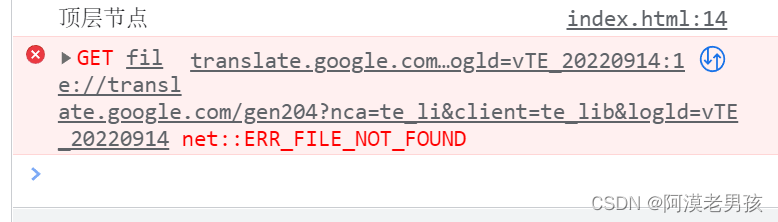
In the vue project, it is clear that the prompt information output on the console has been turned off through the following configuration, but it will still be printed?
Vue.config.productionTip = false
Vue.config.devtools= false
Vue.config.debug= false1. Problem Analysis:
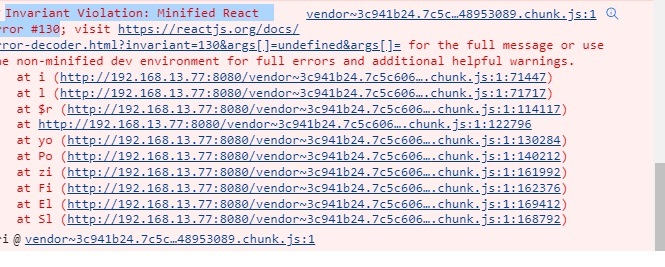
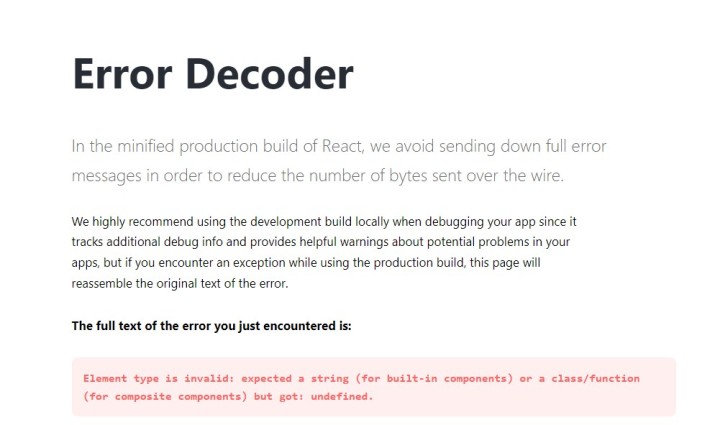
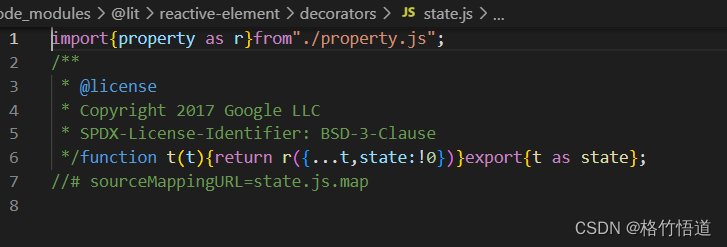
This is because after a vue project is packaged, the Javascript source code is usually merged and shrunk to optimize the site to load faster and reduce bandwidth usage. The compressed script is a file mapped from the transformed source to the original source, which allows the browser to reconstruct the original source and display the reconstructed original source to the debugger. In turn, to enable the debugger to use the source mapping, a source mapping file is generated and included in the converted file as a comment pointing to the source mapping file, as follows:
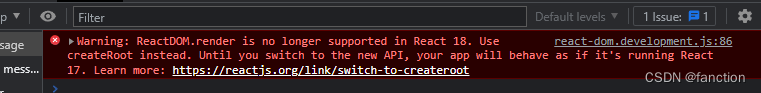
//# sourceMappingURL=http://example.com/path/to/your/sourcemap.mapAnd when our vue project index.html or other entry interfaces to load some scripts into the project and packaged, these scripts will not produce the corresponding source mapping, but the mapping file (sourceMappingURL) is declared in the script, at this time the browser naturally throws an exception, so the console prints not the output of the project itself, but Chrome’s prompt!
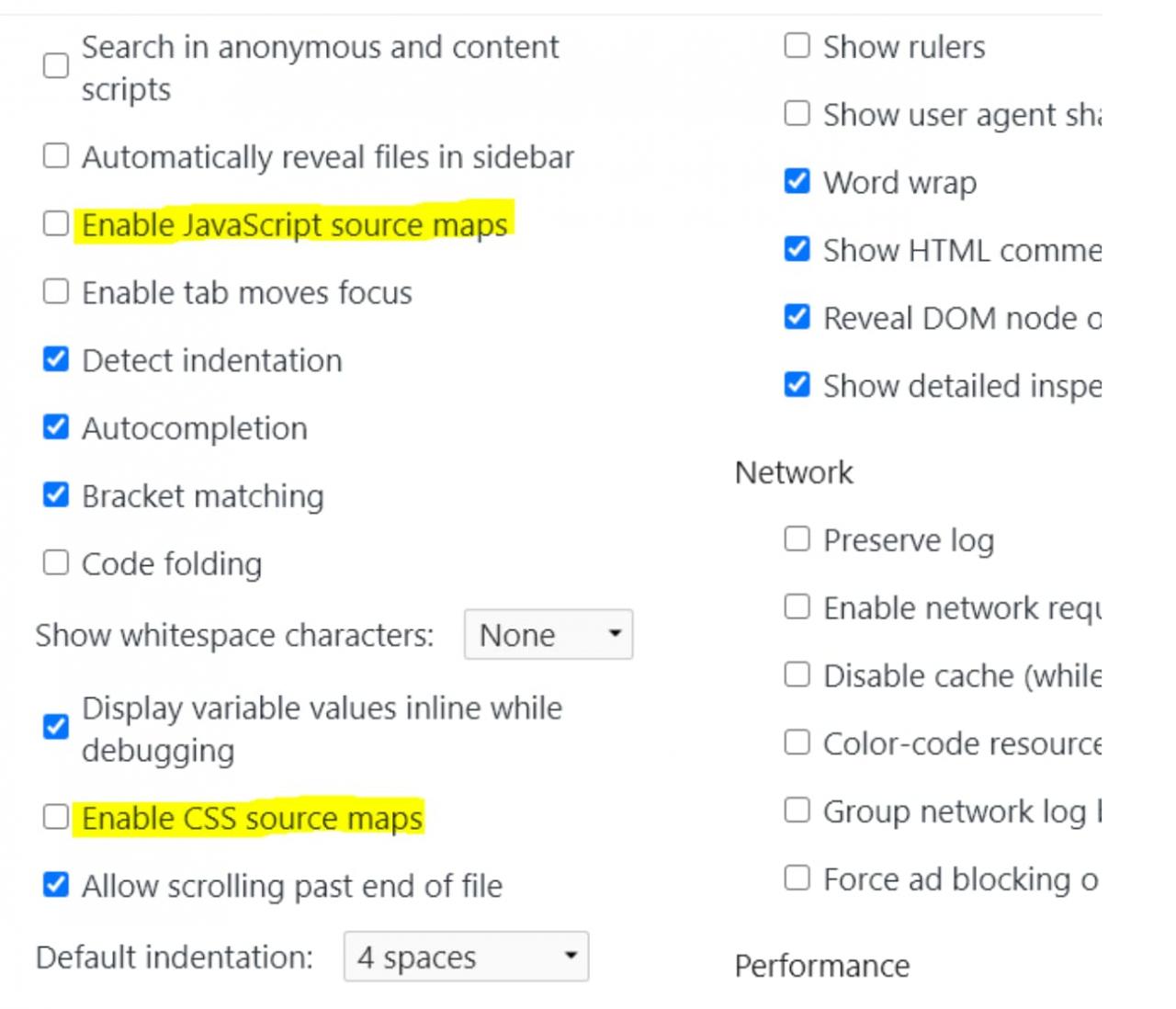
2. Solution:
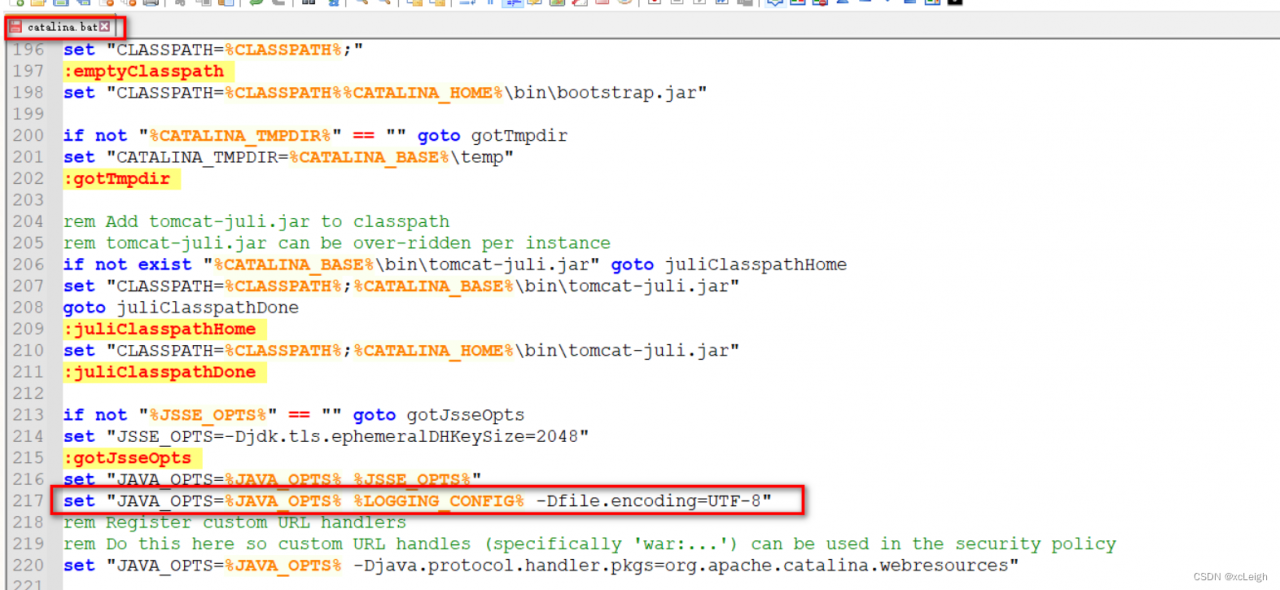
We just need to remove the above mentioned //# sourceMappingURL= xxxxxxx line from the corresponding statically introduced script, or download the corresponding source mapping file and place it in the directory where the corresponding script is located, depending on the boot version.












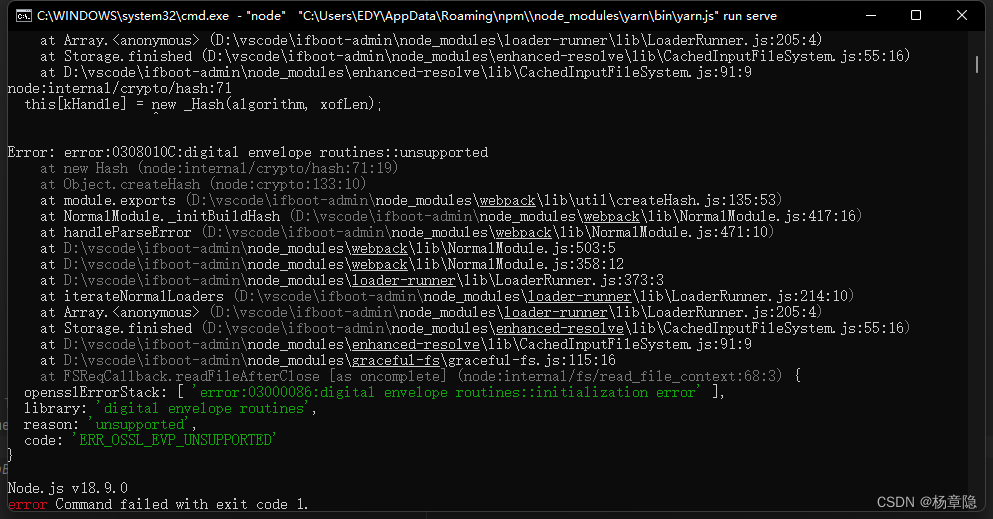
 Look at the version number in package.json, the ^ is used, which means that this module can be automatically minor version upgrade. Guess it should be that the module is automatically upgraded, causing some incompatibility so an error is reported,
Look at the version number in package.json, the ^ is used, which means that this module can be automatically minor version upgrade. Guess it should be that the module is automatically upgraded, causing some incompatibility so an error is reported,