The following commands are required for normal angular installation of echarts
1 npm install echarts -S
2 npm install ngx-echarts -S
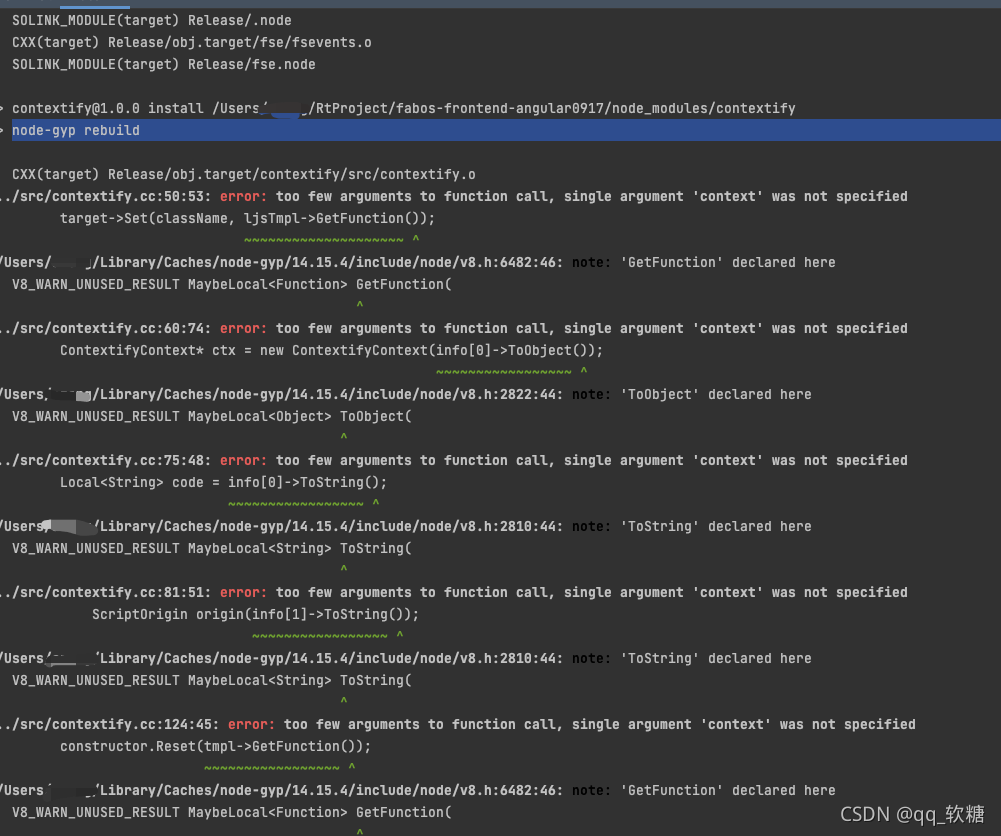
However, an error prompt is found after installation, and the type is marked in red in the file reference
1. The following commands need to be executed
1 npm install echarts -S
2 npm install ngx-echarts -S
3 npm install @types/echarts -D2. Introduce modules into modules (such as app.Module.TS):
1 import { NgxEchartsModule } from 'ngx-echarts';
2 @NgModule({
3 imports: [
4 ...,
5 NgxEchartsModule
6 ],
7 })
8 export class AppModule { }