postcss-loader Error => start value has mixed support, consider using flex-start instead”

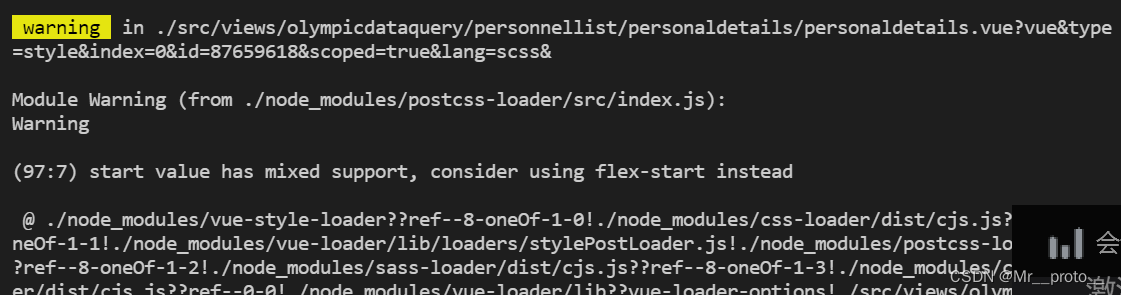
Details of error reporting:
warning in ./src/views/olympicdataquery/personnellist/personaldetails/personaldetails.vue?vue&type=style&index=0&id=87659618&scoped=true&lang=scss&
Module Warning (from ./node_modules/postcss-loader/src/index.js):
Warning
(97:7) start value has mixed support, consider using flex-start instead
@ ./node_modules/vue-style-loader??ref--8-oneOf-1-0!./node_modules/css-loader/dist/cjs.js??ref--8-oneOf-1-1!./node_modules/vue-loader/lib/loaders/stylePostLoader.js!./node_modules/postcss-loader/src??ref--8-oneOf-1-2!./node_modules/sass-loader/dist/cjs.js??ref--8-oneOf-1-3!./node_modules/cache-loader/dist/cjs.js??ref--0-0!./node_modules/vue-loader/lib??vue-loader-options!./src/views/olympicdataquery/personnellist/personaldetails/personaldetails.vue?vue&type=style&index=0&id=87659618&scoped=true&lang=scss& 4:14-524 15:3-20:5 16:22-532
@ ./src/views/olympicdataquery/personnellist/personaldetails/personaldetails.vue?vue&type=style&index=0&id=87659618&scoped=true&lang=scss&
@ ./src/views/olympicdataquery/personnellist/personaldetails/personaldetails.vue
@ ./src/views sync ^\.\/.*$
@ ./src/store/modules/permission.js
@ ./src/store/index.js
@ ./src/main.js
@ multi (webpack)-dev-server/client?http://192.168.1.78:6206&sockPath=/sockjs-node (webpack)/hot/dev-server.js ./src/main.jsAlthough just a warning, but certainly what is not standardized, chrome, found to be someone else’s css is not written standard: flex layout of justify-content: start; change to justify-content: flex-start; on it, no more problems
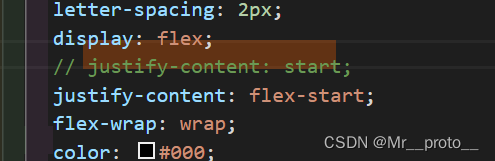
Modify as below:

Read More:
- [Solved] Vue Project Start Error: Support for the experimental syntax ‘jsx‘ isn‘t currently enabled
- [Solved] npm run start Run Error: Missing script: “start“
- VUE Error: Mixed spaces and tabs [How to Solve]
- How to Solve VUE Error: Mixed spaces and tabs
- [Solved] npm run start Error: Exit status 3221225477
- CRA 5.0.0 Add Proxy Project Start Error [How to Solve]
- [Solved] Git Error: fsmonitor–daemon failed to start
- How to Solve Node start error listen eacces 0.0.0.0:810
- [Solved] Vue Start Project Error: ValidationError: webpack Dev Server Invalid Options
- [Solved] NPM Start Project Error: ‘Error: error:0308010C:digital envelope routines::unsupported’
- [Solved] Error: ENOENT: no such file or directory, scandir ‘..\node_modules\node-sass\vendor‘
- Vue Start Error: This relative module was not found:
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment:
- [Solved] Vue Error: Syntax Error: TypeError: Cannot set properties of undefined (setting ‘XXX’)
- [Solved] Syntax Error: TypeError: this.getOptions is not a function
- [Solved] Syntax Error: Error: Loading PostCSS Plugin failed: Cannot find module ‘autoprefixer‘
- [Solved] Error: Node Sass does not yet support your current environment
- NPM run dev runs the Vue project and reports an error: Node Sass does not yet support your current environment
- [Solved] Syntax Error: Error: Node Sass does not yet support your current environment: Windows 64-bit with
- React project is packaged and set as required Error [How to Solve]