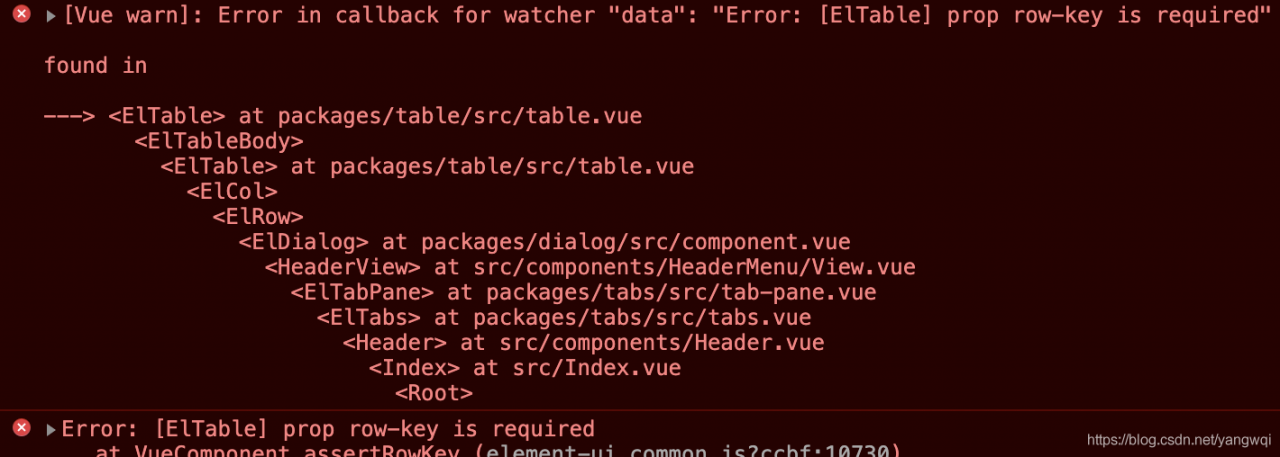
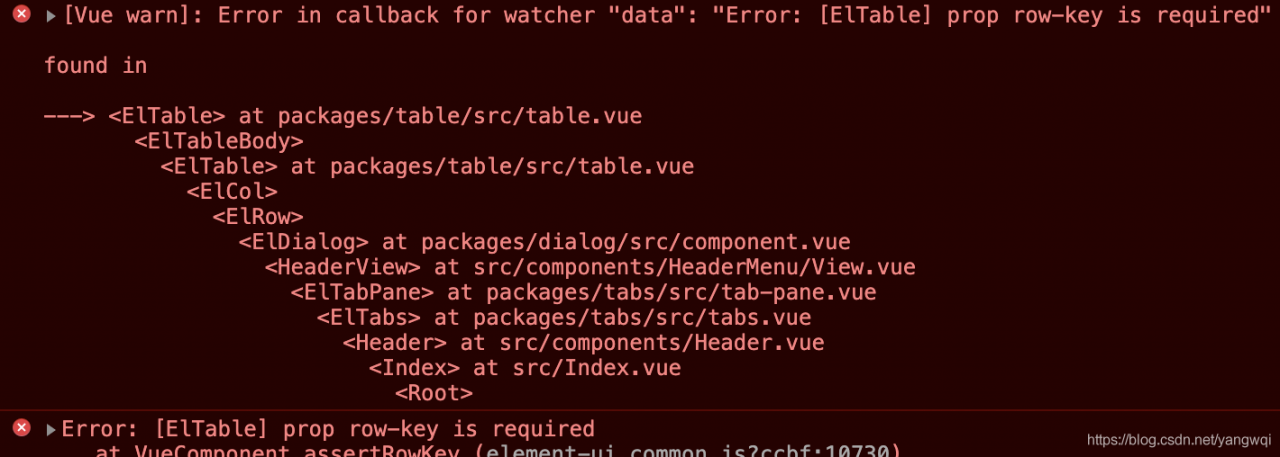
Error in callback for watcher “data”: “Error: [ElTable] prop row-key is required”
Error: [ElTable] prop row-key is required
Error: [ElTable] prop row-key is required

<el-table
:data="props.row.Entities"
border size="mini"
:row-key="getRowKeys"
empty-text="No node design relationship at this time">
<el-table-column type="selection" :reserve-selection="true" width="55"></el-table-column>
<el-table-column prop="phone" label="Affiliation" ></el-table-column>
<el-table-column prop="nickName" label="Model Name" ></el-table-column>
</el-table>JS
getRowKeys(row) {
return row.staffTypeId;
},