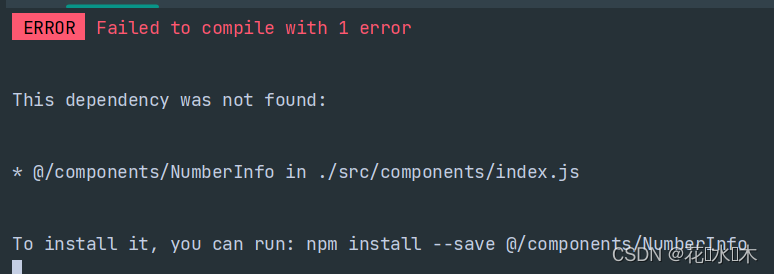
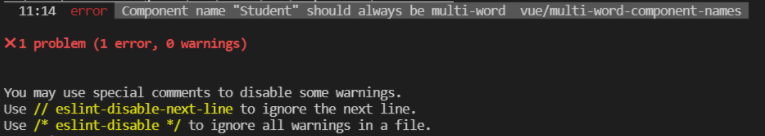
An error occurred while starting the vue project:
1:1 error Component name “Header” should always be multi-word vue/multi-word
The reason is that the nonstandard code (that is, nonstandard naming) is regarded as an error during the syntax check
Solution:
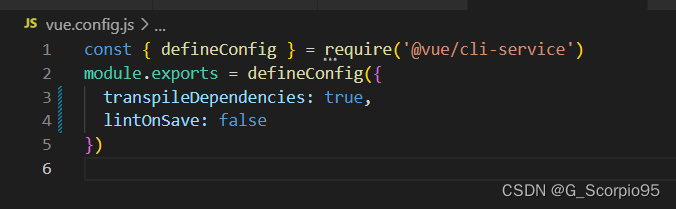
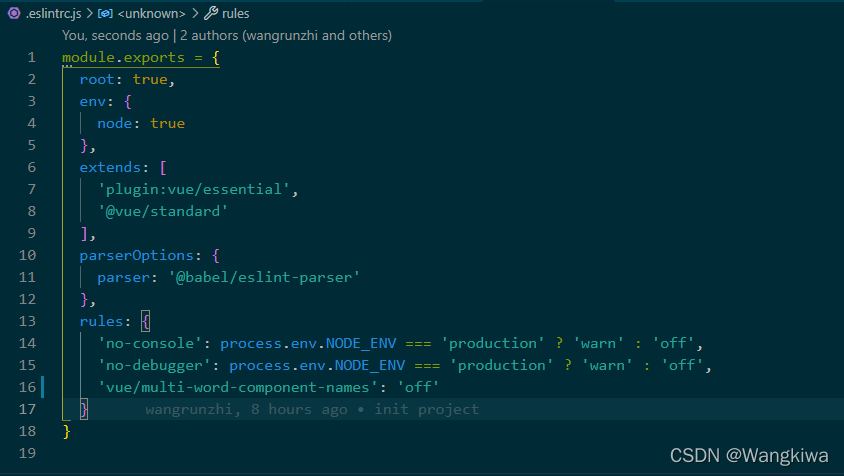
Add the configuration: lintOnSave: false in the vue.config.js file, as follows:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true,
lintOnSave: false
})