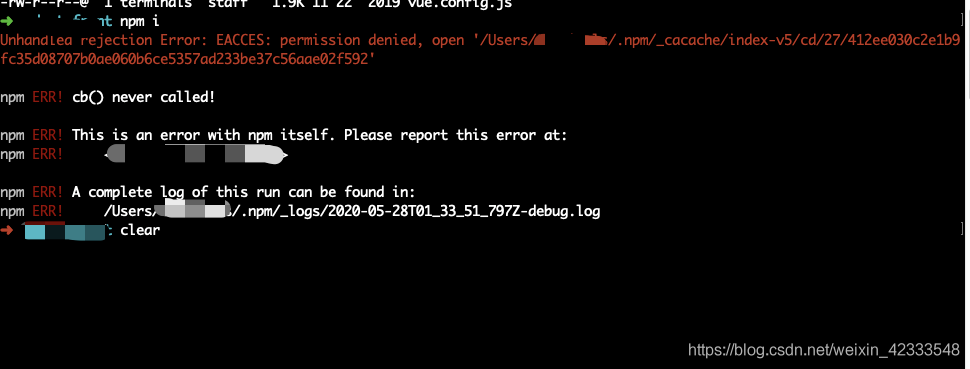
Uncaught Error: Script error for "popper.js", needed by: bootstrap
https://requirejs.org/docs/errors.html#scripterror
at makeError (require.js:168)
at HTMLScriptElement.onScriptError (require.js:1738)
This error is caused by Bootstrap’s dependence on the popper.js component. Bootstrap relies on jQuery or some plug-ins that depend on popper.js.
I found a solution online.
require(["popper"], function(popper) {
// set popper as required by Bootstrap
window.Popper = popper;
require(["bootstrap"], function(bootstrap) {
// do nothing - just let Bootstrap initialise itself
});
});
Try it, the problem is still unsolved.
Then start with bootstrap.
The previous code in bootstrap looks like this.
(function (global, factory) {
typeof exports === 'object' && typeof module !== 'undefined' ?factory(exports, require('popper.js'), require('jquery')) :
typeof define === 'function' && define.amd ?define(['exports', 'popper.js', 'jquery'], factory) :
(factory((global.bootstrap = {}),global.Popper,global.jQuery));
}(this, (function (exports,Popper,$) { 'use strict';
Manually change the configuration in RequireJS to require Paths instead of popper.js. My configuration looks like this.
'popper': 'popper.js/dist/umd/popper.min',
Therefore, directly change the first few lines of bootstrap source code popper.js to popper to solve the problem.
However, I think it is inappropriate to change the source code in this way. So he looked for a solution.
The ultimate solution is this.
require.config({
baseUrl: '/vendors',
paths: {
'jquery': 'jquery/dist/jquery.min',
'bootstrap': 'bootstrap/dist/js/bootstrap',
'popper': 'popper.js/dist/umd/popper.min',
...
},
shim: {
'bootstrap': ['jquery']
},
map: {
'*': {
'popper.js': 'popper'
}
}
});
The core solution is:
Add a map configuration in the configuration of require
‘popper.js’: ‘popper’
And then I met,
Datatables.net – BS4 relies on datatables.net as well.
Add a row to the map to configure:
‘datatables.net’: ‘datatables’
Reproduced in: https://my.oschina.net/justplay/blog/2992283

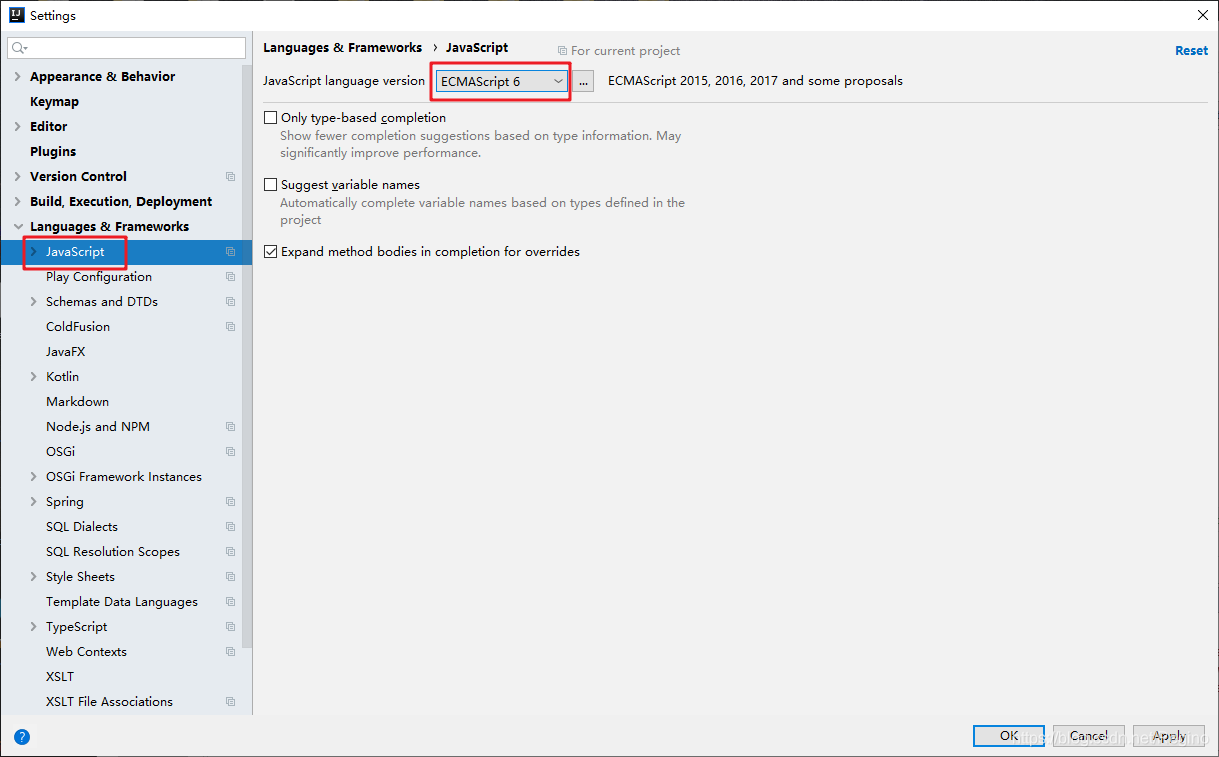
 ES 5; After ES 6, let is used for variable declarations, and const is used for constant declarations. They are used to replace the var declaration method in ES 5.
ES 5; After ES 6, let is used for variable declarations, and const is used for constant declarations. They are used to replace the var declaration method in ES 5.