
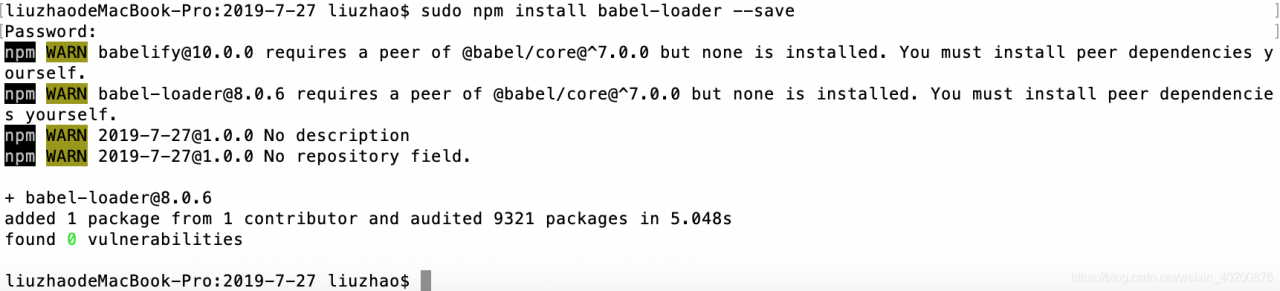
Then install a terminal input:
sudo npm install babel-loader –save

Read More:
- Module build failed (from ./node_modules/babel-loader/lib/index.js) babel-loader
- Module not found: Error: Can’t resolve ‘sass-loader’ in ‘F:\H5\project-h5’
- After NPM run dev is running, the browser does not respond and reports an error in. / ~ / Babel loader / lib! / ~ / Vue loader / lib/ selector.js?type=script&in
- Webpack — module build failed: error: the node API for ‘Babel’ has been moved to Babel core
- How to Fix webpack Module build failed Error: The node API for ‘babel’ has been moved to babel-core
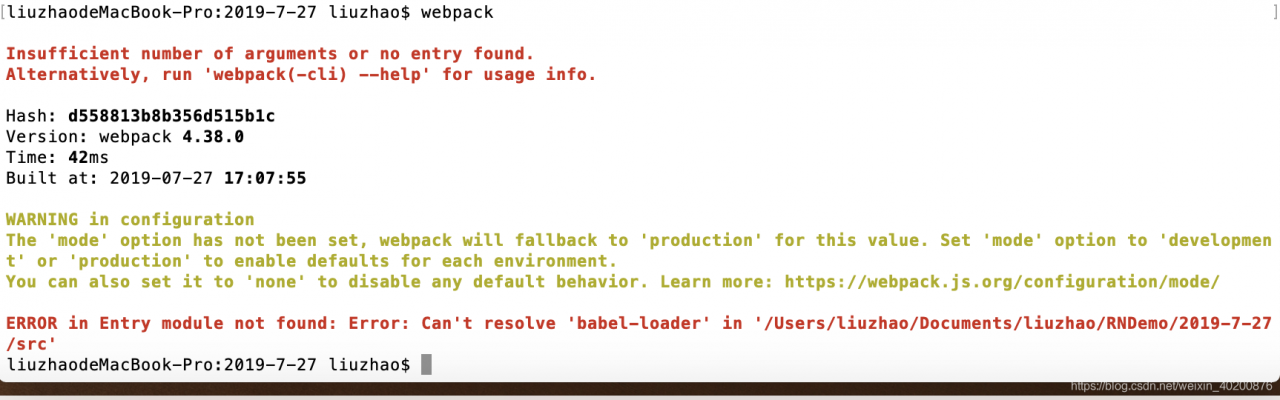
- Webpack 4 : ERROR in Entry module not found: Error: Can’t resolve ‘./src’
- ERROR in Entry module not found Error Can t resolve
- Error: Cannot find module ‘@babel/core’
- [Solved] This dependency was not found: * core-js/modules/es.error.cause.js in ./node_modules/@babel
- About the solution of error: cannot find module ‘@ Babel / core’
- npm start:Module not found: Error: Can’t resolve ‘xlsx’ in ‘/Users/huzhiqi/Downloads/web/…
- Module not found:Error:Can’t resolve ‘rc-animate/lib/CSSMotionList’ in ‘……’
- Webpack error module build failed: typeerror: fileSystem.statSync is not a function
- [How to Fix] Cannot find module ‘babel-eslint‘
- ./src/router/index.js Module not found: Error: Can‘t resolve ‘@/views/tet_demo‘ in ‘D:\admin\src\rou
- Error: [VueLoaderPlugin Error] No matching use for vue-loader is found. Make sure the rule matching
- Error in Babel configuration of webpack
- Module not found: Error: Can’t resolve ‘./$$_gendir/app/app.module.ngfactory’
- Module not found error: the solution to the problem of no module named ‘MySQL’
- Module parse failed:Unexpectedtoken (1:0)You may need an appropriate loader to handle this file type