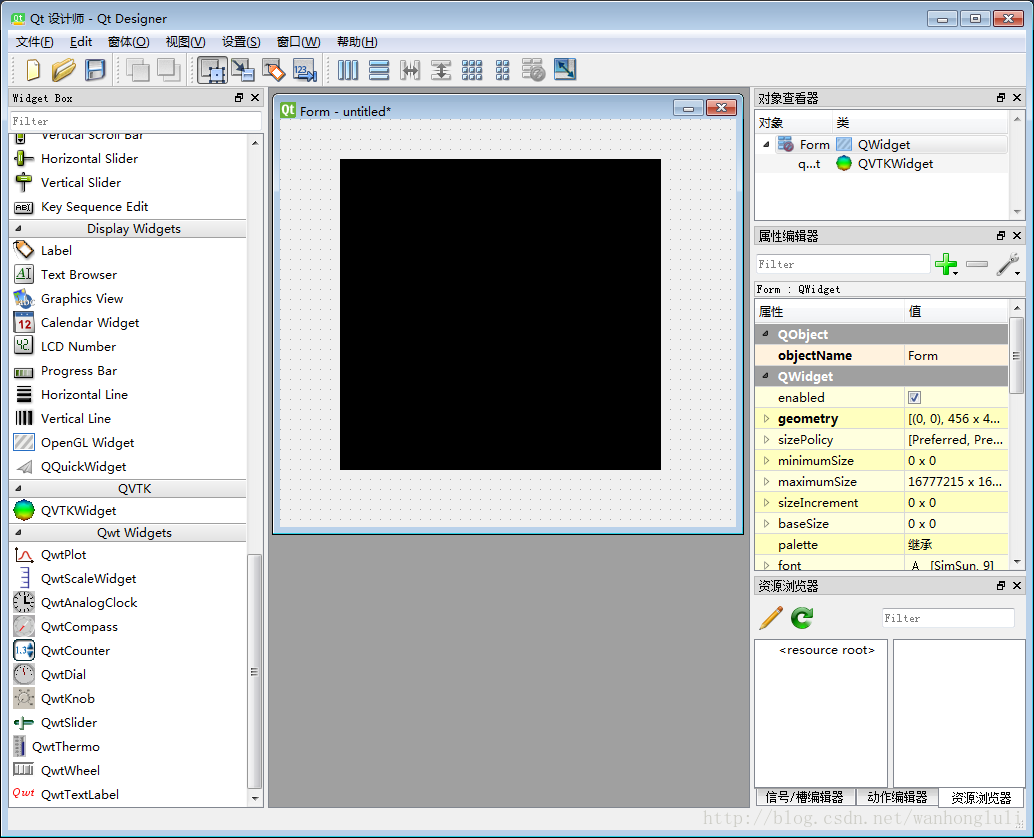
5. Combine with Qt Designer, Copy the qvtkwidgetPlugin.dll and the qvtkwidgetPlugin.lib and the qvtkwidgetPlugin.exp from the bin path generated by the Release to the plugins\designer (my path is D: QT \ qt\ Qt5.7.0\5.7\msvc2013_64\) Plugins \ Designer), do not use the Debug version to compile the generated file, Qt Designer will not read it. After setup, open QTDesigner and you will see QVTKWidget, as shown in the figure below.

6. VS project configuration (the official documentation of VTK recommends using CMAKE to manage the project, here will introduce some special attention to not using CMAKE to manage the project)
A) Create a new VS project (either a Qt project or a C++ project)
C:\Program Files\VTK\ Include \ VTK-7.1 \ C:\Program Files\VTK\lib \ C:\Program Files\VTK\lib \ A good way to do this is to open a project under “Examples” and copy it directly from the project configuration input library.
C) at that time if you send the sample program code copy of the Cone to the current engineering (Cone code given below), compiled by anything, while on a running program can not run normally or hang up directly after the operation, debugging to follow up after found vtkPolyDataMapper: : New () returns NULL, and the same code Examples of instances of engineering Cone can run normally and display effect. After analyzing the Cone project, we found that it had a number of preconditioning instructions, and one of the key preconditioning instructions was:
VtkRenderingCore_INCLUDE = “E:/OpenSource/VTK/vtk_bin_x64 CMakeFiles/vtkRenderingCore_AUTOINIT_vtkInteractionStyle_vtkRenderingOpenGL2. H”.
Vtkrenderingcore_autoinit_vtkinteractionstyle_vtkrenderingopengl2.h copy to vtkinteractionstyle_vtkrenderingopengl2.h indluce directory, and then add the preprocessor to your own VS project:
vtkRenderingCore_INCLUDE=”vtkRenderingCore_AUTOINIT_vtkInteractionStyle_vtkRenderingOpenGL2.h”
To see what the preprocessor does, open the.h file and see that it defines only one macro:
# define vtkRenderingCore_AUTOINIT2 (vtkInteractionStyle vtkRenderingOpenGL2), is actually the initialization VTK module, according to the official specification, can define this macro before all include files:
# define vtkRenderingCore_AUTOINIT2 (vtkInteractionStyle vtkRenderingOpenGL2), which can solve the problem. Or, as follows, at the very beginning of the code, before all the header files are included.
#include “vtkAutoInit.h”
VTK_MODULE_INIT(vtkRenderingOpenGL2); // VTK was built withvtkRenderingOpenGL2
VTK_MODULE_INIT(vtkInteractionStyle);
Either of the above methods can solve the problem. More detailed explanation can refer to http://www.vtk.org/Wiki/VTK/VTK_6_Migration/Factories_now_require_defines. The results of the Cone project are shown below. The window closes automatically after the Cone is rotated for a few seconds.

Compiled libraries address: https://pan.baidu.com/s/1pLMChzP wfd6
#include "vtkConeSource.h"
#include "vtkPolyDataMapper.h"
#include "vtkRenderWindow.h"
#include "vtkCamera.h"
#include "vtkActor.h"
#include "vtkRenderer.h"
int main()
{
// Next we create an instance of vtkConeSource and set some of its
// properties. The instance of vtkConeSource "cone" is part of a
// visualization pipeline (it is a source process object); it produces data
// (output type is vtkPolyData) which other filters may process.
vtkConeSource *cone = vtkConeSource::New();
cone->SetHeight( 3.0 );
cone->SetRadius( 1.0 );
cone->SetResolution( 10 );
// In this example we terminate the pipeline with a mapper process object.
// (Intermediate filters such as vtkShrinkPolyData could be inserted in
// between the source and the mapper.) We create an instance of
// vtkPolyDataMapper to map the polygonal data into graphics primitives. We
// connect the output of the cone souece to the input of this mapper.
vtkPolyDataMapper *coneMapper = vtkPolyDataMapper::New();
coneMapper->SetInputConnection( cone->GetOutputPort() );
// Create an actor to represent the cone. The actor orchestrates rendering
// of the mapper's graphics primitives. An actor also refers to properties
// via a vtkProperty instance, and includes an internal transformation
// matrix. We set this actor's mapper to be coneMapper which we created
// above.
vtkActor *coneActor = vtkActor::New();
coneActor->SetMapper( coneMapper );
// Create the Renderer and assign actors to it. A renderer is like a
// viewport. It is part or all of a window on the screen and it is
// responsible for drawing the actors it has. We also set the background
// color here.
vtkRenderer *ren1= vtkRenderer::New();
ren1->AddActor( coneActor );
ren1->SetBackground( 0.1, 0.2, 0.4 );
// Finally we create the render window which will show up on the screen.
// We put our renderer into the render window using AddRenderer. We also
// set the size to be 300 pixels by 300.
vtkRenderWindow *renWin = vtkRenderWindow::New();
renWin->AddRenderer( ren1 );
renWin->SetSize( 300, 300 );
// Now we loop over 360 degrees and render the cone each time.
int i;
for (i = 0; i < 360; ++i)
{
// render the image
renWin->Render();
// rotate the active camera by one degree
ren1->GetActiveCamera()->Azimuth( 1 );
}
//
// Free up any objects we created. All instances in VTK are deleted by
// using the Delete() method.
//
cone->Delete();
coneMapper->Delete();
coneActor->Delete();
ren1->Delete();
renWin->Delete();
return 0;
}
Video download problem of blob type URL
I want to use the SRC url
blob:https%3A//www.youtube.com/23aea5c8-9ae2-40dc-9417-e675ea99b386 download video, but I don't know how to do it.
Is there a general way to download this kind of video?
Recommended solutions
I found a way to download a video using the blob url in Vimeo (I didn't know how until I read this article). I'm using Google Chrome. Here are the steps:
open More Tools> Developer Tools check if there is something like this in the video tag:
<video preload="" src="blob:https://player.vimeo.com/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX"></video>
Copy the iframe SRC (if any) value of the label, such as http://player.vimeo.com/video/XYZ , if you find that it can be replicated, jump straight to point 7, otherwise in accordance with the step 4 and 6 to continue operating. Now find the string in the page https://skyfire.vimeocdn.com/... /master.json?Base64_init =1(using the Developer View), it should be found in the javascript function, like this:
(function(e,a){var t={"cdn_url":"https://f.vimeocdn.com","view":1,"request":{"files":{"dash":{"origin":"gcs","url":"https://48skyfiregce-a.akamaihd.net/.../master.json?base64_init=1","cdn":"
Force a.akamaihd.net/... copy the link from the url field above to a new Chrome TAB, such as https://48skyfiregce-a.akamaihd.net/... /master.json?Base64_init =1, then open it with a browser, it will open a json file like this:
{
"clip_id": XYZ,
"base_url": "../",
"video": [
{ ... ... ...
Use id now XYZ combination structure a URL, as shown in the following: https://player.vimeo.com/video/XYZ are replaced with the final URL video tag within the blob:https://player.vimeo.com/XXXXXXXX-XXXX-XXXX-XXXX-XXXXXXXXXXXX (created in the previous step # 6). Now you can see that, magically, the SRC field inside the video tag has changed (if not, try Step 7 multiple times)...
<video preload="none" src="https://fpdl.vimeocdn.com/vimeo-prod-skyfire-std-us/XX/XXX/X/XXXXXXXX/XXXXXXXXX.mp4?token=abcdefg"></video>
Finally, using the new link to download it directly, like this: https://fpdl.vimeocdn.com/vimeo-prod-skyfire-std-us/XX/XXX/X/XXXXXXXX/XXXXXXXXX.mp4?token=abcdefg
Other solutions
The answer is for the Twitter url -
right click on the video, then click check element -
You'll find code like this
<div id="playerContainer" class="player-container full-screen-enabled" data-config="{"is_360":false,"duration":28617,"scribe_widget_origin":true,"heartbeatEnabled":true,"video_url":"https:\/\/video.twimg.com\/ext_tw_video\/844504104512749568\/pu\/pl\/e91Du5N2TZ09ZaW_.m3u8","disable_embed":"0","videoInfo":{"title":null,"description":null,"publisher":{"screen_name":"MountainButorac","name":"Mountain Butorac","profile_image_url":"https:\/\/pbs.twimg.com\/profile_images\/808318456701521920\/vBvlAASx_normal.jpg"}},"cardUrl":"https:\/\/t.co\/SdSorop3uN","content_type":"application\/x-mpegURL","owner_id":"14120461","looping_enabled":true,"show_cookie_override_en":true,"visit_cta_url":null,"scribe_playlist_url":"https:\/\/twitter.com\/MountainButorac\/status\/844505243538931714\/video\/1","source_type":"consumer","image_src":"https:\/\/pbs.twimg.com\/ext_tw_video_thumb\/844504104512749568\/pu\/img\/FFt3qkbeOh0RlGfZ.jpg","heartbeatIntervalInMs":5000.0,"use_tfw_live_heartbeat_event_category":true,"video_loading_timeout":45000.0,"status":{"created_at":"Wed Mar 22 11:05:14 +0000 2017","id":844505243538931714,"id_str":"844505243538931714","text":"Took my Goddaughter to meet the pope. She stole his hat! https:\/\/t.co\/SdSorop3uN","truncated":false,"entities":{"hashtags":[],"symbols":[],"user_mentions":[],"urls":[],"media":[{"id":844504104512749568,"id_str":"844504104512749568","indices":[57,80],"media_url":"http:\/\/pbs.twimg.com\/ext_tw_video_thumb\/844504104512749568\/pu\/img\/FFt3qkbeOh0RlGfZ.jpg","media_url_https":"https:\/\/pbs.twimg.com\/ext_tw_video_thumb\/844504104512749568\/pu\/img\/FFt3qkbeOh0RlGfZ.jpg","url":"https:\/\/t.co\/SdSorop3uN","display_url":"pic.twitter.com\/SdSorop3uN","expanded_url":"https:\/\/twitter.com\/MountainButorac\/status\/844505243538931714\/video\/1","type":"photo","sizes":{"small":{"w":340,"h":604,"resize":"fit"},"thumb":{"w":150,"h":150,"resize":"crop"},"large":{"w":576,"h":1024,"resize":"fit"},"medium":{"w":576,"h":1024,"resize":"fit"}}}]},"source":"\u003ca href=\"http:\/\/twitter.com\/download\/iphone\" rel=\"nofollow\"\u003eTwitter for iPhone\u003c\/a\u003e","in_reply_to_status_id":null,"in_reply_to_status_id_str":null,"in_reply_to_user_id":null,"in_reply_to_user_id_str":null,"in_reply_to_screen_name":null,"geo":null,"coordinates":null,"place":null,"contributors":null,"retweet_count":0,"favorite_count":0,"favorited":false,"retweeted":false,"possibly_sensitive":false,"lang":"en"},"show_cookie_override_all":true,"video_session_enabled":false,"media_id":"844504104512749568","view_counts":null,"statusTimestamp":{"local":"4:05 AM - 22 Mar 2017"},"media_type":1,"user":{"screen_name":"MountainButorac","name":"Mountain Butorac","profile_image_url":"https:\/\/pbs.twimg.com\/profile_images\/808318456701521920\/vBvlAASx_bigger.jpg"},"watch_now_cta_url":null,"tweet_id":"844505243538931714"}" data-source-type="consumer">
Copy the above code and paste it into Notepad++ (Notepad++), then replace all & with "; quot; , replace all and \/ with /. (use CTRL + H)
You'll get something like this
{
"is_360": false,
"duration": 28617,
"scribe_widget_origin": true,
"heartbeatEnabled": true,
"video_url": "https://video.twimg.com/ext_tw_video/844504104512749568/pu/pl/e91Du5N2TZ09ZaW_.m3u8",
"disable_embed": "0",
"videoInfo": {
"title": null,
"description": null,
"publisher": {
"screen_name": "MountainButorac",
"name": "Mountain Butorac",
"profile_image_url": "https://pbs.twimg.com/profile_images/808318456701521920/vBvlAASx_normal.jpg"
}
},
"cardUrl": "https://t.co/SdSorop3uN",
"content_type": "application/x-mpegURL",
"owner_id": "14120461",
"looping_enabled": true,
"show_cookie_override_en": true,
"visit_cta_url": null,
"scribe_playlist_url": "https://twitter.com/MountainButorac/status/844505243538931714/video/1",
"source_type": "consumer",
"image_src": "https://pbs.twimg.com/ext_tw_video_thumb/844504104512749568/pu/img/FFt3qkbeOh0RlGfZ.jpg",
"heartbeatIntervalInMs": 5000.0,
"use_tfw_live_heartbeat_event_category": true,
"video_loading_timeout": 45000.0,
"status": {
"created_at": "Wed Mar 22 11:05:14 +0000 2017",
"id": 844505243538931714,
"id_str": "844505243538931714",
"text": "Took my Goddaughter to meet the pope. She stole his hat! https://t.co/SdSorop3uN",
"truncated": false,
"entities": {
"hashtags": [],
"symbols": [],
"user_mentions": [],
"urls": [],
"media": [{
"id": 844504104512749568,
"id_str": "844504104512749568",
"indices": [57, 80],
"media_url": "http://pbs.twimg.com/ext_tw_video_thumb/844504104512749568/pu/img/FFt3qkbeOh0RlGfZ.jpg",
"media_url_https": "https://pbs.twimg.com/ext_tw_video_thumb/844504104512749568/pu/img/FFt3qkbeOh0RlGfZ.jpg",
"url": "https://t.co/SdSorop3uN",
"display_url": "pic.twitter.com/SdSorop3uN",
"expanded_url": "https://twitter.com/MountainButorac/status/844505243538931714/video/1",
"type": "photo",
"sizes": {
"small": {
"w": 340,
"h": 604,
"resize": "fit"
},
"thumb": {
"w": 150,
"h": 150,
"resize": "crop"
},
"large": {
"w": 576,
"h": 1024,
"resize": "fit"
},
"medium": {
"w": 576,
"h": 1024,
"resize": "fit"
}
}
}]
},
"source": "\u003ca href=\"http://twitter.com/download/iphone\" rel=\"nofollow\"\u003eTwitter for iPhone\u003c/a\u003e",
"in_reply_to_status_id": null,
"in_reply_to_status_id_str": null,
"in_reply_to_user_id": null,
"in_reply_to_user_id_str": null,
"in_reply_to_screen_name": null,
"geo": null,
"coordinates": null,
"place": null,
"contributors": null,
"retweet_count": 0,
"favorite_count": 0,
"favorited": false,
"retweeted": false,
"possibly_sensitive": false,
"lang": "en"
},
"show_cookie_override_all": true,
"video_session_enabled": false,
"media_id": "844504104512749568",
"view_counts": null,
"statusTimestamp": {
"local": "4:05 AM - 22 Mar 2017"
},
"media_type": 1,
"user": {
"screen_name": "MountainButorac",
"name": "Mountain Butorac",
"profile_image_url": "https://pbs.twimg.com/profile_images/808318456701521920/vBvlAASx_bigger.jpg"
},
"watch_now_cta_url": null,
"tweet_id": "844505243538931714"
}
From the JSON format above, you can see the value of video_URL
https://video.twimg.com/ext_tw_video/844504104512749568/pu/pl/e91Du5N2TZ09ZaW_.m3u8
The problem here is that after August 1, 2016, Twitter stopped using.MP4 video and instead converted to a new HLS, adaptive streaming format with a.m3u8 file extension.
The.m3u8 files are basically just a wrapper around the text, and they are very small (300-500 bytes). When you open them with a text editor, they contain links to different video sizes
in Notepad++ (Notepad++) open the file m3u8, which will contain the code
EXTM3U EXT-X-INDEPENDENT-SEGMENTS EXT - X - STREAM - INF: PROGRAM - ID = 1, BANDWIDTH = 256000, RESOLUTION = 180 x320 CODECS = "mp4a. 40.2, avc1.42001 f"/ext_tw_video/844504104512749568/pu/pl/180 x320/_Z42SY5zwMlLdFYx m3u8 EXT - X - STREAM - INF: PROGRAM - ID = 1, BANDW IDTH = 832000, 360 x640 RESOLUTION =, CODECS = "mp4a. 40.2, avc1.42001 f"/ext_tw_video/844504104512749568/pu/pl/360 x640/- Phfjbbx2yinirLi. M3u8
copy the corresponding link from above according to the resolution you need. Repeat the same steps until you have a.ts file. Download the.TS file (video file).
The image operation of MATLAB — every detail operation of colorbar
First, if you want to add colorbar to the generated image, you can do it in two ways:
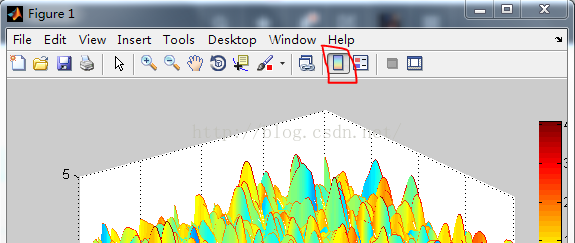
1: Insert — Colorbar in the menu bar of the generated Figure image, or click on the shortcut area at the top to add Colorbar, as shown below:

2: Directly from the command line
colorbar;If you want to specify the location at will:
colorbar('position',[0.95 0.1 0.04 0.8]);The data in square brackets refer to the x-coordinate, y-coordinate, width, and height of the colorbar bottom-left point. You can try to change the data and see what happens.
Second, sometimes the resulting colorbar is not what we want it to be. How can we arbitrarily adjust the range and position of the colorbar?
Here is a control method for a program statement:
1、set(a, 'CLim', [0 1]);
2、caxis([0,1]);before colorbar, you can set its upper and lower limits, usually the second method is relatively simple!
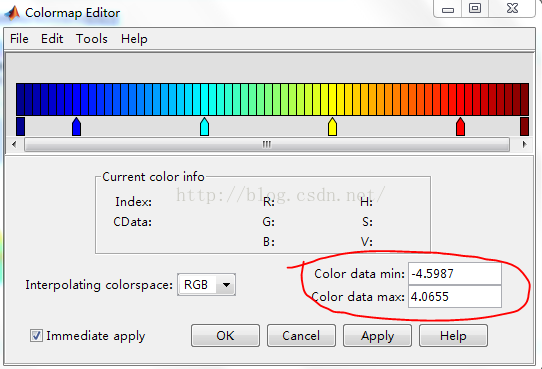
To adjust the value range of the colorbar, right-click on it and select Launch ColorMap Editor

So we want our colorbar to be as big, as long, as big, as wide as we want, and that’s pretty easy!
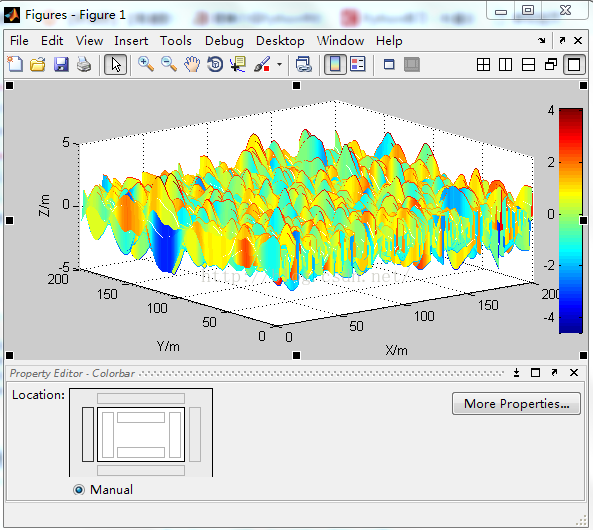
Click ColorBar, right-click — select Show Property Editor

Click on each of the small rectangles in Location to let our Colorbar position change.
We can even click colorbar in the image

Feel free to drag and resize.