View fade animation effect
/**
* View fade animation effect
*/
public void setHideAnimation( View view, int duration)
{
if (null == view || duration < 0)
{
return;
}
if (null != mHideAnimation)
{
mHideAnimation.cancel();
}
// Listening for the end of animation operations
mHideAnimation = new AlphaAnimation(1.0f, 0.0f);
mHideAnimation.setDuration(duration);
mHideAnimation.setFillAfter(true);
view.startAnimation(mHideAnimation);
}
View fade animation effect
/**
* View fade animation effect
*/
public void setShowAnimation( View view, int duration)
{
if (null == view || duration < 0)
{
return;
}
if (null != mShowAnimation)
{
mShowAnimation.cancel();
}
mShowAnimation = new AlphaAnimation(0.0f, 1.0f);
mShowAnimation.setDuration(duration);
mShowAnimation.setFillAfter(true);
view.startAnimation(mShowAnimation);
}
It is best to monitor the beginning and end of the animation. For showview, call showView.setVisibility ( View.VISIBLE )Set to visible before calling showView.animate ()
for hideview, call hideView.animate (), and finally invoked in the onAnimationEnd event. hideView.setVisibility ( View.GONE ); set to invisible
Monitor processing: View fade animation effect
/**
* View fade animation effect
*/
public void setHideAnimation( final View view, int duration)
{
if (null == view || duration < 0)
{
return;
}
if (null != mHideAnimation)
{
mHideAnimation.cancel();
}
// Listening for the end of animation operations
mHideAnimation = new AlphaAnimation(1.0f, 0.0f);
mHideAnimation.setDuration(duration);
mHideAnimation.setFillAfter(true);
mHideAnimation.setAnimationListener(new AnimationListener()
{
@Override
public void onAnimationStart(Animation arg0)
{
}
@Override
public void onAnimationRepeat(Animation arg0)
{
}
@Override
public void onAnimationEnd(Animation arg0)
{
view.setVisibility(View.GONE);
}
});
view.startAnimation(mHideAnimation);
}
Monitor processing: View fade animation effect
/**
* View fade animation effect
*/
public void setShowAnimation( final View view, int duration)
{
if (null == view || duration < 0)
{
return;
}
if (null != mShowAnimation)
{
mShowAnimation.cancel();
}
mShowAnimation = new AlphaAnimation(0.0f, 1.0f);
mShowAnimation.setDuration(duration);
mShowAnimation.setFillAfter(true);
mShowAnimation.setAnimationListener(new AnimationListener()
{
@Override
public void onAnimationStart(Animation arg0)
{
view.setVisibility(View.VISIBLE);
}
@Override
public void onAnimationRepeat(Animation arg0)
{
}
@Override
public void onAnimationEnd(Animation arg0)
{
}
});
view.startAnimation(mShowAnimation);
}
Note: I found that after setting the view control fade, and gone (completely invisible), after these two properties. When you click the position of the control, the click event of the view will still start. However, when view gone is set separately, if you click view, there will be no response. It’s hard for me to understand. Just in the project, the click of this view needs to be processed, so when I set gone to view, I will set clickable to false again.

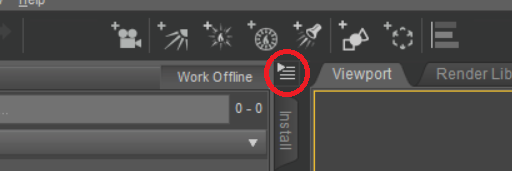
 on the left of the viewport
on the left of the viewport