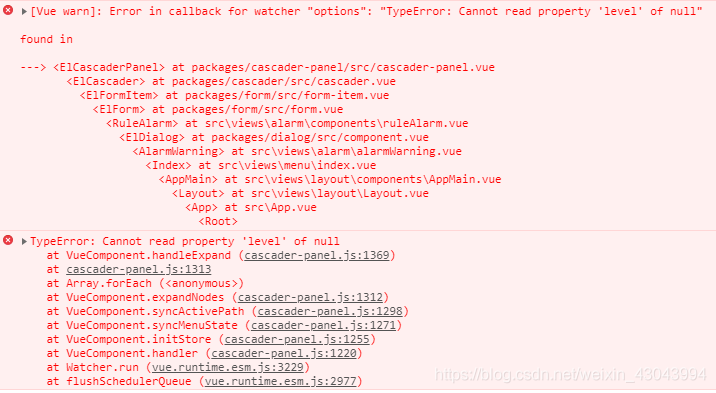
After the current drop-down menu is selected, the value is assigned normally. When refreshing, there is no problem. When the data is selected, the interface of the search is requested and an error is reported directly.

According to the error message, I clicked in and took a look, and found that cascader has the checkedValue of the selected item and the clicked parent node (highlighted) activePath. Even if it is set this.cascaderValue= [] ,
The activePath in cascader still has a value, that is, the clicked parent node will be recorded, and an error will be reported if cascader is not found when loaded again.
solve:
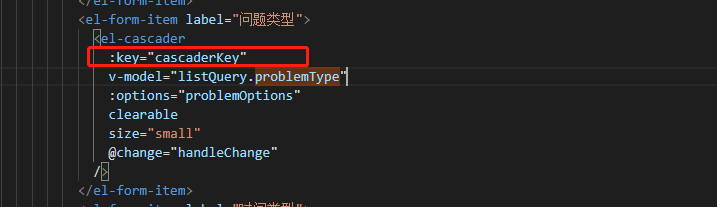
In the recommended blog, I saw that a key is set for cascader. When the type is changed, the key value is also changed. If the key value is changed, cascader will re-render.

Set cascaderKey in data to 1 by default,
Then set ++this.cascaderKey in the requested interface
When the options change Change key Value, then the component is re-rendered
Read More:
- [Solved] uview u-sticky Error: Cannot read property ‘bottom‘ of null
- openlayers — Cannot read property ‘slice‘ of null—Map cannot be loaded
- Vue ElementUI el-dropdown Error: Uncaught TypeError: Cannot read property ‘disabled‘ of null
- VUE Echarts Loading Error TypeError: Cannot read property getAttribute of null?
- [Solved] Neo4j error: Cannot merge the following node because of null property value for ‘casualty’
- Vue error in render: “typeerror: cannot read property ‘length’ of undefined”
- [Vue warn]: Error in render: TypeError: Cannot read property ‘xxxx’of undefined
- Can’t read property ‘push’ of undefined [How to Solve]
- [Solved] TypeError: Cannot read property ‘indexOf‘ of undefined at VueComponent.resetFields
- [Solved] Cannot read properties of undefined (reading ‘ajax‘); Cannot read property ‘ajax‘ of undefined
- [Solved] Echarts Error: Cannot read property ‘init‘ of undefined
- Vue Error in callback for immediate watcher “height”: “TypeError: Cannot read property ‘style’ of
- [Solved] Vue Error: Uncaught TypeError: Cannot read property ‘getters‘ of undefined
- [Solved] Parcel Package Error: Cannot read property ‘length‘ of undefined
- [Solved] Vue + uniapp Uncaught TypeError: Cannot read property ‘getters‘ of undefined
- [Solved] vue.runtime.esm.js?2b0e:619 [Vue warn]: Error in render: “TypeError: Cannot read property ‘length‘
- Wechat program typeerror: a solution to cannot read property ‘SetData’ of undefined
- cesium CLAMP_TO_GROUND Error Cannot read property ‘globe‘ of undefined
- [Solved] VUE Use Filters Error: [Vue warn]: Error in render: “TypeError: Cannot read property ‘toFixed’ of undefined”