Question
When I set the Vue project to automatically jump to the browser after startup, the console reports the following errors:
DONE Compiled successfully in 11178ms 下午3:42:04
App running at:
- Local: http://localhost:8080/
- Network: unavailable
Note that the development build is not optimized.
To create a production build, run npm run build.
events.js:292
throw er; // Unhandled 'error' event
^
Error: spawn cmd ENOENT
at Process.ChildProcess._handle.onexit (internal/child_process.js:269:19)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21)
Emitted 'error' event on ChildProcess instance at:
at Process.ChildProcess._handle.onexit (internal/child_process.js:275:12)
at onErrorNT (internal/child_process.js:465:16)
at processTicksAndRejections (internal/process/task_queues.js:80:21) {
errno: -4058,
code: 'ENOENT',
syscall: 'spawn cmd',
path: 'cmd',
spawnargs: [ '/c', 'start', '""', '/b', 'http://localhost:8080/' ]
}
npm ERR! code ELIFECYCLE
npm ERR! errno 1
npm ERR! [email protected] serve: `vue-cli-service serve`
npm ERR! Exit status 1
npm ERR!
npm ERR! Failed at the [email protected] serve script.
npm ERR! This is probably not a problem with npm. There is likely additional logging output above.
npm ERR! A complete log of this run can be found in:
npm ERR! D:\node\node_cache\_logs\2020-12-19T07_42_04_693Z-debug.log
When I don’t set "serve": "Vue cli Service -- Open", it can run normally without any error. According to the error prompt spawn CMD enoent, we can know
spawn XXX enoent: indicates that the environment variable of the corresponding running program is missing. The reason for the error is that the computer lacks the environment variable of the CMD running program. I think the error is probably because to realize automatic jump, you need to enter a command in CMD and then the computer system calls the browser, but the computer lacks the environment variable of the CMD running program, so the error is reported (comments are welcome)
Solution:
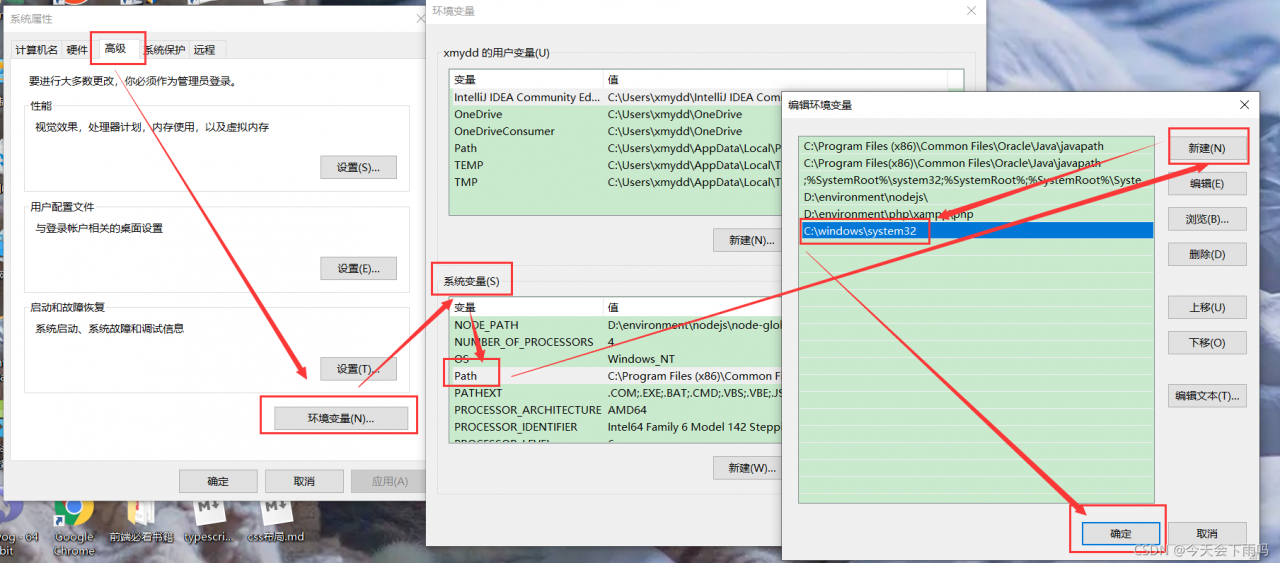
Add C:\windows\system32 to the environment variable path
Right click my computer (this computer) – properties – advanced system settings (search) – Advanced – environment variables – system variables, find path and add it
 after adding, close vscode and reopen the startup project
after adding, close vscode and reopen the startup project