We can use handwriting directly to realize the full screen function, but it is very convenient to use the screenfull plug-in to deal with the problem of full screen, but there is a bug in normal use today
Install NPM package NPM i screenfull ,the default is to import the latest version
Import Import screenfull from 'screenfull' to use
You can use the full screen function nomarlly screenfull.toggle()
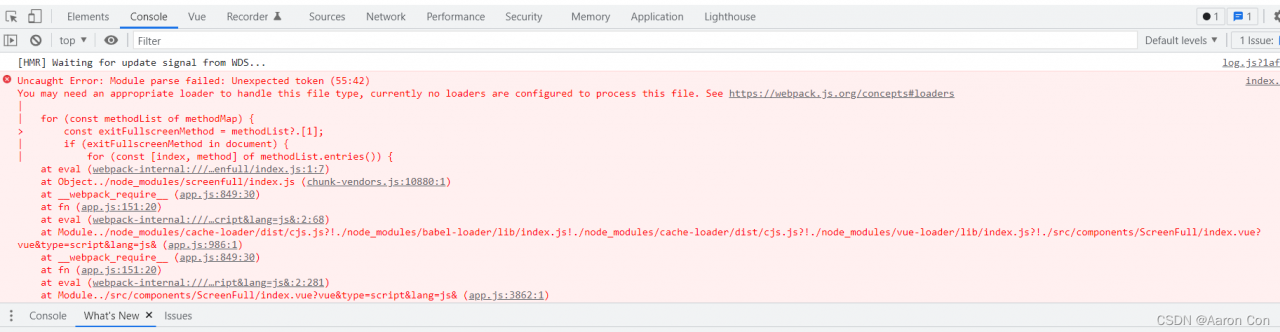
At this time, I reported an error to me
when the page was blank and could not be loaded, I went to the Internet to find several articles that said the version was too high and needed to reduce the version of the package plug-in. I tried many times and still reported an error
Solution:
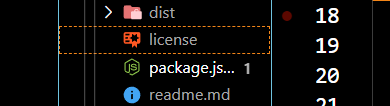
It’s really necessary to reduce the version. I’ve reduced it to [email protected] Version, then why do you report an error?I found that the imported path is screenfull under the module directory, but there is no corresponding index.js file
so we have to change the import pathimport ScreenFull from 'screenfull/dist/screenfull', the page will be displayed normally and the full screen function will be normal
Read More:
- MAC: How to Solve VirtualBox cannot open Issues
- VScode: How to Solve golong plug-in install Error
- How to Solve k8s Nodal issues: /sys/fs/cgroup/memory/docker: no space left on device\““: unknown.
- How to Fix PVE Issues: ERROR: migration aborted
- How to Solve brew ERROR in `initialize‘: Version value must be a string; got a NilClass ()
- [Solved] Elasticsearch error: cannot downgrade a node from version [7.xx.x] to version [7.xx.x]
- How to Solve ModuleNotFoundError: No module named ‘_bz2‘
- How to Solve Git submodule update error
- How to Solve J-link Error (Two Command Errors & Solution)
- How to Solve Error: avoided redundant navigation to current location: “index/user”
- How to Solve DVA switches history to browserhistory Error
- [Solved] Excel plug in installation failed: unable to resolve the value of property ‘type’
- How to Solve creating bean with name ‘mappingjackson2httpmessageconverter’ error when elasticsearch advanced client starts‘
- How to Solve forEach cannot exit the loop Issue
- How to Solve Client-go Mod Error
- How to Solve Logstash error: failed to execute action
- How to Solve using stm32f4 to drive PS2 error
- How to Solve [error] malformed \uxxxx encoding Error
- Kotlin: How to Solve kapt import error
- How to Solve PageHelper.startPage count Error