● questions:

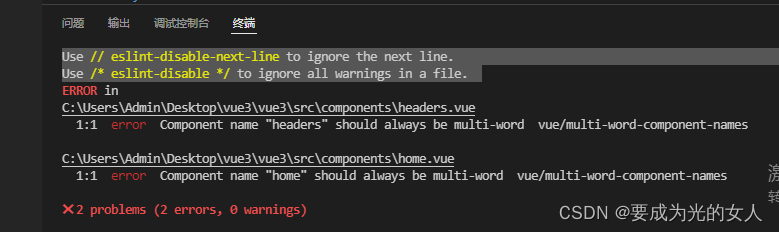
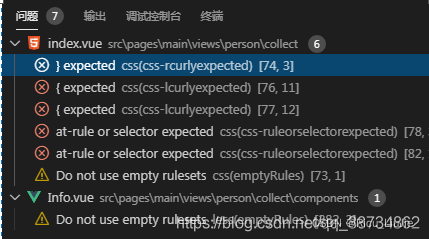
● the errors are:
css-rcurlyexpected
at-rule or selector expected
Do not use empty rulesets
But the style works normally.
● cause
1. set “vetur.validation.style”: false in setting.json,
2. add @charset “utf-8” to the first line of style;
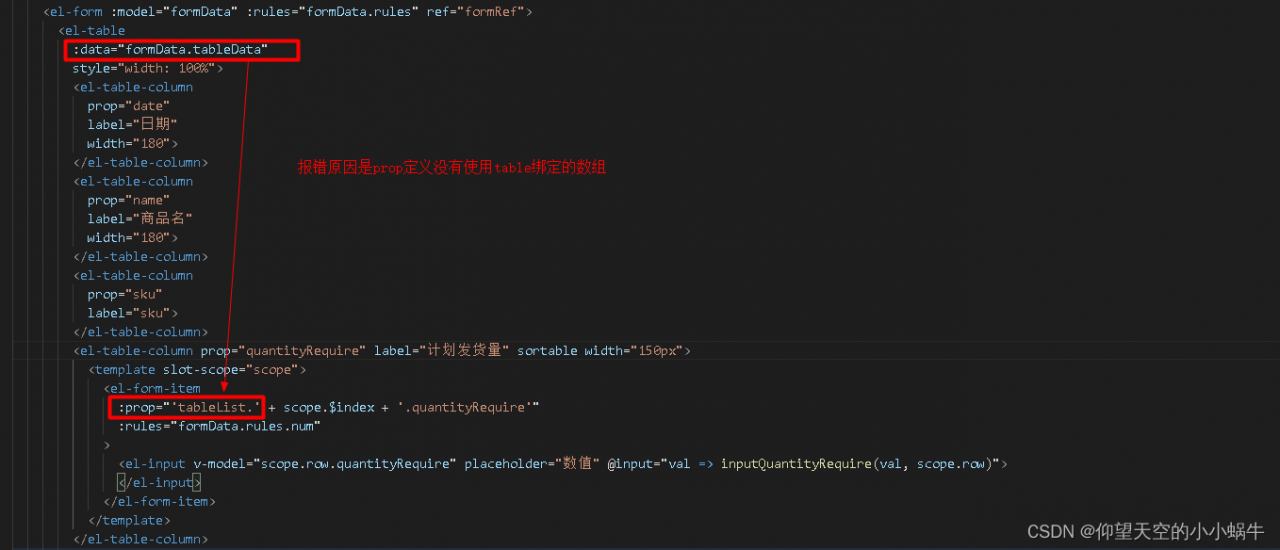
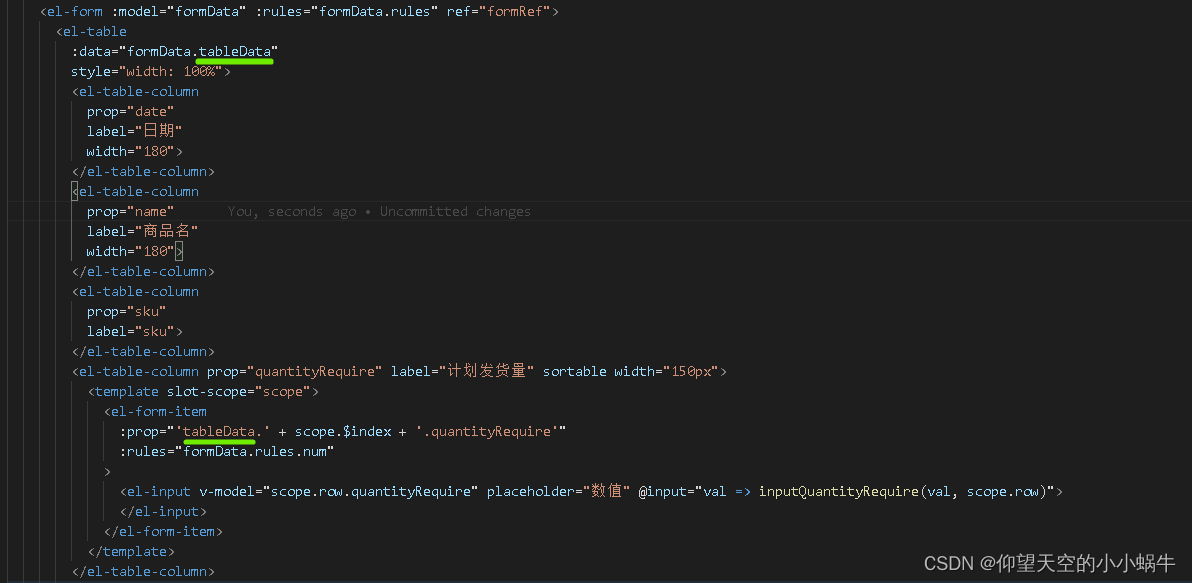
But the main reason for this is that the page language mode is set incorrectly, just use the default .vue will be set to html mode, so it will report an error
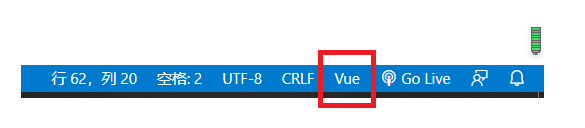
● Solution 1:

Click in to change to Vue mode
● Solution 2:
Set the setting in setting.json to allow the system to modify the language mode of the .vue file to vue by default
"files.associations": {
"*.vue": "vue",
},