Problem Description:
Error reporting of global element introduction in Vue project based on scaffold development
Install according to the official document of element
npm i element-ui -S
Import main.js and use
//Import element
import ElementUI from ‘element-ui’
import ‘element-ui/lib/theme-chalk/index. css’
Vue. use(ElementUI)
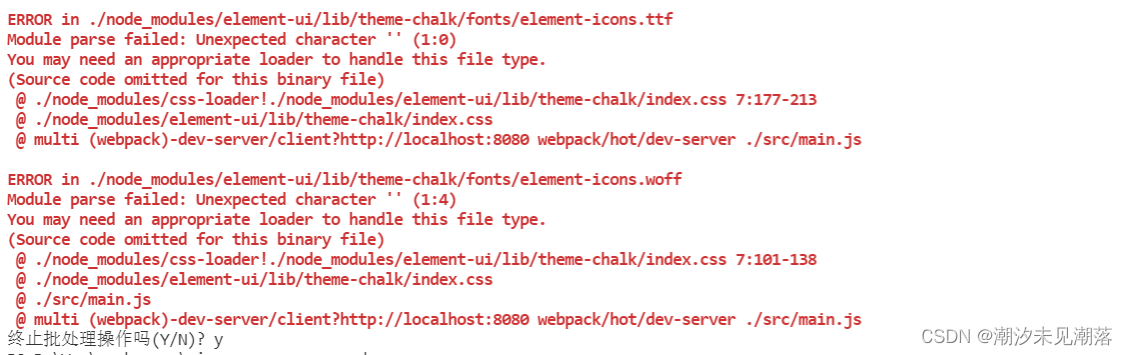
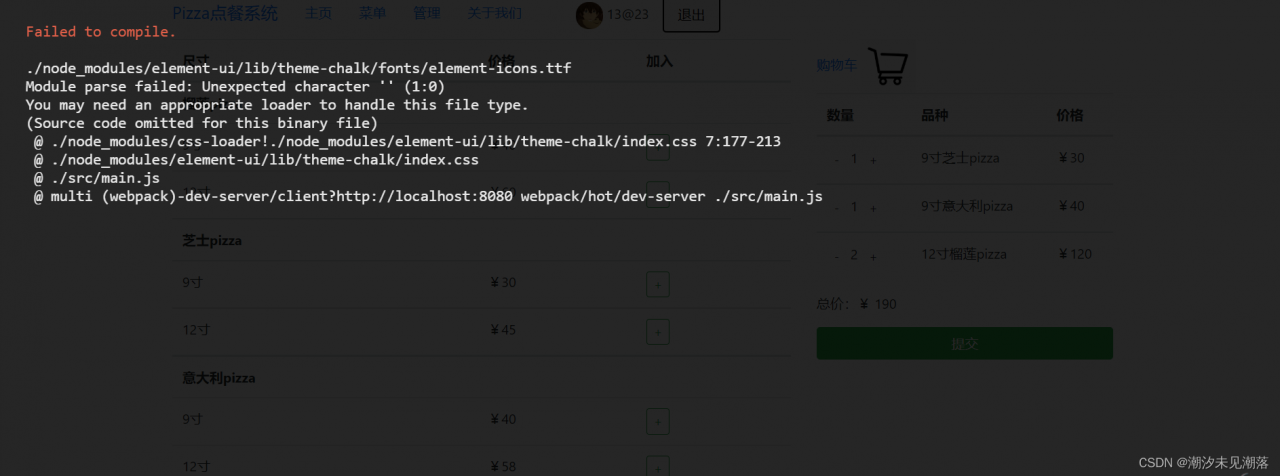
Errors are reported as follows
Vscode terminal error

Web page error

Solution:
The problem was eventually found to be that the ‘ ‘ symbol in the font file was not recognized.
The conversion needs to be done with file-loader
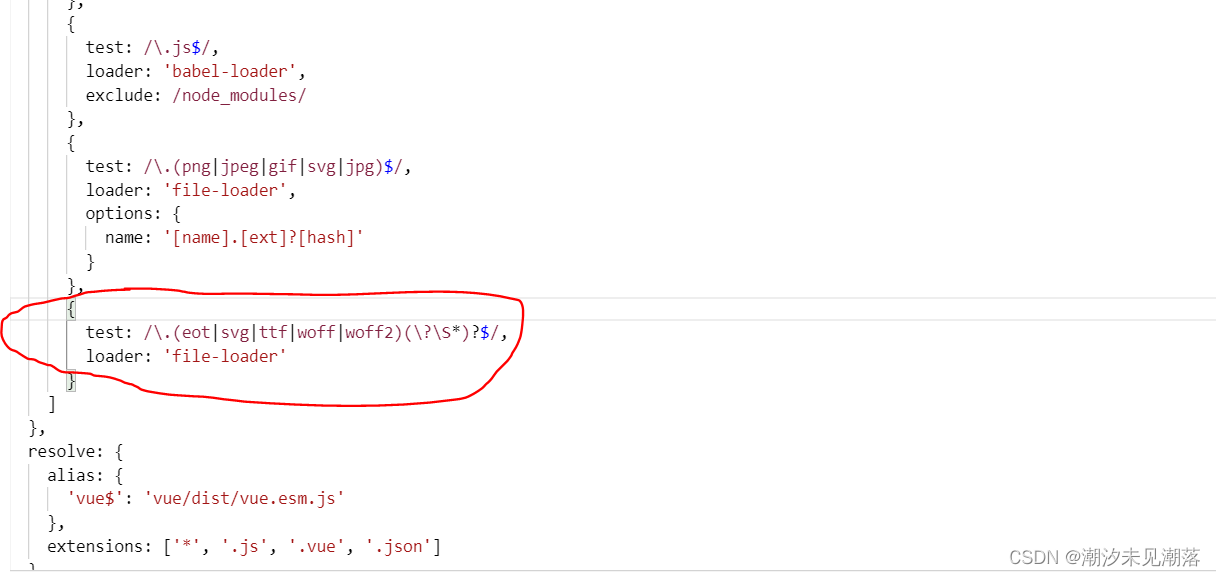
Add the configuration to webpack.config.js
{
test: /\.(eot|svg|ttf|woff|woff2)(\?\S*)?$/,
loader: 'file-loader'
}Add location as follows

Restart, problem solved