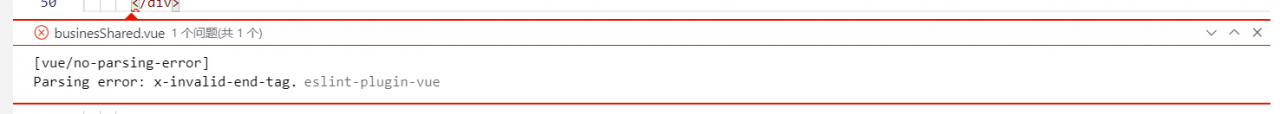
If the figure reports an error

solution:
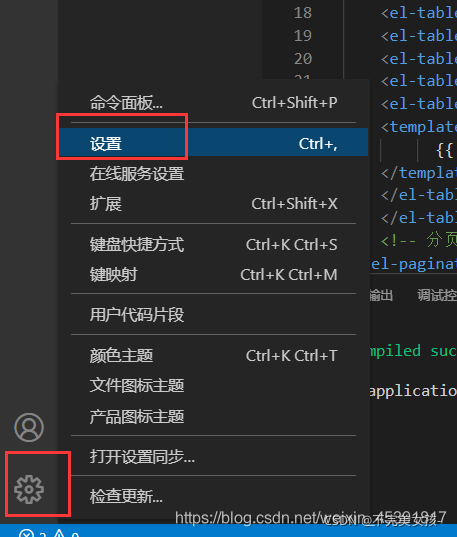
Step 1: set

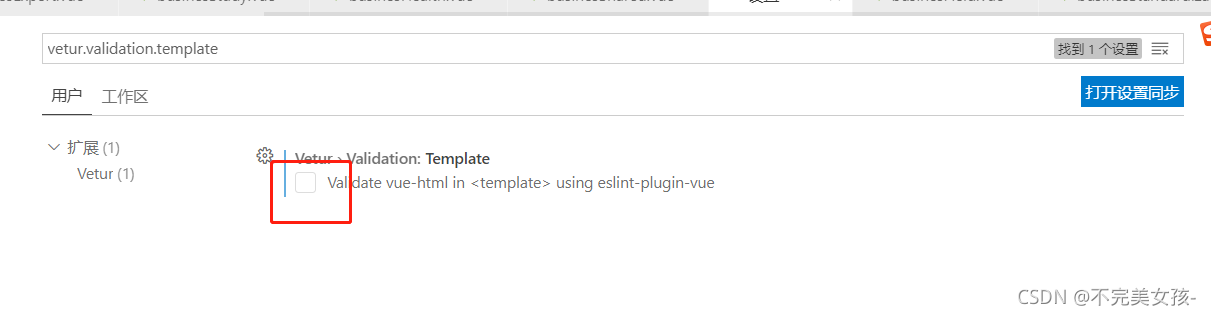
Step 2: search vetur.validation.template and uncheck

Tag Archives: javascript
[Modified] svg loader Error: Plugin name should be specified
Wrong writing
plugins: [
{removeAttrs: {attrs: "path:fill"}}
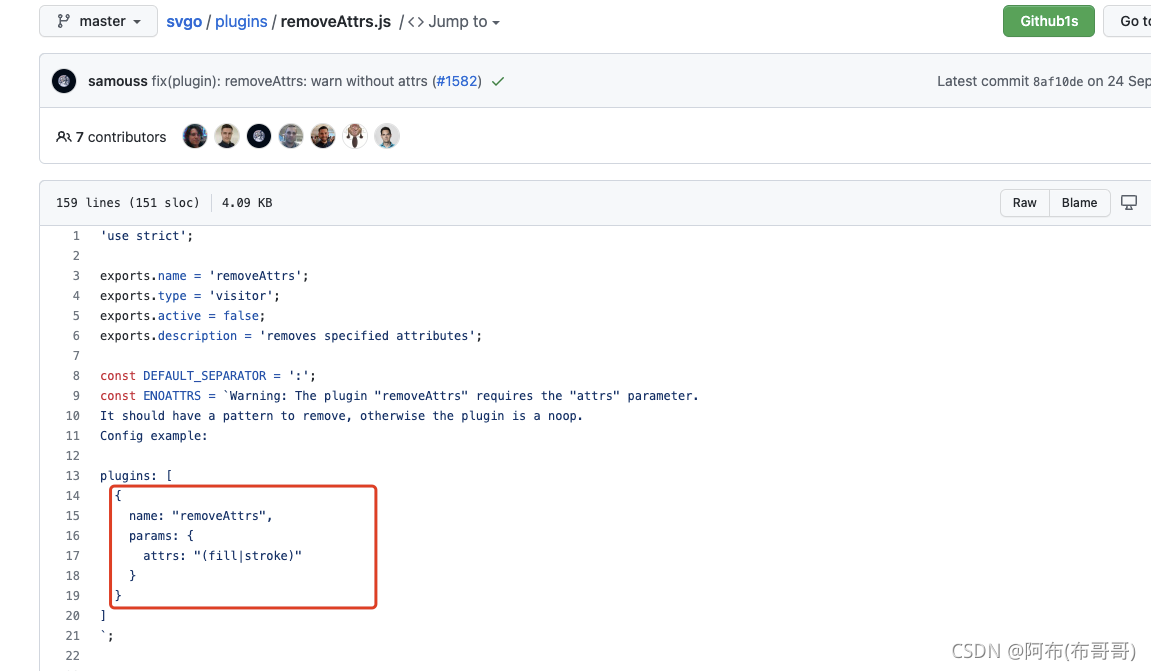
]Correct writing
plugins: [
{
name: 'removeAttrs',
params: {
attrs: 'fill'
}
}
]Demo: https://github.com/svg/svgo/blob/master/plugins/removeAttrs.js

Error: Duplicate plugin/preset detected [How to Solve]
Reason: element UI in .Babel is repeated
Solution: remove duplicate code in babel.config.js
Before modification
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
],
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}After modification
module.exports = {
"presets": [
"@vue/cli-plugin-babel/preset"
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}[Solved] Vue Compile Error: JavaScript heap out of memory
Vue element UI project
The default size limit of V8 engine for memory use is 1.4g. You can set the limit through the node.js command to solve this problem. Modify the contents in the package.json file as follows.
"serve": "npx --max_old_space_size=4096 vue-cli-service serve",
"build": "npx --max_old_space_size=4096 vue-cli-service build --modern"
General Vue items
Vue didn’t put package.json inside scripts The node command of the script command of the field is hidden. We directly write the option parameters provided in V8 above to scripts Field node After the command, it’s OK. An example is as follows
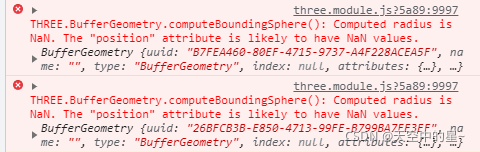
"build": "node --max_old_space_size=4096 build/build.js"How to Solve Vue loading 3D model Error
Loading the 3D model in vue today keeps reporting errors
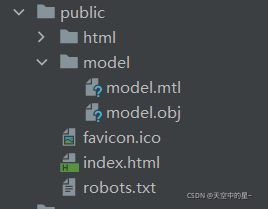
There is no error in the code, but the path of the model is wrong, resulting in an error when loading the model (the model was originally placed under the assets path and imported through the relative path). After checking the data, it is found that the model file cannot be placed under the assets path, but under the public path, and the file under the public must be imported through the absolute path (this depends on the configuration of publicpath in vue.config.js. The default is /)
Specific code and steps for loading 3D model in Vue:
1. NPM install three — save package for installing three.js
2. Introduce three related packages
import * as THREE from 'three'; import {OrbitControls} from 'three/examples/jsm/controls/OrbitControls'; import {MTLLoader} from 'three/examples/jsm/loaders/MTLLoader'; import {OBJLoader} from 'three/examples/jsm/loaders/OBJLoader';3. The model should be placed in the public folder. The resources placed in the public directory will be copied directly and will not be packaged by webpack
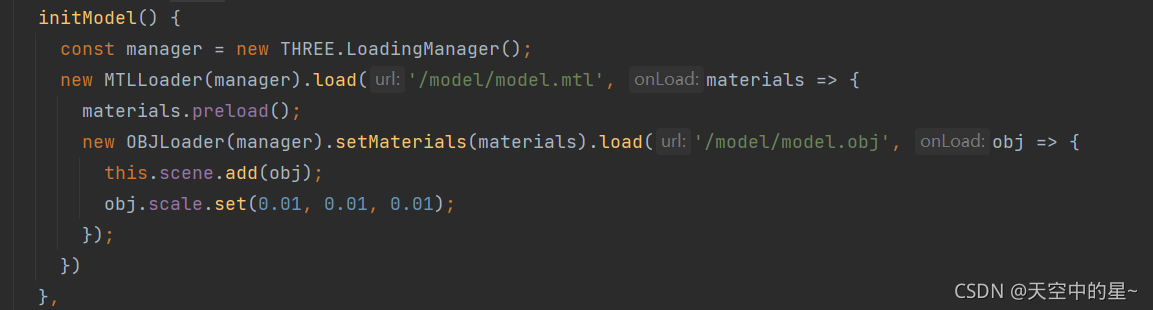
4. Load model
Vue Start Error: This relative module was not found:
This relative module was not found:
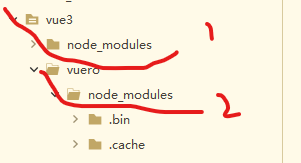
I checked it for a long time and found nothing wrong. Finally, I took a look at the directory

I first created an empty project… And then created another project in the empty project by using the terminal command NPM create. The result is that when NPM install XXX is followed, it is in the parent directory of vuero. Therefore, an error will be reported when starting vuero,
in addition, try to use cnpm install XXX instead of NPM insatl XXX
[Solved] Binding onclick event in JS: for loop: error uncaught typeerror: cannot set properties of undefined (setting ‘classname’)
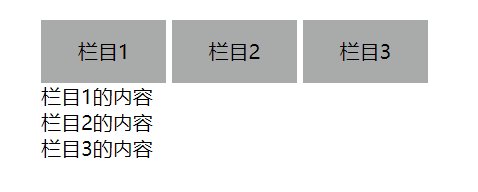
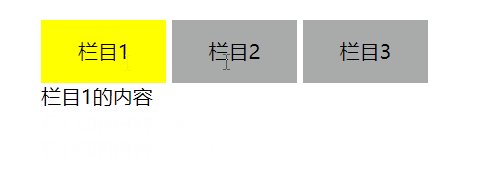
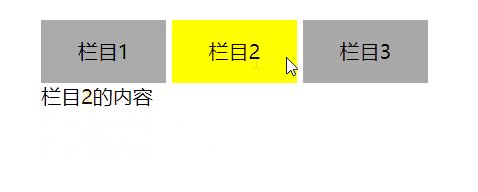
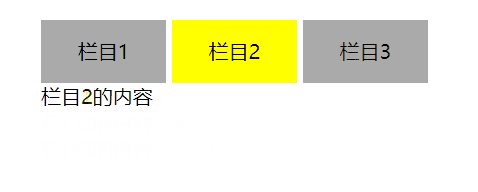
I want to achieve the following effects: click the column above to switch the content of the column below

Write the code as follows (mainly see the JS part)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.tab{
display: inline-block;
width: 100px;
height: 50px;
background-color: #aaa;
}
.current{
background-color: yellow;
}
.content{
display: none;
}
</style>
</head>
<body>
<div class = "tab">
<div class = "tab_list">
<li>栏目1</li>
<li>栏目2</li>
<li>栏目3</li>
</div>
<div class = "tab_con" style="display: block;">栏目1的内容</div>
<div class = "tab_con">栏目2的内容</div>
<div class = "tab_con">栏目3的内容</div>
</div>
<script>
var tab_list = document.querySelector(".tab_list").querySelectorAll("li");
var tab_con = document.querySelectorAll(".tab_con");
for(var i = 0;i<tab_list.length;i++){
tab_list[i].onclick = function(){
for(var j = 0;j<tab_list.length;j++){
tab_list[j].className = "tab";
}
tab_list[i].className = "tab red";
for(var j = 0;j<tab_con.length;j++){
tab_con[j].style.display = "none";
}
tab_con[i].style.display = "block";
}
}
</script>
</body>
</html>
The result shows an error: uncaught typeerror: cannot set properties of undefined (setting 'classname') at htmldivelement.Tab.<computed>.onclick
Baidu tested it and found the following code:
<script>
var tab_list = document.querySelector(".tab_list").querySelectorAll("li");
var tab_con = document.querySelectorAll(".tab_con");
for(var i = 0;i<tab_list.length;i++){
tab_list[i].onclick = function(){
console.log("栏目" + i + "被点击了");
}
}
</script>
In printing, I is 3 instead of 0, 1 and 2.
After consulting the data, we know that:
In the for loop, for each tab_List is bound to the onclick event to listen, but when the function is executed, I has ended the loop, so the printout is 3.
That is, the event listening function in the for loop needs to avoid using the loop variable I
So, if tab is involved_List [i], we can use this; If tab is involved_Con [i], that is, use I to get other elements, so we can give tab_List adds an attribute index, and then in the onclick function, we get this attribute, that is, we get the I we want
The code is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.tab{
width: 400px;
margin: 100px auto;
}
.tab .tab_list li{
display: inline-block;
width: 100px;
height: 50px;
line-height: 50px;
text-align: center;
background-color: #aaa;
}
.tab .tab_list .current{
background-color: yellow;
}
.content{
display: none;
}
</style>
</head>
<body>
<div class = "tab">
<div class = "tab_list">
<li>栏目1</li>
<li>栏目2</li>
<li>栏目3</li>
</div>
<div class = "tab_con" style="display: block;">栏目1的内容</div>
<div class = "tab_con">栏目2的内容</div>
<div class = "tab_con">栏目3的内容</div>
</div>
<script>
var tab_list = document.querySelector(".tab_list").querySelectorAll("li");
var tab_con = document.querySelectorAll(".tab_con");
for(var i = 0;i<tab_list.length;i++){
tab_list[i].setAttribute("index",i);
tab_list[i].onclick = function(){
var index = this.getAttribute("index");
console.log("栏目" + index + "被点击了");
for(var j = 0;j<tab_list.length;j++){
tab_list[j].className = "";
}
tab_list[index].className = "current";
console.log(this.className);
for(var j = 0;j<tab_con.length;j++){
tab_con[j].style.display = "none";
}
tab_con[index].style.display = "block";
}
}
</script>
</body>
</html>
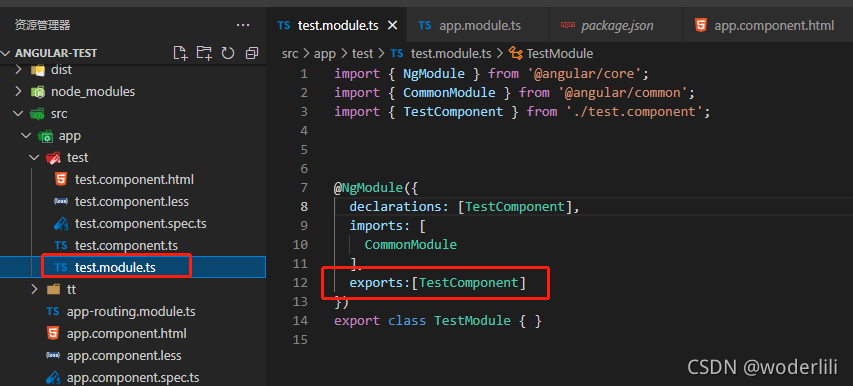
[Solved] Angular basic create component error: Is it missing an @NgModule annotation
Error message
Error: src/app/test/test.component.ts:8:14 - error NG6002: Appears in the NgModule.imports of AppModule, but could not be resolved to an NgModule class.
Is it missing an @NgModule annotation?
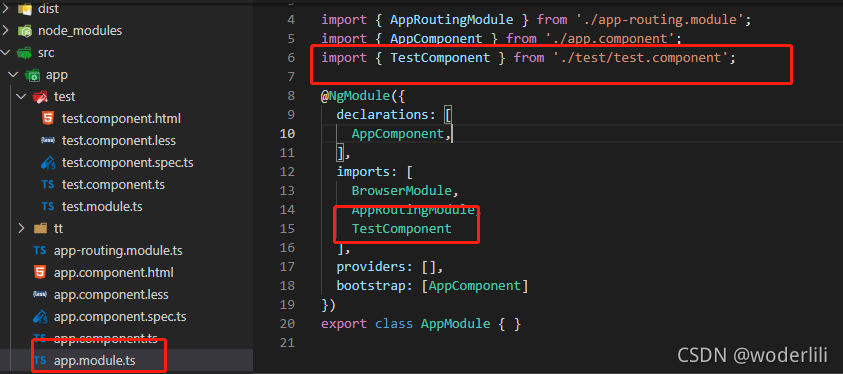
Error code


reason: TestComponent is imported incorrectly in app.module.ts file, so TestModule should be imported
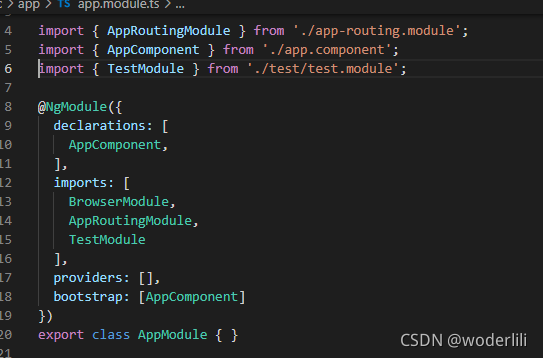
correct import:

Note: a component can only belong to one module. After introducing testcomponent in test.module.ts, testcomponent cannot be imported in declarations in app.module.ts, Otherwise, an error will be reported in the browser!
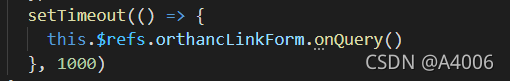
The Vue parent component uses ref to call the sub component method and reports an error
In the Vue project, the parent component uses $ref to call the method of the child component to report an error. At first, the console will report an error. When the pop-up window is closed and the page is not refreshed, the solution is simple and crude~
Both methods are OK, but the second is more intuitive optimization.
The first method uses a timer to solve the problem that the method is not loaded because the sub components are not mounted when the ref attribute is initially rendered. At this time, this method does not exist, so it cannot be accessed. Add a timer to delay execution. However, if the data is displayed one second later, you will directly see the loading problem of this page;

Therefore, the second method is more appropriate to solve the problem that DOM elements are not loaded. Let the method wait

[Solved] The code checked with flow.js does not report an error
function square(n) {
return n * n;
}
square("2");
flow run without error? One comment is missing
// @flow
function square(n) {
return n * n;
}
square("2");
Only comments with flow are checked
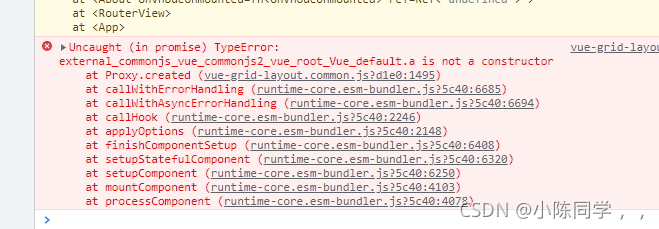
[Solved] Uncaught (in promise) TypeError: XXX.a is not a constructor
Tips:

Solution:
Step 1:
npm add vue-grid- [email protected] -beta1
Step 2:
Import vuegridlayout from ‘Vue grid layout’ in
mian.js
Add: .use (vuegridlayout)
createapp (APP).use (Axios).use (router).use (vuegridlayout).mount (‘#app’)
Because Vue grid layout is vue2, but you use vue3, you need to install the dependencies and related configurations of vue3
[Vue warn]: Error in render: “TypeError: Cannot read properties of undefined
[Vue warn]: Error in render: "TypeError: Cannot read properties of undefined
Cause: rendering error:
Conclusion: in the expression A.B.C, if there is no object B in object a, then reading the value in object A.B.C will naturally report an error. If it is a two-level expression A.B, no error will be reported and undefined will be returned, The third floor will report an error
Solution:
<!-- Use the error report directly -->
{{sku[0].skuName}}
<!-- Solution -->
<template v-if="sku[0]"> {{sku[0].skuName}}</template>