to set up a custom UI plug-in:
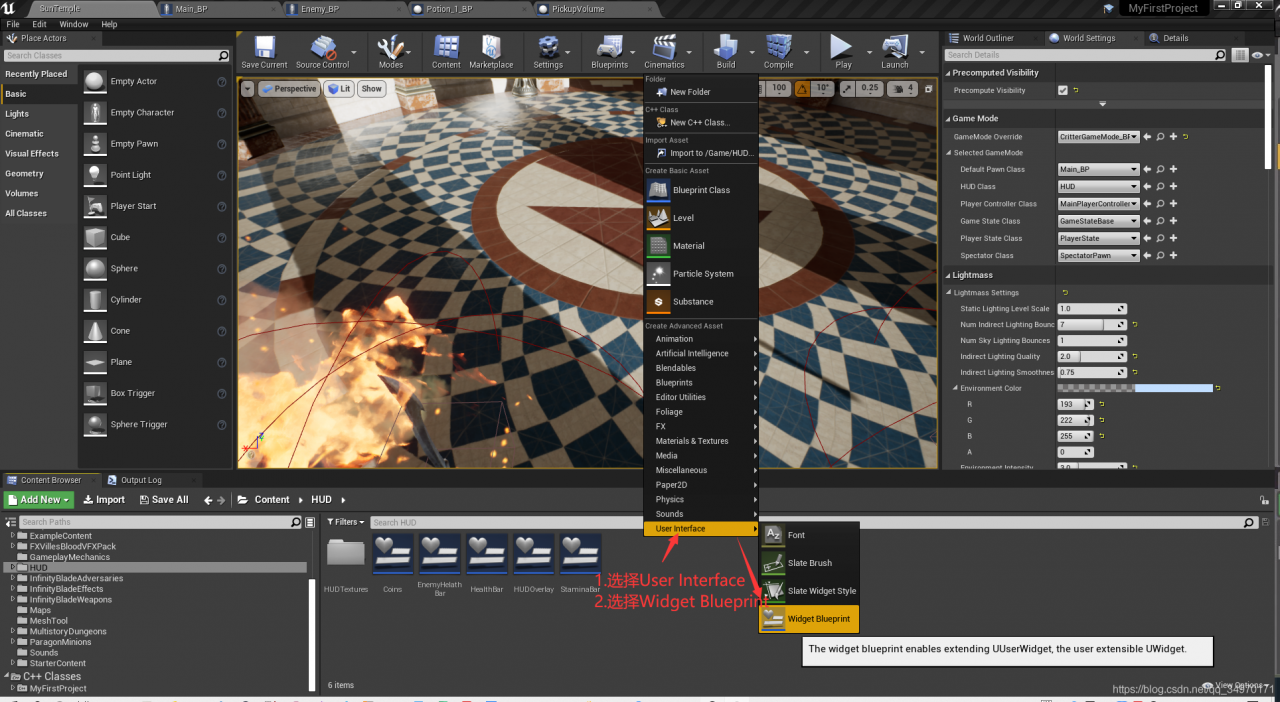
1. Select Widget Blueprint

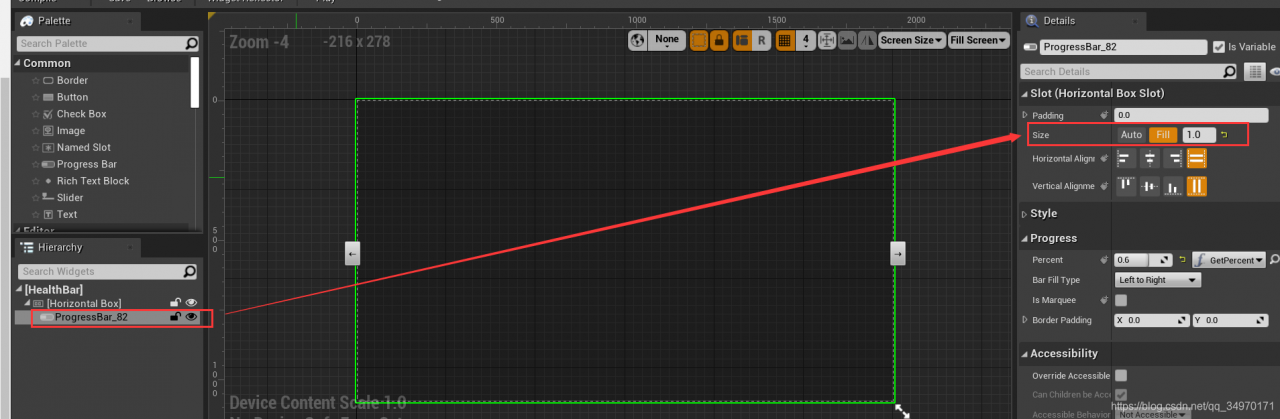
2. Drag into a Horizontal Box, ProgressBar

3. Set control Size to Fill

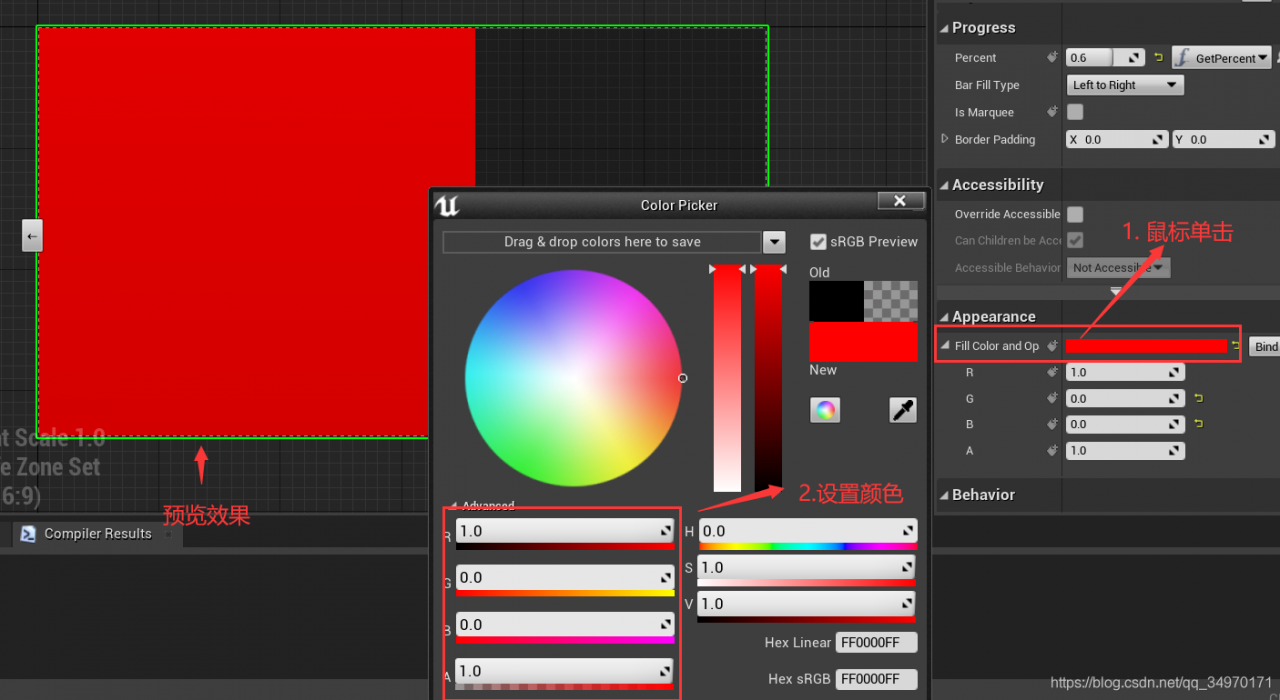
4. Adjust the fill color and opacity of the control

3. Call
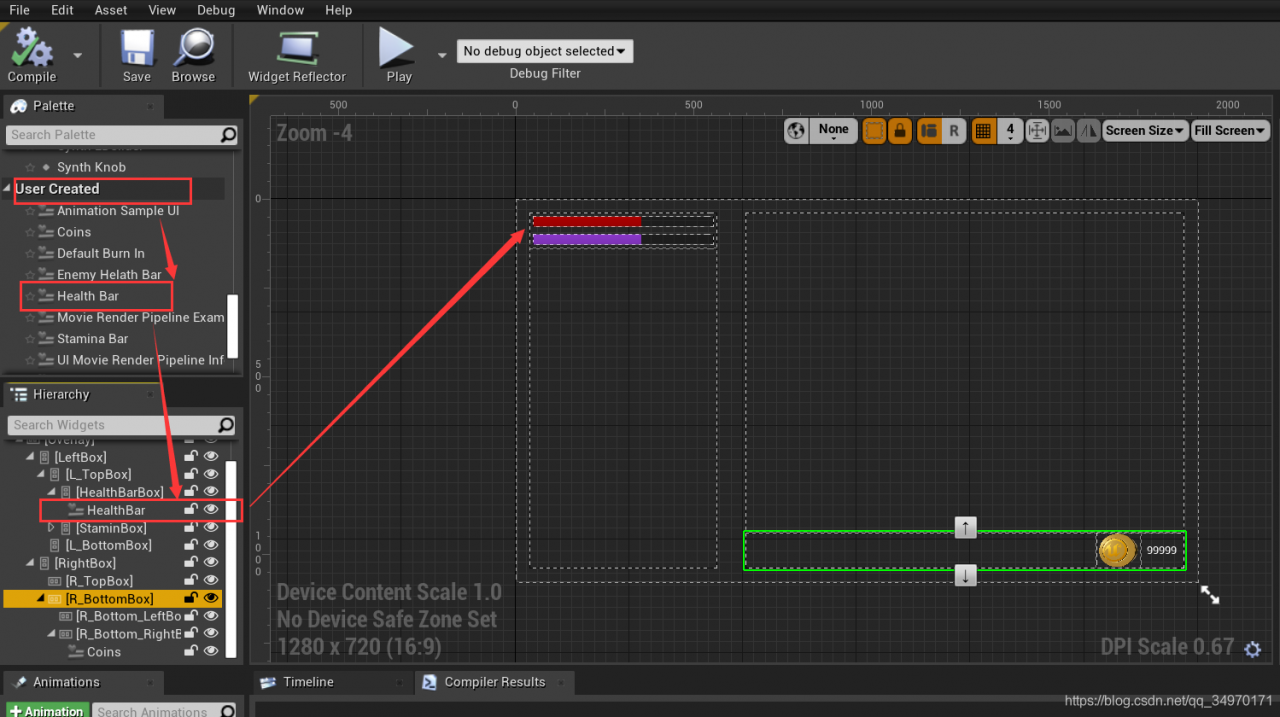
returns to the main UI design scenario, dragging the custom control, the health control, to the desired visit location.
as shown in the figure below:

The
effect is as follows:
