Put the request processing in main.js:
axios.interceptors.response.use(
response => {
if (response.data.code != 0) {
return Promise.reject(response);
}
return response.data
}
)
It is found that when the code returned by the back end is not zero, that is, when return promise.rehect (response) is executed, although the code runs normally, the console will report an error:
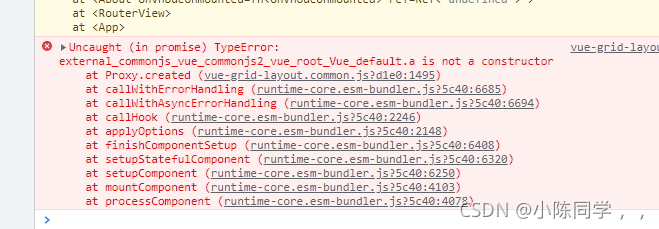
vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in v-on handler (Promise/async): "[object Object]"
found in
---> <Login> at src/views/Login.vue
<App> at src/App.vue
<Root>
Find the problem on the Internet and find that the exception of promise.rehect (response) needs to be captured, but most of them are captured in the component. Isn’t it meaningless to put the judgment in the main file, so you can put the capture processing in the main file, as follows:
axios.interceptors.response.use(
response => {
if (response.data.code != 0) {
Message({content: response.data.message});
return Promise.reject(response).catch(()=>{});
}
return response.data
},
)
That is, add . Catch (() = & gt; {}) directly after promise. Rehect (response) , which is currently valid for personal testing.