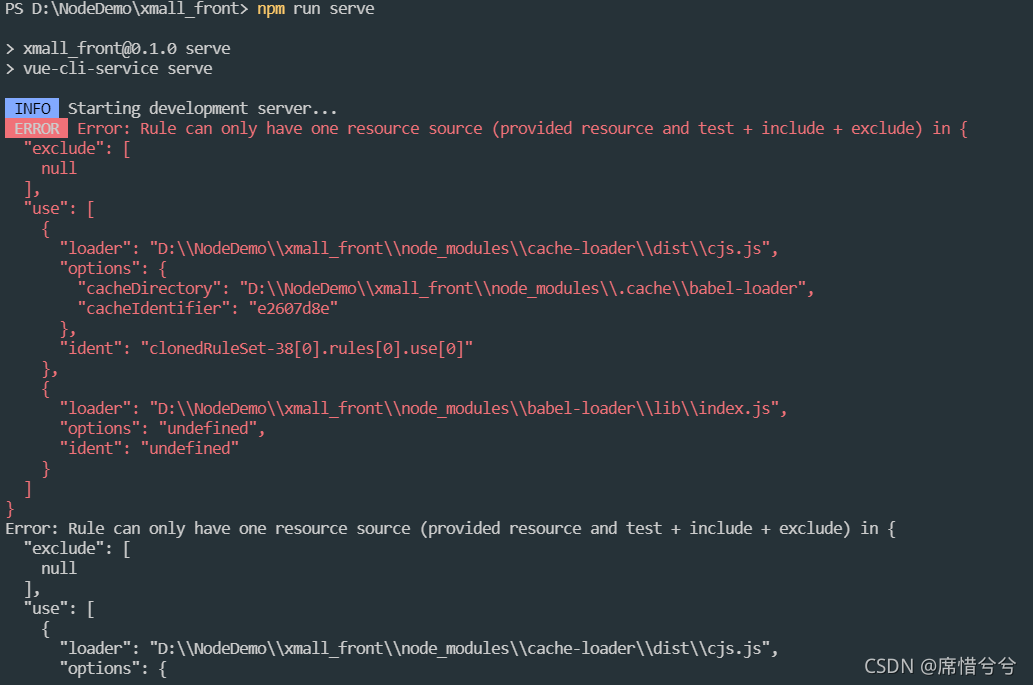
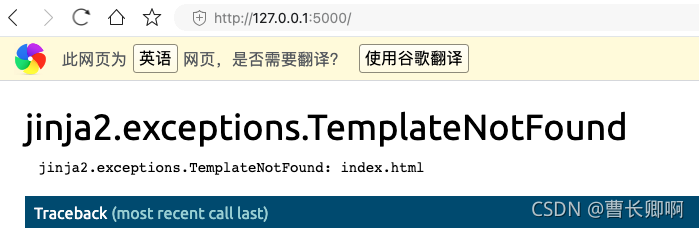
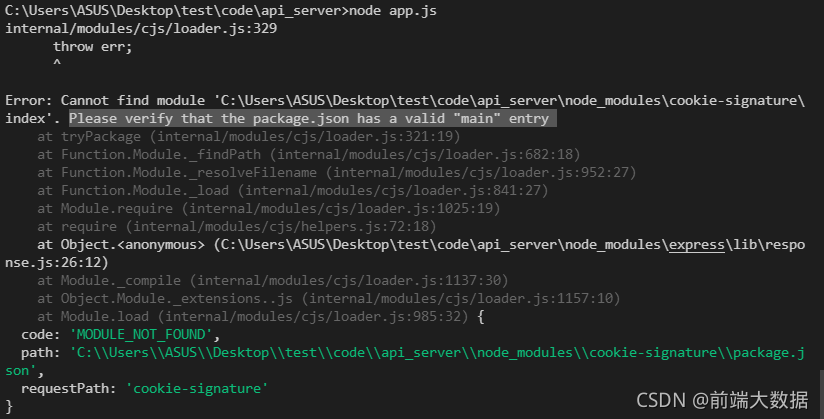
When integrating androidx.activity:activity in Android projects, an error is reported.xxx/app/build/intermediates/incremental/mergeDebugResources/merged.dir/values/values.xml:5395: error: resource android:attr/lStar not found.error: failed linking references.
Analysis.
1. gradle introduces the configuration.
def activity_version = "1.4.0-alpha02"
// Java language implementation
implementation "androidx.activity:activity:$activity_version"
// Kotlin
implementation "androidx.activity:activity-ktx:$activity_version"2. Project gradle configuration:
buildscript {
repositories {
google()
jcenter()
}
dependencies {
classpath "com.android.tools.build:gradle:4.0.1"
// NOTE: Do not place your application dependencies here; they belong
// in the individual module build.gradle files
}
}3. The project is a brand-new project and kotlin has not been introduced, so it is not a kotlin version number problem.
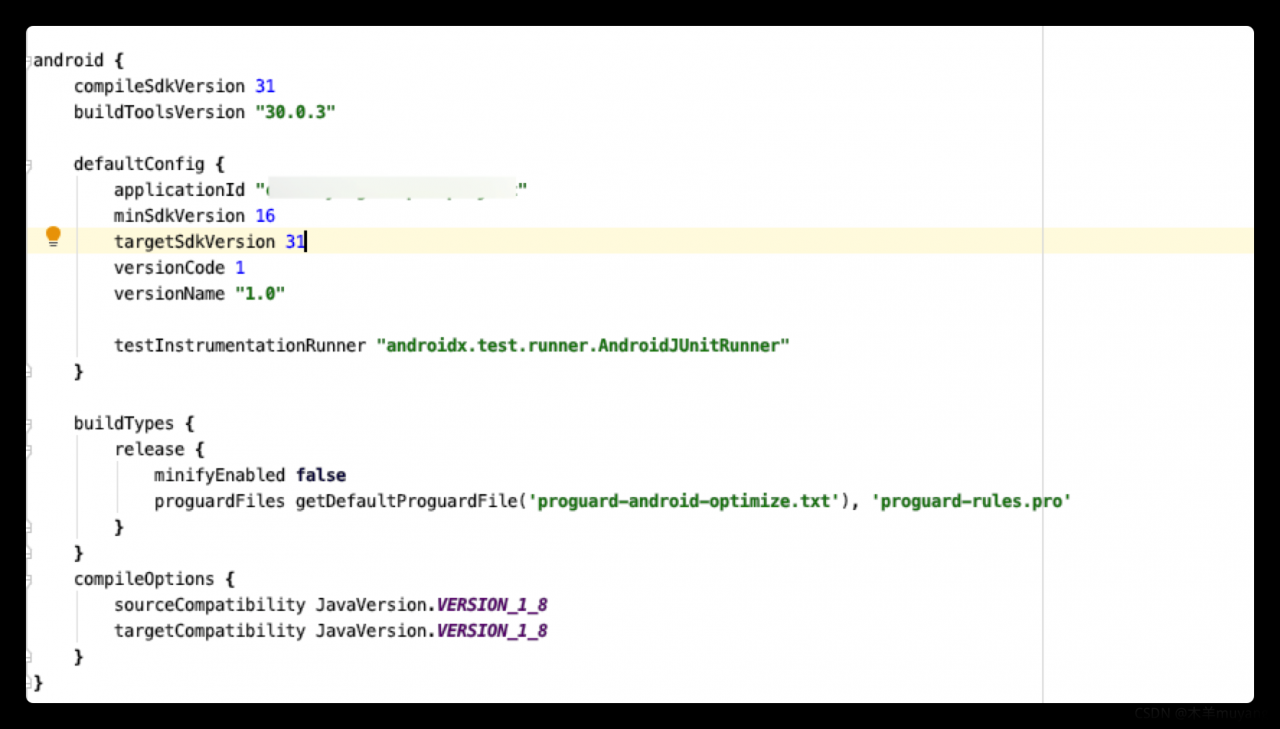
4. After modifying the compilesdkversion and targetsdkversion to 31, the operation is normal.