index. js:1 Warning: Functions are not valid as a React child. This may happen if you return a Component instead of < Component /> from render. Or maybe you meant to call this function rather than return it.

reason:
1. When you return a component, you mistakenly write it as component instead of <Component/>
2. Maybe you want to call this function instead of return it.
For example:
① When calling a method, forget to add the following parentheses.
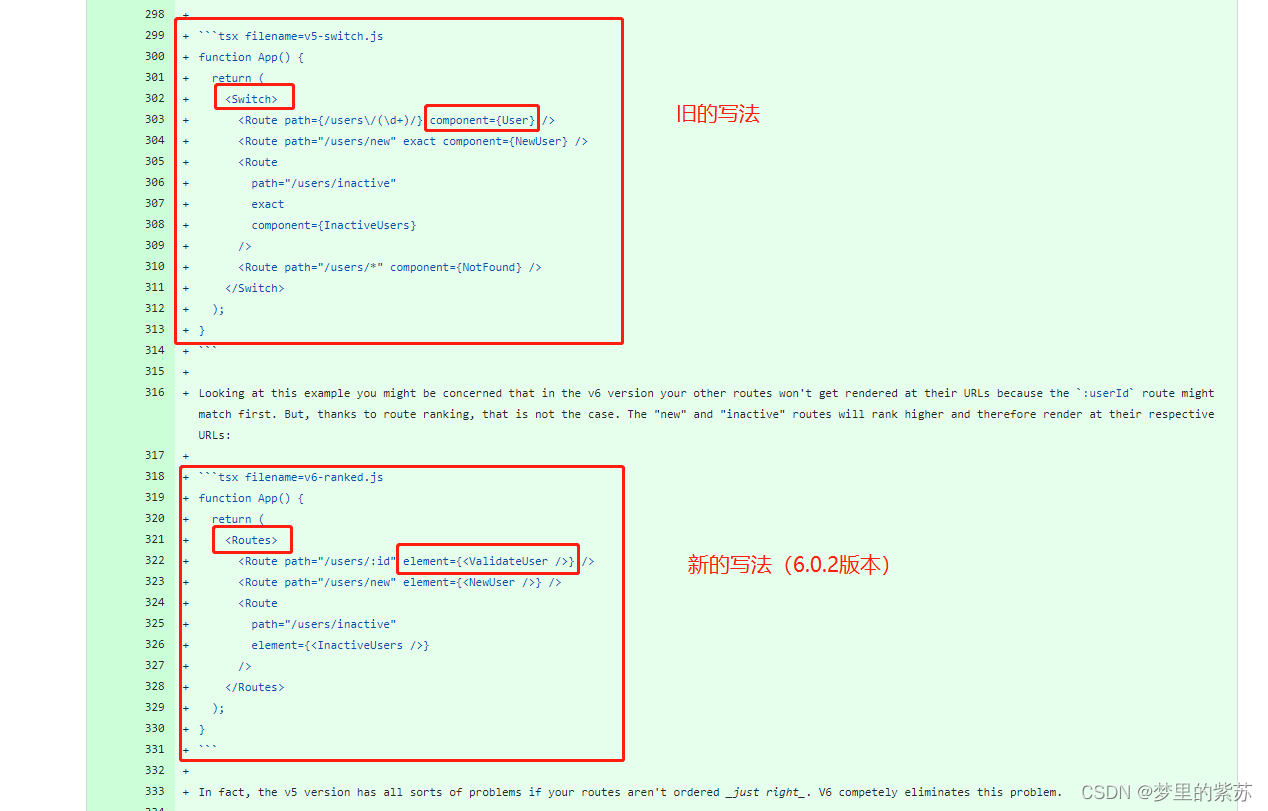
② When using react-router version 6.0.2 (released in 20211110), the writing method has been changed when registering the route.