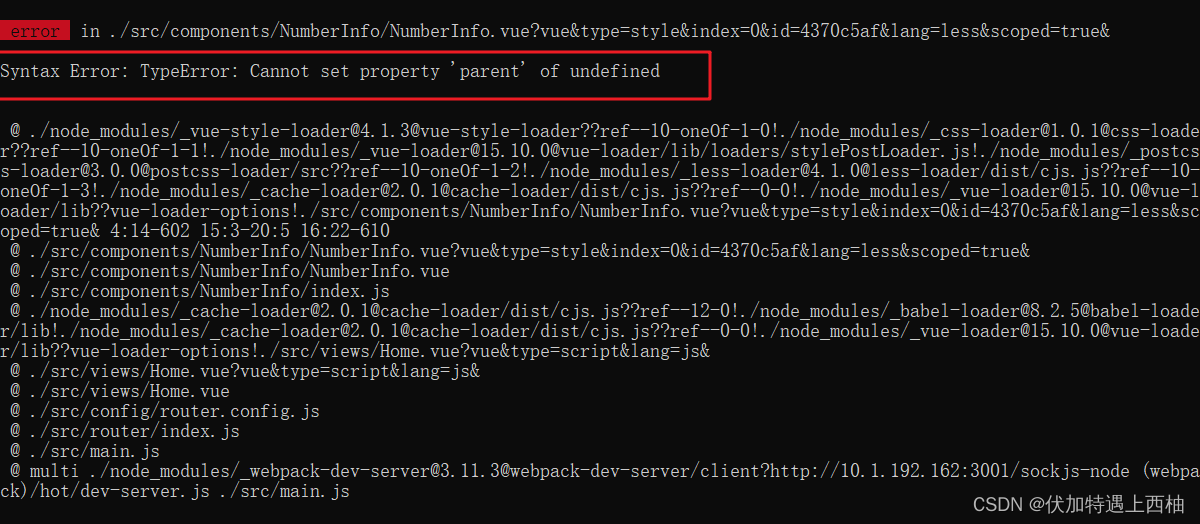
Syntax Error: TypeError: Cannot set property ‘parent‘ of undefined
After executing NPM run serve, the front-end project reports an error

Solution:
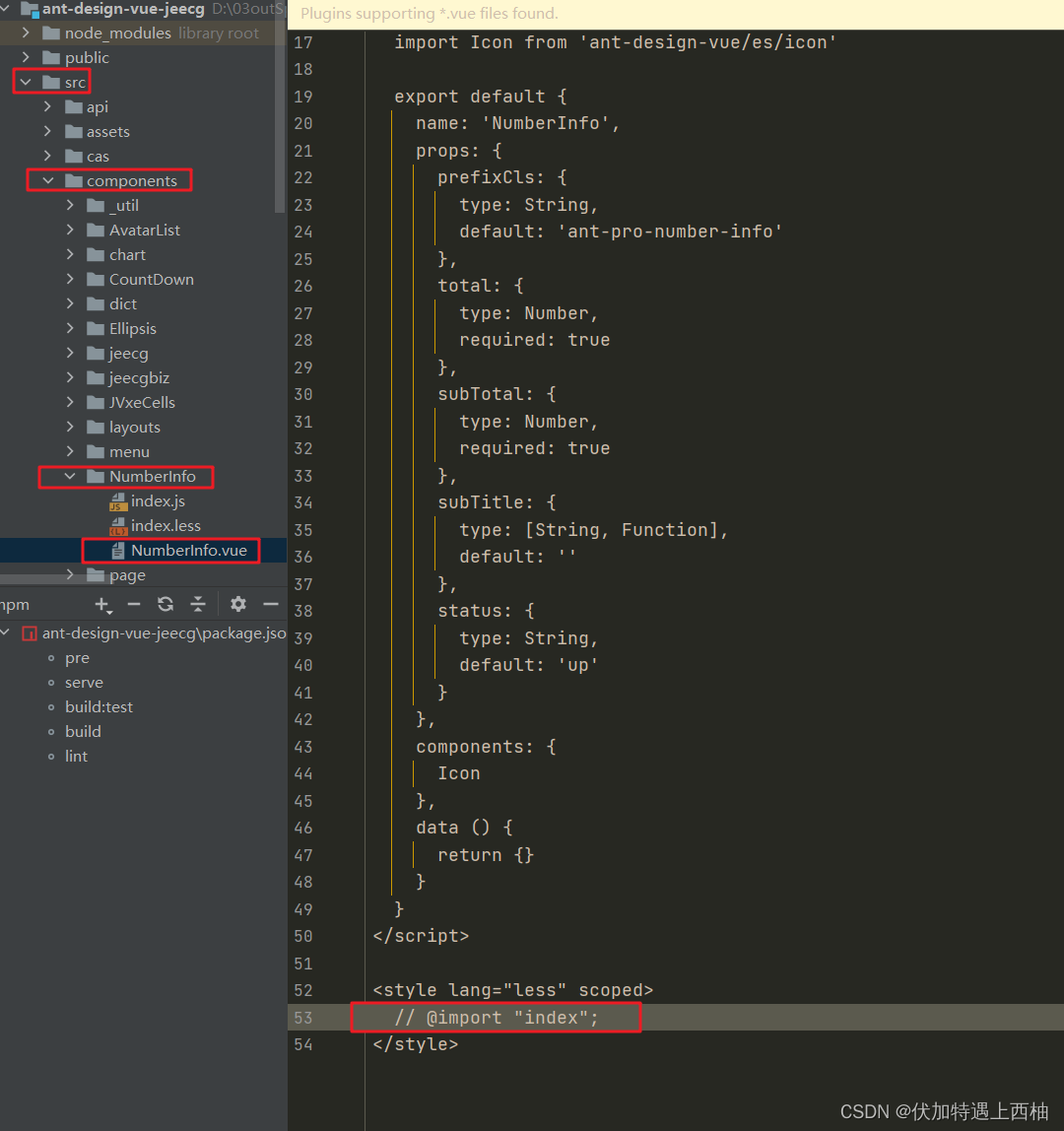
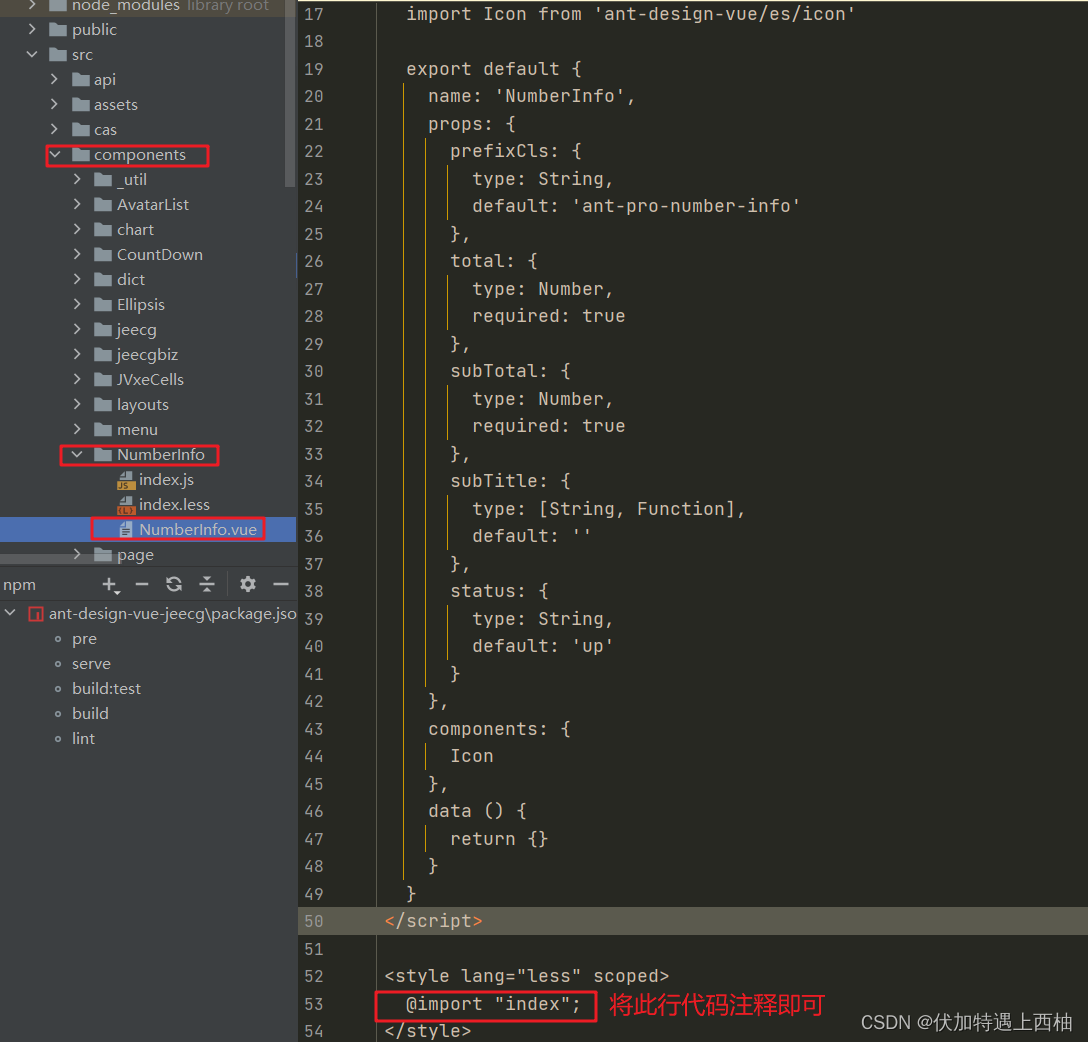
find /src/components/NumberInfo/NumberInfo.vue file according to the error message and comment out @import “index”;

Outcome