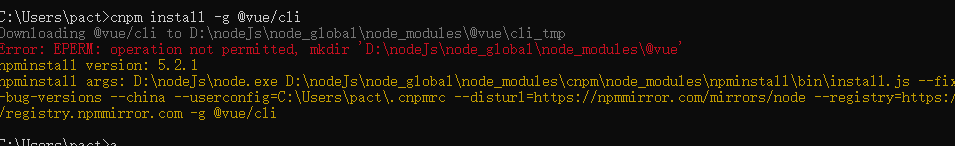
After installing node in Windows 10, node – V, NPM – V and cnpm – V are tested to be normal. Cnpm install – G @Vue/cli reports an error
error: eperm: operation not allowed, MKDIR'd:\nodejs\node_global\node_Modules\@Vue'

I found a lot of methods, but I found that the permission was insufficient, so I had a solution
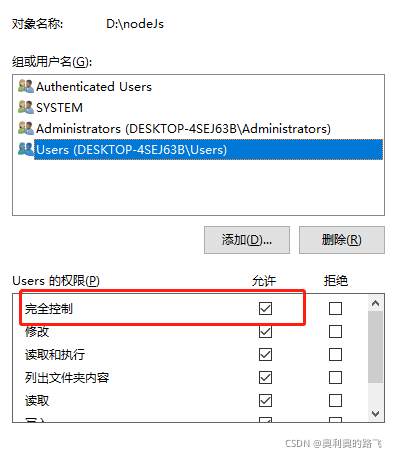
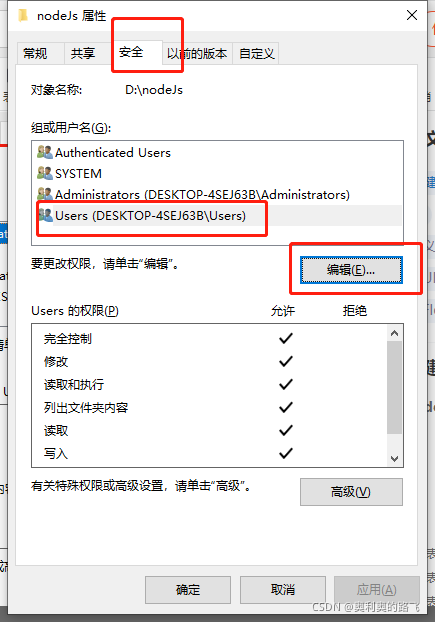
click the attribute in the directory where node is installed to find the security

it’s ok to allow the setting completely