vue router loading on demand times error
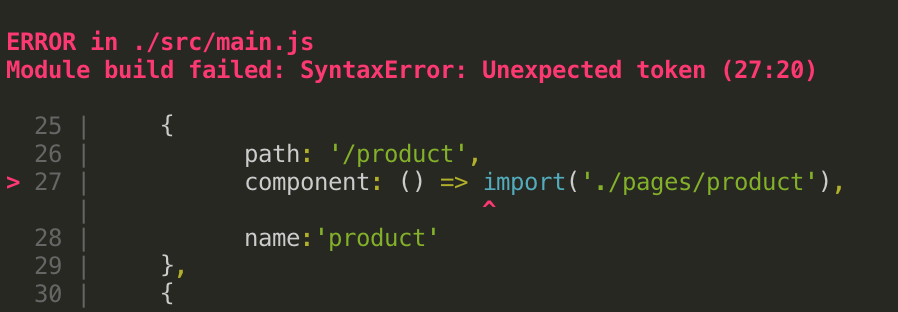
{
path: '/product',
component: () => import('./pages/product'),
},
error: Module build failed: SyntaxError: Unexpected token

solution:
1. In the beginning, I was in a hurry to write something, but instead of studying it carefully, I changed it to another way:
{
path: '/product',
component:resolve => require(['./pages/product'], resolve),
},
found no error and ran successfully. Later baidu checked that the original Babel needs to be added with
syntax-dynamic-importplug-in, so that the Babel can correctly parse the syntax.
2. Download the plug-in
npm install babel-plugin-syntax-dynamic-import --save-dev
3. Then modify the loader configuration
in webpack
{
test: /\.js$/,
loader:'babel-loader',
options:{
plugins:['syntax-dynamic-import']
},
},
so far, problem solved
my personal blog, drop by sometime